In questa lezione su Android vedremo un semplice esempio che mostra come gestire gli input dell'utente tramite l'uso di un semplice form.
La prima cosa da fare è modificare il layout /res/layout/main.xml come segue:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/form_intro"
android:layout_marginTop="15dip"
android:layout_marginBottom="25dip"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/name"
/>
<EditText
android:id="@+id/edit_name"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text=""
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/lastname"
android:layout_marginTop="15dip"
/>
<EditText
android:id="@+id/edit_lastname"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text=""
/>
<Button
android:id="@+id/form_button"
android:layout_height="wrap_content"
android:text="@string/form_button_label"
android:layout_marginTop="15dip"
android:layout_marginLeft="90dip"
android:layout_width="130dip"
/>
</LinearLayout>Come si vede, utilizziamo un LinearLayout. La prima TextView inserita visualizza semplicemente un messaggio informativo che, come vedremo tra poco, imposteremo nel file string.xml.
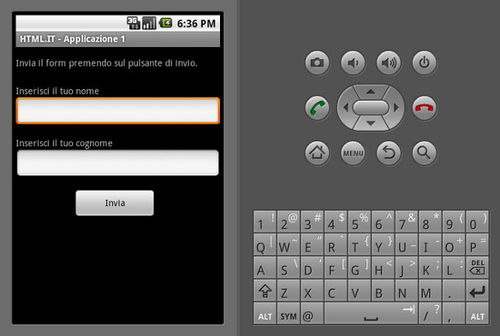
Successivamente creiamo due coppie di controlli costituite ognuna da una TextView e da una EditText (righe 16-39), per finire con un oggetto Button (righe 41-48) che attiverà l'invio del form. Il risultato che otteniamo sarà simile al seguente:
Come mostrato nella figura precedente, ciò che otteniamo è simile ad un classico form in HTML: vi sono due caselle di testo e un bottone per l'invio del form. Prima di vedere il dettaglio del file delle stringhe /res/values/string.xml aggiornato, soffermiamoci ancora qualche istante sul layout e sul codice che lo gestisce.
Abbiamo introdotto alcune direttive per gestire gli spazi e i margini tra le componenti, come ad esempio: android:layout_marginTop="15dip" e android:layout_marginBottom="25dip" che aggiungono, rispettivamente, un margine superiore di 15dip ed uno inferiore di 25dip (dove dip sta per density-independent pixels, un'unità di misura astratta basata sulla densità fisica dello schermo dello smartphone).
Inoltre abbiamo aggiunto gli attributi id ai controlli EditText e al Button:
android:id="@+id/edit_name"android:id="@+id/edit_lastname"android:id="@+id/form_button"
Tali identificativi saranno fondamentali per interagire da codice Java con le View che abbiamo collocato nel layout.
Gli ulteriori controlli inseriti hanno richiesto la gestione di nuove stringhe, definite pertanto tra le risorse del progetto. Vediamo come appare ora il file /res/values/strings.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">HTML.IT - Applicazione 1</string>
<string name="form_intro">Invia il form premendo sul pulsante di invio.</string>
<string name="name">Inserisci il tuo nome</string>
<string name="lastname">Inserisci il tuo cognome</string>
<string name="form_button_label">Invia</string>
<string name="label_form_name">Nome Inserito:</string>
<string name="label_form_lastname">Cognome Inserito:</string>
</resources>In questo caso abbiamo definito delle risorse stringa identificate dall'attributo name il cui valore è contenuto all'interno dei tag <string></string> e verrà visualizzato lì dove la risorsa sarà richiamata.
Prima di analizzare il restante codice anticipiamo cosa vogliamo ottenere. Abbiamo un'Activity di default che crea l'interfaccia vista poc'anzi e che, attraverso il clic del pulsante Invia invierà ad un'altra Activity i dati che l'utente inserirà nelle opportune caselle di testo, che saranno visualizzati tramite un'altra opportuna interfaccia.
