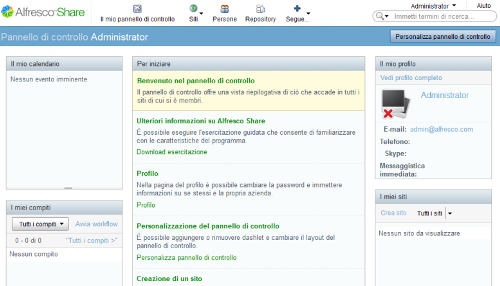
Se apriamo il browser con il link http://127.0.0.1:8080/share/ comparirà il pannello di controllo, come in figura.
Lo scopo del pannello di controllo di Alfresco (o dashboard) è quello di avere a portata di mano tutti i componenti che sono utilizzati più di frequente e tutte le informazioni utili per la gestione dei siti, dei contenuti e degli utenti. È composto da più dashlet che rappresentano un widget con un sommario con le informazioni di un componente. Come possiamo ben vedere, abbiamo nel pannello di controllo alcuni widget e moduli per diverse funzioni: gestione del profilo, gestione dei siti, calendario e compiti. In alto abbiamo un menu con alcune voci:
- il mio pannello di controllo: è la pagina che abbiamo aperto;
- siti: per creare un sito oppure per cercare uno dei siti creati;
- persone: per ricercare gli utenti che accedono alle pagine;
- repository: per gestire un insieme di documenti e file di tipo diverso;
- segue: è un insieme di collegamenti per i compiti, i workflow e i diversi strumenti integrati (applicazioni generiche, gruppi, repository, utenti etc etc).
I dashlets disponibili, alcuni visibili nel pannello di controllo, sono i seguenti:
- Per iniziare: contiene alcune istruzioni per coloro che accedono alla parte Share per la prima volta;
- Il mio calendario: contiene gli eventi creati;
- RSS Feed: per default mostra i feed del sito di Alfresco ma può essere personalizzato;
- Alfresco Network: un widget collegato al portale di Alfresco;
- Le mie attività sui siti: mostra le azioni più recenti svolte nei siti dove l'utente è membro. Le attività possono essere filtrate;
- Il mio profilo: mostra alcune informazioni sul profilo;
- I miei siti: mostra una lista di tutti i siti creati o di cui l'utente fa parte;
- I miei compiti: sono presenti le attività assegnate incomplete e i flussi di lavoro;
- Contenuti che sto modificando: visualizza gli ultimi tre elementi di alcune sezioni come i post di blog, le pagine wiki e le discussioni di un forum;
- Feed CMIS: mostra i feed CMIS. Il CMIS definisce un modello di dominio e un insieme di API (per esempio Web Services), che possono essere utilizzati dalle applicazioni per interagire con uno o più sistemi o repository ECM;
- Vista web: per inserire una url della pagina web da visualizzare;
- I miei spazi di lavoro per riunioni;
- I miei documenti: mostra la lista dei documenti che l'utente sta modificando;
- Configurazione records management.
Possiamo personalizzare la propria bacheca, sia nel numero di colonne (da una a quattro) sia nei dashlets da visualizzare. Per farlo troviamo in alto a destra il pulsante "Personalizza pannello di controllo". Il layout di default è composto da tre colonne, di cui quella centrale è più larga rispetto alle altre. Cliccando sul pulsante "Cambia layout" possiamo scegliere quello che preferiamo tra quelli disponibili. Supponiamo di scegliere un layout composto da due colonne, di cui una più stretta e una più larga. Possiamo poi trascinare con il metodo drag e drop e aggiungere (cliccando sul pulsante "Aggiungi dashlet") i pannelli disponibili dentro le colonne. Una volta fatte le nostre modifiche al pannello di controllo per salvare basta cliccare sul pulsante "Ok" in fondo alla pagina.
Possiamo creare dei dashlet personalizzati. Per farlo dobbiamo seguire i seguenti passi: supponiamo di voler fare un dashlet che saluti l'utente con un hello world. Supponiamo che Alfresco sia installato dentro "C:". Prima di tutto dobbiamo creare un file che chiameremo hello.html.ftl che dovrà essere inserito nella cartella C:AlfrescotomcatwebappsalfrescoWEB-INFclassesalfrescotemplates. Questo file rappresenta un template che utilizza Freemarker. Dentro il file inseriamo per esempio questo codice:
<#assign name = person.properties.userName>
Hello ${name}
Dobbiamo poi creare un file JSP che include il file creato prima. Il contenuto del file deve essere il seguente:
<%@ taglib uri="/WEB-INF/repo.tld" prefix="r" %> <%-- Note that this template is loaded from the classpath --%> <r:template template="/alfresco/templates/hello.html.ftl"> </r:template>
Il file jsp deve essere inserito nella cartella C:Alfrescotomcatwebappsalfrescojspdashboardsdashlets.
Adesso andiamo dentro C:AlfrescotomcatwebappsalfrescoWEB-INFclassesalfresco e apriamo il file web-client-config.xml. Dobbiamo inserire il nuovo dashlet: nel file andiamo a cercare il tag dashlet e inseriamo queste righe:
<dashlet id="hello" label="Hello Dashlet"
description="My Hello Dashlet"
jsp="/jsp/dashboards/dashlets/hello.jsp">
</dashlet>
In questo modo una volta riavviato Alfresco vedremo il nuovo dashlet tra quelli disponibili.