Adesso possiamo iniziare a dare uno sguardo a tutte quelle procedure e gli strumenti che Dreamweaver ci mette a disposizione. Poiché si tratta di una guida base, dedicata a chi sa poco o nulla del programma, cominceremo con il creare una nuova pagina Web, procedura che con Dreamweaver CS5.5 è decisamente semplice.
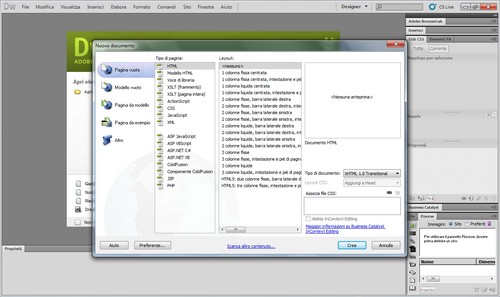
Dal menu File selezioniamo la voce Nuovo. Ci si aprirà una finestra nella quale scegliere che tipo di file creare e con quali preferenze. Una schermata simile alla seguente.
Ovviamente sono molti i tipi di file contemplati, senza considerare le opzioni da definire: una pagina vuota, oppure un modello, o ancora un file per uno script in qualsiasi linguaggio noi desideriamo o ancora, ultima introduzione, pagine dal modello inerente il nuovo standard HTML5. Creare qualcosa di semplice però è ancora più facile: senza toccare altro, clicchiamo su Crea o premiamo il tasto Invio per avviare subito la creazione di una pagina HTML vuota.
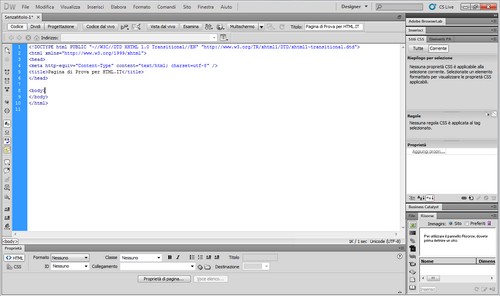
A questo punto, la nostra pagina è già pronta. Cliccando su Codice è possibile notare che la struttura basilare della pagina è stata già definita, per quanto riguarda i suoi tag principali: il tag head, ma anche il body. Tutto già pronto all'uso. La prima cosa da fare è modificare il titolo della pagina: andiamo ad agire sul tag title contenuto in head.
Per raggiungere il nostro obiettivo velocemente la strada è semplice: in alto a destra, nella casella di testo presente sulla barra appena creata, dove è riportato Documento senza titolo digitiamo il nuovo nome per la nostra pagina, ad esempio Pagina di Prova per HTML.IT.
Come potete vedere dalla schermata qui sopra, o nell'ambiente di sviluppo, le modifiche vengono applicate al codice in tempo reale. Non abbiamo cambiato una sola riga di codice, ma abbiamo solo agito passando dall'interfaccia del programma. Provate ancora, cliccando su Progettazione ed inserendo del testo. Anche in questo caso la modifica si rifletterà direttamente sul codice sorgente. Un concetto importante per chi si avvicina la prima volta a questo strumento: niente più editing esclusivamente sul codice, ma un ampio uso dell'interfaccia WYSIWYG.
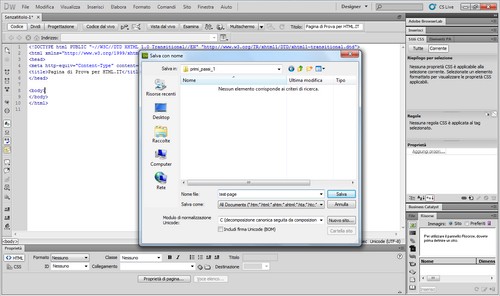
La nostra pagina è stata creata e non dobbiamo fare altro, prima di procedere oltre, che salvarla. Cliccando su File > Salva oppure utilizzando la scorciatoia CTRL+S (consiglio di iniziare da subito ad usare le scorciatoie, molto più veloci ed efficienti) possiamo salvare il nostro file in una cartella a piacimento, come indica la schermata qui di seguito.
Una pagina vuota, però, serve a ben poco. Andiamo avanti e vediamo come inserire, volta per volta, tutti i vari elementi più importanti di una pagina: link, tabelle, media di vario genere, quindi moduli ed infine l'associazione di un foglio di stile CSS.