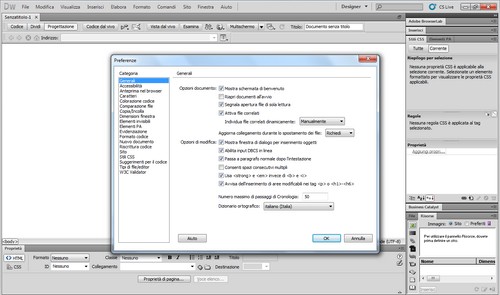
Data la quantità di informazioni da trattare, una lezione a parte per la schermata delle preferenze è senza dubbio necessaria. Solo cliccando sulla voce del menu corrispondente, sotto Modifica, e guardando la schermata che viene fuori si può avere un'idea ben precisa della mole di impostazioni disponibili.
Trattare tutte le voci una per una sarebbe proibitivo e noioso, per cui ci limiteremo ad osservare le più importanti ed utilizzate solitamente. Al primo posto troviamo la scheda Generale. Vi sono poche opzioni, alcune riguardano la modifica del codice, altre la gestione del documento e l'apparizione di alcune finestre come quella di benvenuto, all'avvio.
Più avanti troviamo la schermata dell'Anteprima nei Browser. Tramite questa scheda possiamo aggiungere o rimuovere i browser con cui testare il nostro sito. Generalmente vengono automaticamente inseriti tutti i browser attualmente installati nel sistema.
Colorazione del Codice offre la possibilità di personalizzare i colori con il quale il codice viene evidenziato all'interno del documento in uso. Particolarmente utile per chi è abituato a lavorare con determinati schemi di colori e vuole ritrovare la stessa affinità con il proprio ambiente di lavoro. Ovviamente è possibile modificare schema per ogni linguaggio contemplato dal programma.
Degna di nota è anche la schermata Elementi Invisibili che consente di decidere quali elementi (invisibili, appunto) mostrare in fase di progettazione, magari per un riferimento personale. È possibile scegliere la propria preferenza in un ventaglio piuttosto ampio: ancoraggi, script, commenti, ma anche tag relativi a linguaggi server-side (come il PHP e l'ASP).
Tra le altre schede essenziali troviamo Suggerimenti per il Codice che offre tutte le impostazioni legate all'autocompletamento del codice in scrittura e la possibilità d'uso (immediato o ritardato) dei suggerimenti sul codice in tempo reale. Data la versione del software, è stata introdotta questa funzionalità anche per il framework jQuery.
La scheda Tipi di file/Editor si rivela decisamente utile per gestire i file e decidere quali estensioni assegnare al Dreamweaver e quali no. Nel caso ce ne fosse bisogno, inoltre, è possibile definire un editor esterno per ogni tipo desiderato, in modo tale da richiamarlo velocemente se ce ne fosse bisogno.
A concludere questa carrellata c'è la schermata W3C Validator, che gestisce le impostazioni del già citato validatore di codice incorporato in Dreamweaver (già da qualche versione). In questo caso possiamo definire quale standard utilizzare nel caso questo non venga definito esplicitamente e se mostrare o meno i warning e gli errori.
Per quanto riguarda la teoria ormai siamo a posto: adesso il passo successivo è iniziare a creare qualcosa nel vero senso della parola. Dalla prossima lezione vedremo come creare la nostra prima pagina web, aggiungendoci di volta in volta qualche elemento e capendo come gestirlo al meglio con Dreamweaver CS5.5.