Come già specificato prima, Dreamweaver CS5.5 supporta molti linguaggi di programmazione: non si ferma quindi al semplice HTML e CSS, supportando invece sia linguaggi lato client come JavaScript sia lato server come PHP ed ASP. La funzionalità Riferimenti è un'interessante aggiunta al ventaglio di caratteristiche del programma.
Il suo scopo è semplice quanto importante: permettere all'utente di avere un riferimento del linguaggio in uso sempre a portata di mano, in modo tale da conoscere o ricordare il funzionamento di un certo metodo od oggetto. Per richiamare questa funzionalità basta cliccare sul menu Aiuto > Riferimenti, oppure utilizzare la scorciatoia associata (di default è Maiusc + F1).
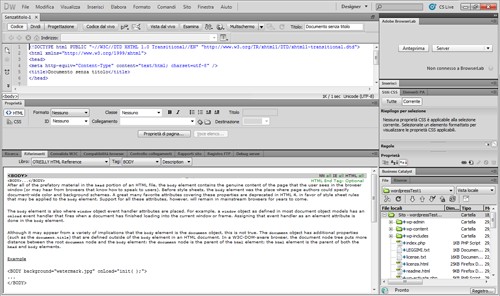
Vediamo ora come utilizzarla al meglio. La sua "location" predefinita è al di sotto del pannello delle proprietà. Se non abbiamo modificato il layout dell'interfaccia, quindi, al richiamo sarà questa la schermata che ci verrà proposta:
Il sotto-pannello è impostato in modo tale da risultare intuitivo. In alto a sinistra c'è la lista di fonti, nella quale selezionare quella più appropriata in base alla situazione. Dreamweaver CS5.5 mette a disposizione alcune delle migliori: O'Reilly (HTML Reference, CSS Reference, PHP Pocket Reference) e, per quanto riguarda Coldfusion, Adobe.
Gli altri due box di selezione che si trovano al lato della prima variano in base al linguaggio scelto: sempre da qui che si selezionano gli oggetti o funzioni che interessano. Una volta selezionata la voce desiderata, il visualizzatore in basso mostra la pagina relativa al tag, istruzione o metodo che abbiamo cercato.
Siamo davanti ad una caratteristica da non sottovalutare. Sebbene le istruzioni e descrizioni fornite spesso non sono delle più complete e possono essere ben lontane dal risolvere un problema, tuttavia molto spesso ci si può trovare davanti a piccoli problemi o davanti a funzioni delle quali non conosciamo il significato. Almeno per avere un'idea basilare può essere particolarmente utile avere uno strumento del genere senza dover fare ricerche extra.
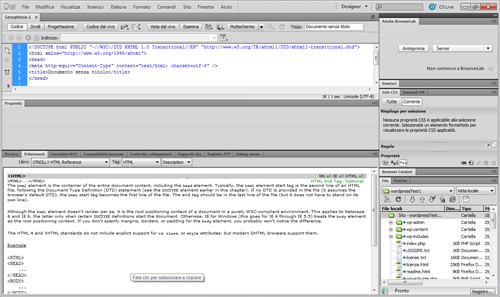
Per un utilizzo ottimale delle references (così in inglese), ovviamente, non ci si limita al semplice richiamo del pannello per poi effettuare la ricerca: passando in modalità Codice nel nostro documento è già possibile testarne le caratteristiche più veloci. Ad esempio, si può cliccare con il pulsante destro del mouse sul tag <html>, in prossimità del nome del tag stesso, per poi selezionare la voce Riferimenti e visualizzare tutte le informazioni corrispondenti, come avviene nell'immagine seguente.
Passiamo adesso ad un'altra funzionalità altrettanto importante, sempre di più ricercata e quindi gradita dagli addetti ai lavori: la validazione secondo gli standard del W3C.