La creazione di collegamenti ipertestuali (o link) è praticamente immediata. Presenta (come il rispettivo tag, d'altronde) pochi accorgimenti da prendere ed è attuabile facendo riferimento al solo pannello Proprietà del quale abbiamo già parlato in fase di analisi dell'interfaccia.
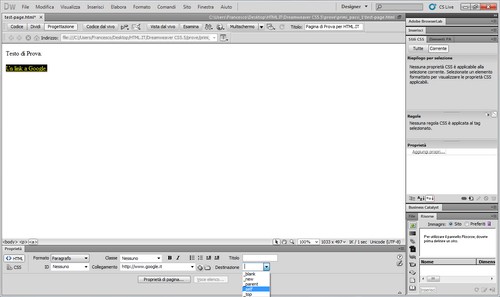
Innanzitutto scriviamo un po' di testo da usare, come nell'immagine di seguito.
Selezioniamo quindi il testo già scritto e passiamo a lavorare con il pannello Proprietà (a fondo del programma). Le impostazioni da modificare, in questo caso, sono essenzialmente due.
- In corrispondenza della voce Collegamento occorre riportare l'indirizzo al quale ci si vuole collegare. In questo caso è "http://www.google.it" (virgolette escluse);
- In corrispondenza della voce Destinazione invece si va ad agire su dove deve avvenire questo collegamento. Nella stessa pagina (
_self), in una nuova (_blank) oppure in quella principale (_parent) e così via.
Oltre questi due elementi più classici possiamo anche aggiungere l'attributo title, gestito in questo caso dall'interfaccia alla voce Titolo presente poco più in alto di Destinazione. All'apparenza inutile, questo attributo è importante: il testo in esso contenuto viene visualizzato, nella pagina pubblicata, quando si lascia il mouse fermo per qualche secondo sul collegamento.
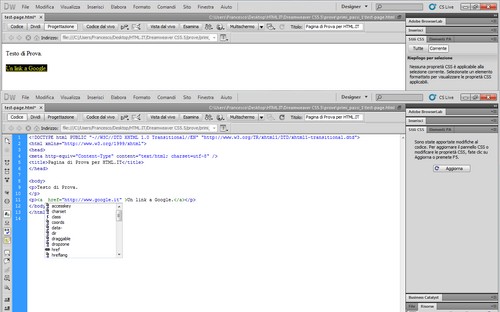
Attributi meno comuni come accesskey ed altri devono essere gestiti necessariamente in fase di editing del codice vero e proprio. Tuttavia, nonostante questa leggera mancanza, l'auto completer del codice fa il suo lavoro egregiamente ed appena iniziamo a lavorare sul tag subito ci viene proposto ciò che ci serve, come nella schermata seguente.
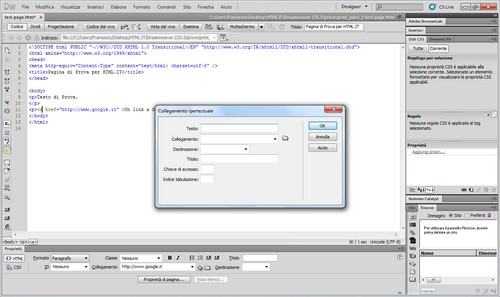
Questo ovviamente non è il solo metodo per inserire link. Ce n'è uno ancora più guidato, che prevede l'uso di una finestra a parte. Cliccando sul menu Inserisci selezioniamo Collegamento Ipertestuale. Ecco qual è la schermata che ci verrà proposta.
Ormai non ci sono più dubbi su ciò che bisogna inserire in questo modulo per creare il link che ci serve: collegamento, destinazione ed in questo caso anche la shortcut d'accesso.