I layout standard utilizzano i Fogli di stile o CSS: niente più tabelle quindi, ma file che determinano lo stile e l'impaginazione dei contenuti. In questa lezione vedremo come creare un foglio CSS, come modificarlo tramite Dreamweaver e successivamente collegarlo alla pagina precedentemente creata.
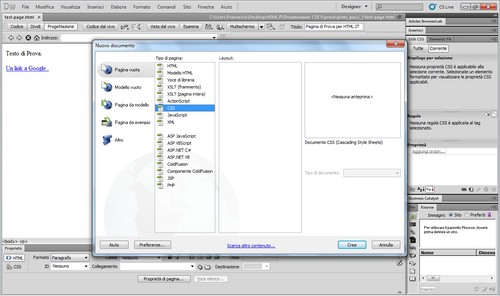
Iniziamo subito: cliccando su File > Nuovo ci si apre il menu di selezione del file da creare. Stavolta scegliamo CSS come in figura.
Quello che ci troviamo davanti è il nostro nuovo file. L'evidenziatore della sintassi userà quella di questo linguaggio. Provando a scrivere le prime istruzioni noterete la differenza.
Sicuramente il metodo più veloce per l'editing di questo tipo di file è fare tutto con la tastiera, direttamente sul codice. Tuttavia, anche in questo caso Dreamweaver non manca di mettere a disposizione dell'utente degli strumenti e interfacce ad hoc in caso di inesperienza. Si guardi infatti il pannello laterale Stili CSS presente anche nella figura qui di seguito.
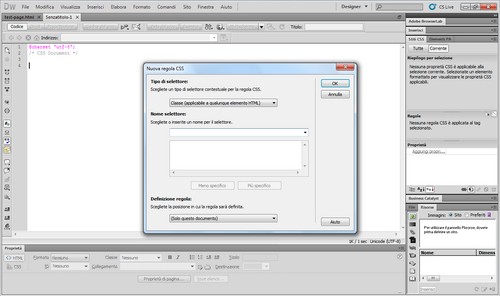
Cliccando con il pulsante destro del mouse si aprirà il menu contestuale: selezioniamo Nuovo... per aprire la finestra di creazione di un nuovo elemento CSS. La schermata che ci verrà presentata sarà questa:
come si può vedere, sarà possibile creare una nuova classe o un nuovo ID. Ancora, sarà possibile ridefinire dei tag HTML (nel caso, ad esempio, volessimo modificare le proprietà del tag "body") e decidere se spostare il tutto su un nuovo file oppure effettuare le modifiche partendo dal documento corrente.
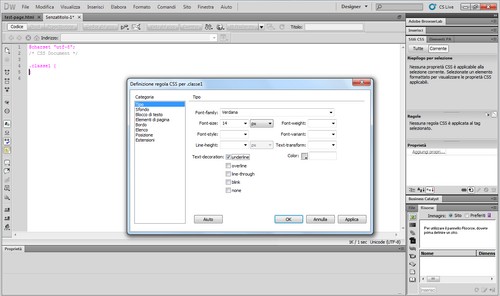
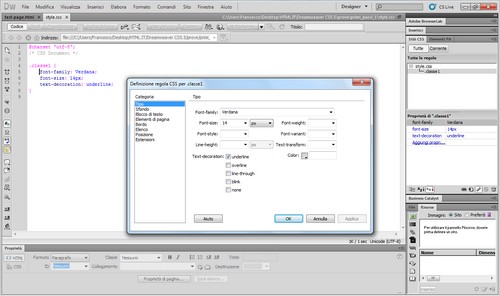
Facciamo al volo una piccola prova: creiamo una nuova classe, diamole il nome di classe1 e facciamo clic su ok per confermare. La schermata che ci si pone davanti parla da sola: stavolta è possibile modificare qualsiasi attributo previsto dagli standard CSS, per una personalizzazione totale del selettore. Per comodità, inoltre, il tutto è stato suddiviso in schede tramite un comodo menu sulla sinistra, in base al "settore" dell'attributo scelto.
Nel nostro esempio le modifiche eseguite sono davvero poche: il tipo di font selezionato è Verdana, di grandezza 14 e sottolineato. Cliccando ulteriormente su Ok la finestra viene chiusa e il codice nel foglio di stile automaticamente viene modificato in base alle ultime scelte. Il nostro selettore è pronto, senza neanche usare una riga di codice. Ora, salviamo il file nella stessa pagina del file HTML creato prima: proviamo ad effettuare un collegamento per vedere se tutto funziona.
Associare un foglio di stile ad una pagina è semplice: basta tornare alla pagina sulla quale effettuare la modifica, aprire il menu contestuale e selezionare Stili CSS > Associa Foglio di Stile. Si seleziona il file (in questo caso style.css). E si conferma. Il foglio di stile è stato creato, pronto per essere usato.
Per concludere in maniera completa la panoramica sui fogli di stile occorre anche vedere come modificare dall'interfaccia un foglio di stile già creato precedentemente. Anche in questo caso la procedura è piuttosto semplice.
Innanzitutto torniamo al nostro foglio di stile. Nel pannello laterale, sotto la voce Stili CSS, selezioniamo Tutte anziché Corrente. In un diagramma ad albero vedremo la nostra classe classe1 realizzata poco fa. Per modificarla basta un semplice doppio clic sull'elemento in questione. Subito si apre una finestra molto familiare, la stessa che abbiamo usato per creare il selettore.
Una volta fatte le dovute modifiche, basta premere Ok per cambiare il codice e tornare al nostro file.
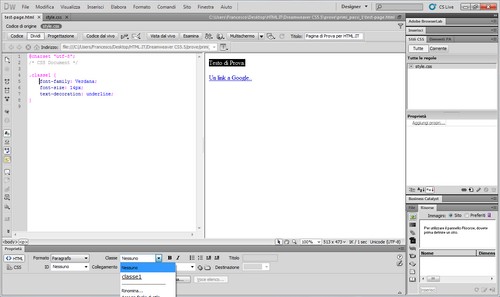
Non rimane altro che apportare le modifiche effettuate utilizzando la nostra classe con un tag nel documento HTML. Selezioniamo il primo testo della pagina, ovvero Testo di Prova. Una volta fatto, cerchiamo nel pannello delle proprietà, in basso, la voce Classe. Automaticamente Dreamweaver importa tutte le classi collegate, sia quelle definite all'interno del documento che, come nel nostro caso, definite in un file CSS esterno.
Selezionando classe1 dal menu verrà automaticamente modificato il testo, e con esso il codice corrispondente nella pagina. Ancora una volta, il tutto con il solo aiuto dell'interfaccia, senza aver toccato minimamente il sorgente.