Le liste di elementi, nelle interfacce mobile, rappresentano lo strumento principale per organizzare la maggior parte dei dati (come cataloghi e articoli) in maniera ordinata e ben fruibile dall'utente. Perciò a questo elemento è riservato molto spazio anche in jQuery Mobile
Il markup di base è quello di una semplice lista non ordinata alla quale è associato un attributo data-role="listview":
<ul data-role="listview">
<li><a href="link.html">Elemento 1</a></li>
<li><a href="link2.html">Elemento 2</a></li>
<!-- altre voci qui -->
</ul>Una volta avviato il framework, le voci della lista occuperanno di default tutta la larghezza dello schermo e verrà aggiunta una freccia a destra.

Nell'esempio precedente ogni voce della lista contiene un link, tuttavia è possibile inserire anche contenuti senza link, nel cui caso la lista verrà visualizzata priva della freccia di navigazione a destra.
Infine, in alternativa al tag ul è possibile utilizzare il tag ol per numerare le righe della lista.
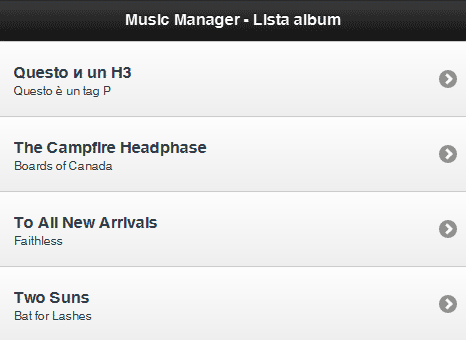
Ecco un esempio di come potrebbe essere resa visivamente la lista degli album inseriti nella nostra applicazione.
Come si nota, è anche possibile inserire markup aggiuntivo all'interno di ogni voce, in modo da personalizzare la formattazione del testo.
Separatori di voci
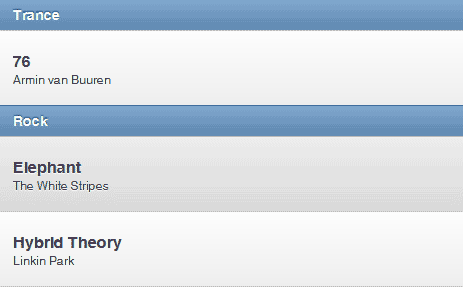
Se abbiamo liste molto complesse o di archivi e rubriche, è possibile utilizzare dei separatori per aumentare visivamente l'organizzazione dei contenuti. Per realizzare un separatore basterà aggiungere all'elemento in questione un attributo data-role="list-divider" senza aggiungere alcun link al suo interno:
<ul data-role="listview">
<li><a href="link.html">Elemento 1</a></li>
<li><a href="link2.html">Elemento 2</a></li>
<li data-role="list-divider>Separatore</li>
<li><a href="link.html">Elemento 3</a></li>
<li><a href="link2.html">Elemento 4</a></li>
<!-- altre voci... -->
</ul>Con questa nuova funzionalità potremmo suddividere gli album per genere.