Passiamo dunque ad analizzare il codice della prima Activity, quella lanciata di default.
package html.it.examples.com;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
public class HelloLinear extends Activity implements OnClickListener {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final Button button = (Button) findViewById(R.id.form_button);
button.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch ( v.getId() ) {
case R.id.form_button:
final EditText edit_name = (EditText)findViewById(R.id.edit_name);
final EditText edit_lastname = (EditText)findViewById(R.id.edit_lastname);
Bundle bundle = new Bundle();
bundle.putString("name", edit_name.getText().toString());
bundle.putString("lastname", edit_lastname.getText().toString());
Intent form_intent = new Intent(getApplicationContext(), Form.class);
form_intent.putExtras(bundle);
startActivity(form_intent);
break;
}
}
}Il metodo onCreate() (riga 12) è eseguito quando l'Activity viene creata e lanciata. Qui impostiamo il layout di default setContentView(R.layout.main); e attiviamo la gestione del clic sul Button visto precedentemente, impostando un listener sull'Activity stessa (che infatti implementa l'interfaccia OnClickListener).
Una classe che implementa l'interfaccia OnClickListener deve obbligatoriamente implementare il metodo OnClick(), in cui si gestisce il clic, in questo caso sul Button Invia: soffermiamoci dunque sulla gestione dell'evento.
La prima cosa da fare (righe 23-24) è recuperare i riferimenti dei controlli EditText definiti precedentemente e che serviranno per salvare i dati inseriti dall'utente, in questo caso il nome ed il cognome:
final EditText edit_name = (EditText)findViewById(R.id.edit_name);
final EditText edit_lastname = (EditText)findViewById(R.id.edit_lastname);A questo punto (righe 25-27) creiamo un oggetto Bundle che utilizziamo per salvare i dati inseriti dall'utente:
Bundle bundle = new Bundle();
bundle.putString("name", edit_name.getText().toString());
bundle.putString("lastname", edit_lastname.getText().toString());Utilizziamo il metodo putString() dell'oggetto bundle per salvare i dati inseriti, recuperati poi con il metodo getText() della classe EditText.
Con i dati memorizzati nel Bundle creiamo l'Intent per la chiamata dell'Activity alla quale li vogliamo passare (righe 28-30), nel nostro caso Form.class, associamo all'Intent il Bundle ed infine lanciamo l'Activity :
Intent form_intent = new Intent(getApplicationContext(), Form.class);
form_intent.putExtras(bundle);
startActivity(form_intent);A questo punto l'applicativo passerà il controllo ad una nuova Activity chiamata Form. Vediamo allora com'è definita questa Activity:
package html.it.examples.com;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class Form extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.form);
final TextView text_name = (TextView) findViewById(R.id.view_name);
final TextView text_lastname = (TextView) findViewById(R.id.view_lastname);
Bundle bundle = this.getIntent().getExtras();
text_name.setText(bundle.getString("name"));
text_lastname.setText(bundle.getString("lastname"));
}
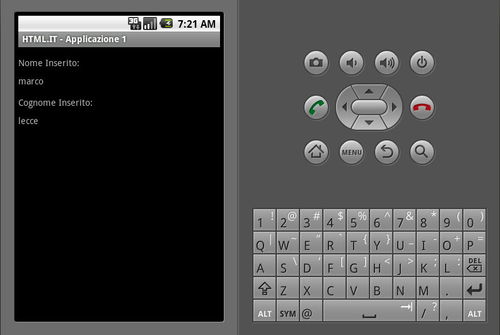
}Questa Activity è molto semplice: dopo aver impostato un nuovo layout (che vedremo in dettaglio a breve) richiama nel codice i due controlli TextView in cui visualizzeremo i dati inseriti dall'utente ed inviati dall'Activity di default attraverso il Bundle. Quindi recuperiamo i valori dal Bundle tramite il metodo getString() e li impostiamo rispettivamente negli oggetti TextView text_name e text_lastname. Il risultato sarà simile al seguente:
Il layout rappresentato nella figura 11 è definito nel descrittore /res/layout/form.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/label_form_name"
android:layout_marginTop="15dip"
android:layout_marginBottom="10dip"
/>
<TextView
android:id="@+id/view_name"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/label_form_lastname"
android:layout_marginTop="15dip"
android:layout_marginBottom="10dip"
/>
<TextView
android:id="@+id/view_lastname"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>Come abbiamo visto nelle lezioni teoriche, ogni volta che scriviamo una nuova Activity dobbiamo definirla nel file AndroidManifest.xml, il file principale per la configurazione di ogni applicazione Android. Prima di lanciare l'applicazione vediamo dunque come modificare l'AndroidManifest.xml per evitare di incorrere in un errore:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="html.it.examples.com"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="7" />
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".HelloLinear"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".Form"
android:label="@string/app_name">
<intent-filter/>
</activity>
</application>
</manifest>