Ogni sito che abbia un minimo di interattività utilizza un modulo con il quale gestire le informazioni digitate dall'utente: sia esso visibile o invisibile, un complesso sistema o un semplice guestbook delle visite. In questa lezione vedremo come possiamo realizzare un form efficiente nella nostra pagina senza andare a toccare il codice, osservando invece quali sono gli strumenti che l'interfaccia di Dreamweaver ci propone.
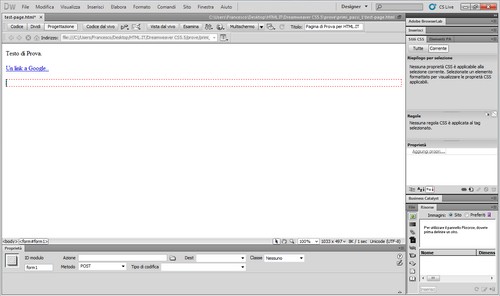
Innanzitutto bisogna inserire il modulo, l'elemento basilare. Per farlo basta cliccare su Inserisci, quindi selezionare Modulo ed infine ancora Modulo. Il nostro form verrà automaticamente creato nella pagina, nella posizione in cui avevamo lasciato il nostro cursore. Per permettere di distinguerlo, viene tratteggiato (solo in fase di progettazione e non nel vero output) con un tratteggio rosso.
Occorre quindi modificare le varie impostazioni: tipologia di passaggio delle informazioni, pagina di destinazione e così via. Cliccando sul form appena creato, per selezionarlo, basta guardare in basso, in corrispondenza del pannello Proprietà: sarà qui che troveremo tutte le opzioni di modifica che ci servono. Per prima cosa, possiamo dargli un ID (da non sottovalutare considerando l'uso degli id che si fa con javascript e jQuery: basti pensare ad un semplice plugin di validazione) oppure gestire l'attributo action, method e decidere anche la destinazione del collegamento, proprio come un link.
Qui di seguito è possibile vedere una schermata del programma in fase di modifica di un form.
Ovviamente, anche per quanto riguarda il form è presente un preciso menu contestuale che permette una veloce modifica dei parametri ed un rispettivo Modifica Tag dalla stessa struttura dei casi previsti precedentemente, con la sola differenza, stavolta, di adattarsi al tag form.
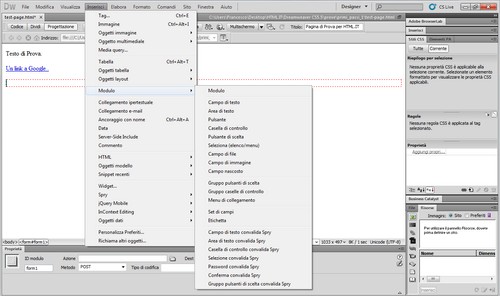
A questo punto si può cominciare ad esaminare la quantità di controlli che possono essere inseriti nel modulo. L'elenco si può richiamare tramite il menu Inserisci: cliccando su Modulo ecco qual è la lista che ci viene proposta.
Sono presenti tutti i componenti e controlli d'uso più consueto: campi di testo, aree di testo, campi nascosti, pulsanti e caselle di controllo, senza lasciare indietro liste e campi per il caricamento di file. Non sono però gli unici ad essere previsti: oltre alle etichette ed ai set di campi, infatti, sono previsti i controlli speciali Spry, leggermente più potenti delle controparti "basilari".
Giusto per fare un esempio, un casella di testo Spry offrirà delle opzioni diverse nel pannello delle Proprietà: non solo si potrà decidere se dare un limite minimo o massimo di caratteri, ma anche scegliere se validare automaticamente il campo secondo determinati standard (ad esempio validare automaticamente il testo inserito come un indirizzo email, un numero di telefono o un numero di previdenza sociale).
Per facilitare il lavoro dell'utente inoltre sono stati realizzati dei gruppi di controlli, come ad esempio il Gruppo di Caselle di Controllo o ancora il Gruppo di Pulsanti di Scelta, gestibili senza la necessità del minimo ritocco del codice grazie all'interfaccia del programma.
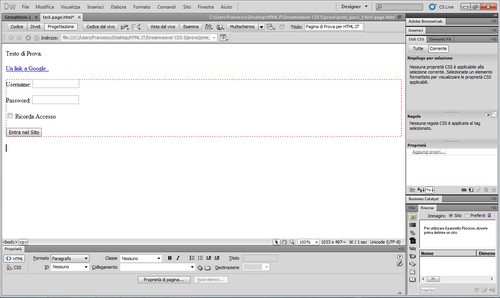
Continuando a parlare dei moduli, vediamo come aggiungere i vari tipi di componenti ai form appena creati, per poi configurarli in maniera corretta. In questa sorta di "esempio" creeremo un form che rimanda l'utente in una nuova pagina (che chiameremo elabora_dati.php). Il suo layout sarà simile ad un form tipico di login su un sito, simile a quello che vediamo di seguito.
Una semplice schermata: username e password da inserire, facoltà di "ricordare" i dati dell'accesso e un pulsante di invio dei dati. Vediamo adesso come realizzarlo nella pratica. Innanzitutto creiamo il form (si è già spiegato come si fa). Tra le sue proprietà andiamo a modificare tre caratteristiche:
- il metodo di invio dei dati, che sarà impostato su "POST";
- la pagina di destinazione, che sarà appunto "elabora_dati.php";
- il target del collegamento, che verrà impostato su "_blank" per indicare l'apertura di una nuova finestra;
Insomma, qualcosa di molto simile allo screenshot riportato qui di seguito.
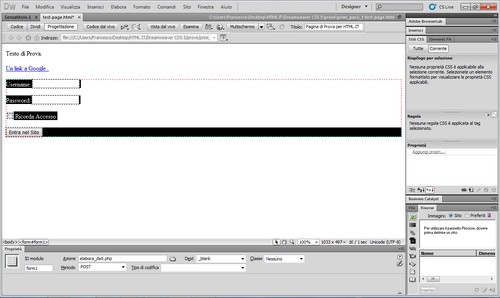
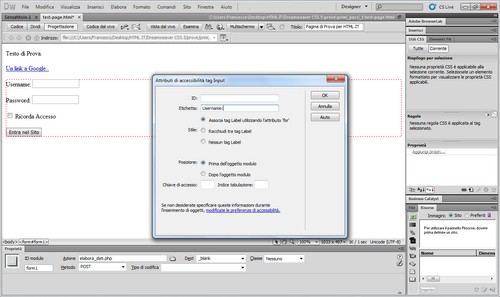
Ora non rimane che aggiungere i vari controlli di cui abbiamo bisogno. Innanzitutto la prima casella di testo (e rispettiva label): basterà cliccare su Inserisci > Modulo > Campo di Testo in modo da mostrare la finestra corrispondente per l'inserimento dei valori. In corrispondenza del campo Etichetta verrà scritto Username:, posizionando questa prima del campo di testo.
Automaticamente verrà creata la nostra prima casella di testo. Ora tocca alla seconda: ripetiamo la procedura con una etichetta diversa, ricordandoci però, dopo la creazione, di andare a modificare il campo Tipo, cambiando Riga Singola in Password. Questo permetterà di offuscare il contenuto della casella, come tipico quando si inserisce una password.
Ora è il turno della casella di controllo, ovvero la classica casella con la possibilità di inserire il simbolo di spunta per selezionare o deselezionare una determinata opzione. Cliccando su Inserisci > Modulo > Casella di Controllo si apre la rispettiva finestra di creazione: anche qui si sistema l'etichetta e si assegnano eventuali ID, oltre, in caso, a scegliere una scorciatoia da tastiera.
Siamo quasi alla fine: non rimane che il pulsante. Anche in questo caso la procedura è praticamente immediata: si seleziona Inserisci > Modulo > Pulsante e si conferma per posizionare il nuovo controllo nel form. Successivamente quindi si modifica il testo da mostrare sul pulsante, agendo sulla proprietà Valore nel pannello Proprietà ed assicurandosi che il tipo di pulsante sia di Invio e non di Reset: in tal caso infatti alla pressione del pulsante l'intero form subirebbe un tabula rasa.
Anche per quanto riguarda i form la rassegna è conclusa: per tutti i controlli la traccia da seguire per una corretta impostazione è questa e non c'è bisogno di perdere tempo per osservarli uno ad uno. Tocca passare, invece, ad un argomento sicuramente degno di nota: i fogli di stile CSS ed il loro utilizzo.