Nonostante le tabelle non siano più usate come lo erano qualche anno fa (vista la diffusione del CSS come standard per la creazione di layout), queste rimangono comunque un importante strumento nella rappresentazione dei dati.
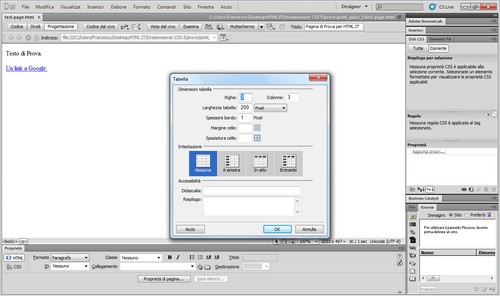
Vediamo adesso tutto ciò che riguarda la loro creazione modifica con Dreamweaver CS5.5. La finestra di creazione di una tabella si apre dal menu, selezionando Inserisci > Tabella. In alternativa si può usare la combinazione di tasti Ctrl+Alt+T. Nella finestra, simile a quella osservabile qui di seguito, è possibile selezionare tutti i parametri iniziali più importanti. Larghezza, altezza, numero di righe e colonne e posizione dell'intestazione.
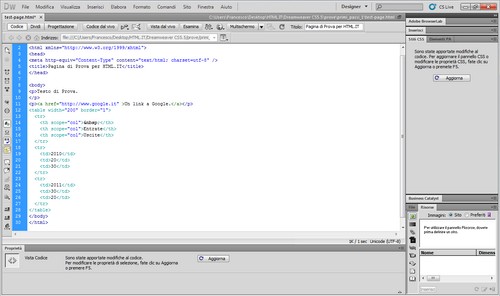
Dopo aver inserito le informazioni richieste possiamo cliccare su Ok. Come di consueto, il codice della pagina viene automaticamente modificato secondo le esigenze. Cliccando su Codice si possono vedere le modifiche effettuate.
A questo punto occorre vedere come modificare la propria tabella dopo la sua creazione. Ovviamente in nostro soccorso arriva il pannello delle Proprietà, che mostra già una buona quantità di opzioni da modificare. Qui troviamo opzioni per quanto riguarda la larghezza della tabella, spacing tra le varie celle e rispettivo margin. Oltre questo inoltre abbiamo la possibilità di assegnare eventuali classi CSS alla tabella e l'impostazione di un tipo di allineamento ben preciso nel documento. Sono inoltre presenti, nella zona più in basso del pannello, dei comodi pulsanti per la conversione da pixel a percentuale delle larghezze e dimensioni varie della tabella, sia nella sua interezza che per le singole celle.
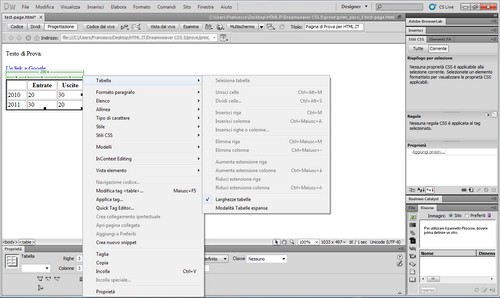
Tuttavia, c'è ancora da scoprire. Cliccando con il pulsante destro del mouse sulla tabella apriamo il menu contestuale: nell'immagine di seguito potete osservare cosa offre il menu Tabella.
C'è la possibilità di eseguire le stesse operazioni che abbiamo visto prima e non solo: si possono effettuare vere e proprie modifiche strutturali, aggiungendo o rimuovendo celle, righe, colonne o fondendole insieme in modo tale da ottenere l'effetto desiderato. Nel caso di un utilizzo frequente, anche per queste funzioni vi sono una serie di scorciatoie da tastiera già definite. Se vi sia la necessità comunque si possono modificare nel rispettivo menu.
Infine, per tutti coloro che hanno l'animo da "perfezionista" vi è un ulteriore strumento di modifica per le tabelle. La schermata Modifica Tag si può richiamare dal menu contestuale, cliccando in questo caso su Modifica Tag <table> oppure, in alternativa, tramite la combinazione di tastiera Maiusc+F5. Non solo con questo strumento è possibile gestire ogni proprietà illustrata prima, ma si può prendere accorgimenti nel caso di browser differenti, gestire le informazioni sull'accessibilità, assegnare ID al tag e gestire tutte le operazioni legate ad eventi tramite il richiamo di funzioni e metodi in Javascript.