Come per gli altri elementi, anche per le list view sono previsti degli swatch predefiniti: lo swatch 'c' è utilizzato per gli elementi della lista e lo swatch 'b' per i divisori (divider). È possibile specificare un diverso swatch sia a livello di intera lista che a livello di singolo elemento, come evidenziato nel seguente esempio:
<ul data-role="listview" data-theme="d">
<li data-role="list-divider">Divider</li>
<li><a href="inbox.html">Inbox</a></li>
<li><a href="outbox.html">Outbox</span></a></li>
<li><a href="sent.html">Sent</a></li>
<li data-theme="a"><a href="trash.html">Trash</a></li>
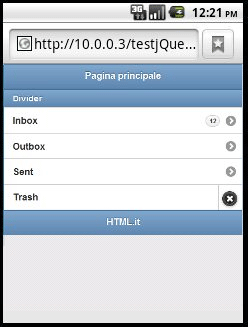
</ul>È inoltre possibile indicare lo swatch da applicare ai vari elementi tipici delle list view, come divisori (divider), contatori (count bubble) e pulsanti separatori (split button) utilizzando degli attributi specifici dell'elemento <ul>:
<ul data-role="listview" data-theme="d" data-divider-theme="e" data-count-theme="b" data-split-theme="a">
<li data-role="list-divider">Divider</li>
<li><a href="inbox.html">Inbox<span class="ui-li-count">12</span></a></li>
<li><a href="outbox.html">Outbox</span></a></li>
<li><a href="sent.html">Sent</a></li>
<li><a href="trash.html">Trash</a><a href="trash.html">Go to trash</a></li>
</ul>Se si desidera sostituire l'icona standard associata a ciascun elemento della lista, è possibile specificare l'attributo data-icon per l'elemento <li> indicando l'icona da visualizzare:
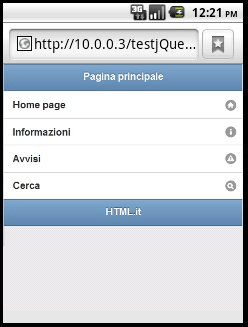
<li data-icon="home"><a href="#">Home page</a></li>
<li data-icon="info"><a href="#">Informazioni</a></li>
<li data-icon="alert"><a href="#">Avvisi</a></li>
<li data-icon="search"><a href="#">Cerca</a></li>Avremo un risultato simile al seguente:

Per non visualizzare alcuna icona è sufficiente specificare il valore false:
<li data-icon="false"><a href="#">Nessuna icona</a></li>Anche per i pulsanti separatori (split button) è possibile specificare un'icona personalizzata indicando l'attributo data-split-icon dell'elemento <ul>:
<ul data-role="listview"
data-theme="d"
data-split-theme="a"
data-split-icon="delete">Il risultato di sarà analogo a quanto mostrato dalla seguente figura: