Per non lasciare nessuno disorientato, in questa guida esamineremo tutto passo per passo, interfaccia inclusa, in modo da evitare disordini e interrogativi. Dopo l'installazione possiamo procedere al primo avvio: l'interfaccia che ci troviamo davanti è apparentemente semplice, ma conviene analizzarla per bene.
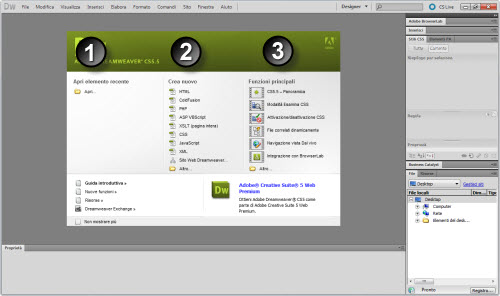
Una schermata di benvenuto ci introduce a tutte quelle operazioni basilari che riguardano la creazione di file nuovi o già esistenti: la prima colonna (1) permette di sfogliare velocemente i file recentemente modificati, la seconda colonna (2) invece consente di creare un nuovo file di un determinato tipo (HTML, Coldfusion, PHP, Javascript e così via) e la terza colonna (3) è particolarmente d'aiuto per tutti coloro che sono al primo impatto. Qui, infatti, l'utente può trovare varie voci che vanno dalla panoramica generale del programma fino alle caratteristiche di ultima generazione, come la Vista dal Vivo o l'integrazione con Browser Lab. Sempre in questa splash screen vi è una sezione più in basso, che permette un veloce accesso alla guida ufficiale del prodotto e le risorse collegate.

Passiamo ai menu e ai pannelli. Al primo avvio c'è solo una barra e presenta tutte le opzioni classiche tipicamente contemplate (esamineremo più avanti questa sezione). Tornando a concentrarci sull'area di lavoro, in questo momento possiamo notare un pannello in basso ed uno laterale diviso in due sezioni.
In quello in basso (Proprietà) tendenzialmente vengono caricate le varie impostazioni di un elemento attivo: un tag o un altro elemento. Tramite dei moduli specifici potremo modificarne le peculiarità. Come vedremo successivamente, inoltre, molto spesso questo pannello si suddivide a sua volta in più schede, in modo tale da rendere più veloci tutte le operazioni comuni.
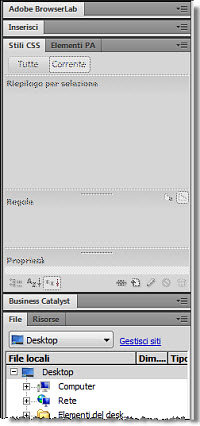
Il pannello a destra invece presenta più di una semplice scheda: di default già si può visualizzare la scheda del BrowserLab, la scheda Inserisci, successivamente quella degli Stili CSS (che ritroviamo allo stesso posto delle versioni precedenti) ed infine un file manager, sempre utile, con una rappresentazione ad albero dei contenuti del nostro PC.
Accanto al pannello File notiamo anche il pannello Risorse, particolarmente utile quando si gestisce un sito e lo si è definito. Anche per quanto riguarda questa caratteristica, tuttavia, ne parleremo più tardi, limitandoci per ora ad un uso basilare del programma.
Cliccando su un qualsiasi tipo di file dalla colonna 2 della schermata precedentemente menzionata, avviamo la creazione di un file del tipo selezionato. Portiamo il mouse su HTML e vediamo come cambia l'ambiente di lavoro nel caso si inizi a lavorare su un file.
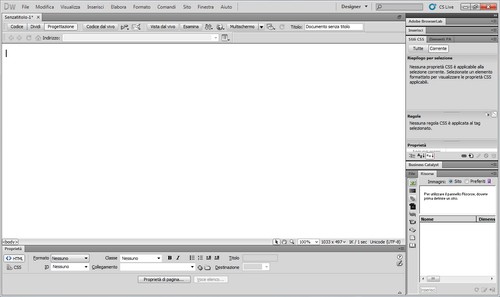
Dopo aver avviato la creazione di un nuovo file, l'ambiente e lo spazio di lavoro cambiano in base al tipo di file e alle esigenze dell'utente stesso. La prima modifica ovviamente si vede nella parte più grande dell'area, che ha sostituito lo splash screen iniziale con l'editor WYSIWYG di Dreamweaver. Da questo momento in poi, infatti, ogni modifica che effettueremo in questa schermata riprodurrà fedelmente l'output effettivo della pagina su un qualsiasi browser.
Di seguito, una schermata del programma in azione nel momento che stiamo descrivendo.
Nella barra al di sotto dei menu si notano tre pulsanti vicini: Codice, Dividi e Progettazione. Cliccando su Codice visualizzeremo solo ed esclusivamente il codice della nostra pagina, in modo tale da facilitare piccole modifiche mirate nel caso ce ne sia bisogno. Progettazione invece permette di osservare la pagina così come esce nel browser: al momento dell'avvio, infatti, è questa la voce predefinita che viene selezionata. Dividi invece è un ottimo compromesso tra le due voci precedenti: nel caso dobbiate fare delle modifiche (passando per il codice) che risultano in cambiamenti estetici alla pagina allora qui potete vedere sia il codice che il risultato in tempo reale.
Più a destra troviamo il pulsante Codice dal Vivo che offre una schermata simile a Dividi ma blocca la modifica del codice in modo tale da selezionare, nella schermata del sorgente, ciò che abbiamo selezionato nella vista della modalità Progettazione. Particolarmente utile se dobbiamo modificare una pagina non nostra, magari dal codice complesso.
Dei pulsanti Vista dal Vivo ed Esamina ne parleremo più avanti, in fase di analisi della nuove caratteristiche. Stessa cosa riguarda il già citato Multischermo che permette di visualizzare l'output su più piattaforme contemporaneamente.
Come da tradizione in Dreamweaver già da qualche versione, alla fine della barra troviamo una pratica casella di testo nella quale inserire il titolo da dare alla pagina che stiamo attualmente modificando (ovvero il tag title).
Oltre questi dettagli, la nostra schermata dell'area di lavoro non è stata modificata eccessivamente. Come già detto precedentemente il pannello Proprietà in basso si è adeguato al documento che stiamo usando, proponendo tutte le impostazioni più comuni (testo in grassetto, corsivo, elenchi puntati e numerati e così via.) e la possibilità di scegliere tra HTML e CSS: in poche parole, la possibilità di applicare le modifiche "estetiche" alla pagina HTML o al codice CSS associato.
Arrivati a questo punto, l'infarinatura generale per quanto riguarda l'area di lavoro è completa. Ora possiamo passare ad esaminare i menu, essenziali per godere di un uso facile ed agevole del nostro programma.