Canvas è forse l'elemento che ha destato il maggior interesse della specifica HTML5, vuoi perché frutto dell'evoluzione multimediale che il Web ha passato negli anni 2000, vuoi per la competizione con plugin ben innestati sul mercato. Sia come sia, non si tratta di una novità dell'ultimo momento.
Nel 2004 il Canvas è Apple
La prima apparizione di questo elemento HTML è da ricercarsi nel 2004. Apple decide di incrementare le funzionalità del suo MacOs X WebKit e sforna una serie di nuove feature a disposizione degli sviluppatori. Tra queste spicca il canvas: un elemento che offre la possibilità di creare uno spazio all'interno di una pagina web sul quale insistere con delle API di disegno bitmap.
La nascita del canvas sembra sia in realtà dovuta alle necessità dei widget della dashboard del sistema operativo Os X, primi a beneficiare di questo nuove API.
Canvas oggi è HTML5
Negli anni seguenti questo elemento viene accettato ed adottato sia da altri browser che dal WHATWG e dal W3C diventando di fatto parte delle nuove specifiche HTML5. Ad oggi tutte le ultime versioni dei più famosi browser sul mercato ( IE, Firefox, Chrome, Opera) supportano in modo abbastanza uniforme questo set di API.
Canvas 3D ...con WebGL
Arriviamo a Marzo 2011, altra data interessante nella storia di questo elemento: il gruppo no-profit Khronos rilascia la versione 1.0 della specifiche WebGL, un set di API Javascript che consentono la definizione di ambienti tridimensionali e l'interazione tra essi, la pagina circostante e l'utente.
Piuttosto che creare un nuovo elemento HTML a supporto di queste specifiche si decide (saggiamente) di definire due modalità di utilizzo del canvas: 2D e 3D. Lo sviluppatore che intende avvalersi di un canvas può quindi scegliere se operare in modalità (detta contesto) 2D o 3D.
L'approccio procedurale
Entrambi i contesti offrono API fortemente orientate ad un utilizzo procedurale, vediamo un esempio:
<!doctype html>
<html>
<head><meta charset="utf-8"></head>
<body>
<canvas width="100" height="100"></canvas>
<script>
window.addEventListener('load',function(evento) {
// recupera l'elemento canvas
var canvas = document.querySelector('canvas');
// richiede al canvas il contesto 2D
var context = canvas.getContext('2d');
// imposta il colore della linea
context.strokeStyle = "#FF0000";
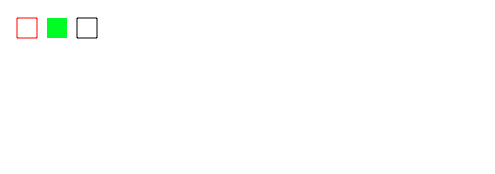
// disegna un rettangolo cavo
context.strokeRect(10, 10, 20, 20);
// imposta il colore del riempimento
context.fillStyle = "#00FF00";
// disegna un rettangolo pieno
context.fillRect( 40, 10, 20, 20);
// cambia il colore della linea
context.strokeStyle = "#000000";
// disegna un rettangolo cavo
context.strokeRect(70, 10, 20, 20);
})
</script>
</body>
</html>
Lo stato interno del Canvas
Canvas, lo si può capire anche dal codice, possiede uno stato interno, che determina il modo in cui vengono disegnati gli oggetti a video. Per disegnare 3 semplici rettangoli siamo quindi costretti ad insistere prima sullo stato del canvas, modificando ad esempio il colore di riempimento, e solo poi richiamare il metodo di disegno.
Questo comportamento, di tipico stampo procedurale, si estende a tutte le funzioni del contesto (basti vedere la lezione della guida HTML5 dedicata a questo elemento) e rende la gestione di scene complesse abbastanza complicata. Certo, esistono un paio di metodi per salvare lo stato di un canvas in uno stack in memoria e recuperarlo ma resta ancora difficile associare ad ogni forma della scena che stiamo disegnando delle proprietà consistenti.
La situazione peggiora se decidiamo di aggiungere animazioni ed interazioni con l'utente, in teoria dovremmo effettuare un ciclo su tutti gli 'oggetti' presenti nella scena e ridisegnarli in modo consistente rispetto alle loro proprietà, ma come abbiamo visto non esiste ne il concetto di oggetto ne tantomeno quello di stato 'relativo' ad esso.
Quindi dovremmo costruirci una sovrastruttura di questo tipo prima di imbarcarci nell'utilizzo del canvas per applicazioni complesse? Senza contare che il medesimo comportamento si applica anche al contesto 3D, generando le tesse difficoltà appena espresse.
Canvas: un elemento, tante librerie
Fortunatamente esistono parecchie librerie che si sono sobbarcate l'annoso problema di rendere più fruibile ed intuitivo l'interfacciamento con questo elemento: meglio, ogni libreria ha esaltato specifiche peculiarità delle API orientando il Canvas in un particolare contesto di utilizzo.
Esistono quindi librerie indicate per lo sviluppo di giochi bidimensionali, di infografiche, di animazioni tridimensionali, di manipolazione video, e così via. Questa guida vuole essere un vademecum che intrecci i principali ambiti di utilizzo del canvas con le migliori librerie a supporto per tali ambiti; vedremo quindi, tra le altre cose:
- come utilizzare processing.js, linguaggio processing su javascript
fatto da John Resing, per sviluppare interessanti infografiche con informazioni recuperate dalla rete - come beneficiare di easel.js per la stesura di giochi bidimensionali
- come effettuare post-processing live di video ed immagini aggiungendo effetti ed interazione
- come implementare scene ed animazioni tridimensionali con three.js
- come beneficiare del canvas nella tipografia per creare interessanti effetti sui testi delle nostre
pagine web