jQuery Mobile fornisce un sistema per la creazione di temi grafici pensato per ridurre il peso della grafica e il numero di richieste al server. Consente ad esempio di sfruttare i CSS3 per la generazione di angoli arrotondati, ombreggiature e gradienti, invece di utilizzare immagini.
L'architettura del sistema è realizzata in modo tale da separare le proprietà grafiche, come colori e texture, dal layout delle pagine e dal padding e dimensionamento degli elementi.
Questo consente un'ampia flessibilità nella personalizzazione grafica dell'applicazione.
Un tema è un insieme di impostazioni grafiche che definiscono gli aspetti visuali di un'applicazione: dai font alle ombreggiature, dai colori alle texture, dalla forma degli elementi alla loro disposizione.
Nell'ottica di separare il layout dalle impostazioni relative al colore ed alle texture, jQuery Mobile introduce il concetto di swatch, cioè di un insieme di impostazioni che regolano i colori di background, testo, ombre, icone, etc.
Il tema predefinito di jQuery Mobile prevede cinque swatch, ciascuno individuato da una delle prime cinque lettere dell'alfabeto (a, b, c, d, e). Ogni swatch definisce un determinato livello di priorità visuale, cioè di enfasi nella visualizzazione. Così dal livello più alto dello swatch a con forte contrasto (testo bianco su sfondo nero) si va gradatamente verso il livello più basso dello swatch e, che presenta colori più delicati e un minore contrasto.
Se non diversamente specificato jQuery Mobile utilizza le seguenti regole per assegnare gli swatch ai vari elementi della pagina:
- swatch 'a' per header e footer, in modo da renderli più evidenti
- swatch 'c' per il contenuto, per massimizzare il contrasto rispetto a header e footer
- list item e pulsanti assumono lo swatch dell'elemento che li contiene, adeguandosi quindi al relativo contesto grafico
Se intendiamo cambiare lo swatch predefinito di un elemento della pagina possiamo specificarlo mediante l'attributo data-theme, come mostrato nel seguente esempio:
<section id="pagina1" data-role="page">
<header data-role="header" data-theme="b"><h1>Pagina principale</h1></header>
<div class="content" data-role="content">
<p>Contenuto della pagina</p>
</div>
<footer data-role="footer"><h1>HTML.it</h1></footer>
</section>L'attributo data-theme può essere specificato per qualsiasi elemento della pagina e i suoi effetti si applicano a cascata su tutti gli elementi contenuti. Tra l'altro, abbiamo la possibilità di combinare insieme più swatch creando un'ampia gamma di stili personalizzati:
<section id="pagina1" data-role="page" data-theme="c">
<header data-role="header" data-theme="b"><h1>Pagina principale</h1></header>
<div class="content" data-role="content" data-theme="e">
<p>Contenuto della pagina</p>
</div>
<footer data-role="footer" data-theme="b"><h1>HTML.it</h1></footer>
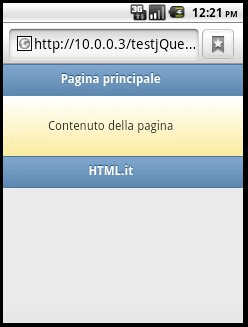
</section>Il risultato è illustrato di seguito: