Uno dei moduli più interessanti e potenzialmente utili della specifica CSS3 è senza dubbio il Flexible layout module (detto anche flexbox). Le funzionalità che introduce, infatti, riguardano una delle aree di maggiore complessità dei CSS, quella per la realizzazione del layout. È certo che i float, il posizionamento e tutte le tecniche fino ad oggi utilizzate per questo scopo continueranno ancora a lungo ad essere la risorsa primaria per il web designer, ma è bene sin da ora prendere confidenza con uno strumento che prima o poi sarà tra quelli da non poter trascurare.
Lo stato dell'arte
Prima di iniziare è necessaria una premessa. Al momento in cui pubblichiamo questa guida, il modulo è giunto allo stato di Working Draft, avendo subito di recente numerose modifiche e presentando aree ancora poco chiare su punti cruciali della specifica, soprattutto rispetto al modo in cui le varie proprietà interagiscono tra di loro.
Nel frattempo i maggiori produttori di browser hanno iniziato a supportare il flexbox, seppure a livello sperimentale. Con l'aggiunta alla lista della preview release di Internet Explorer 10, solo Opera rimane fuori dal panorama dei browser che offrono una qualche forma di supporto.
Il problema nasce dal fatto che i browser supportano una versione della specifica che non coincide con quella attuale del W3C in molti punti. Di fatto, questa lezione non vuole e non può essere lo specchio fedele di una specifica ancora tanto instabile. Tratteremo pertanto l'argomento solo per esplorare le potenzialità del flexbox nelle sue funzionalità essenziali. Iniziamo dunque.
Display: box
Il modello di layout flessibile definito dal modulo consente di sistemare in maniera, appunto, flessibile, i box presenti all'interno di un elemento contenitore, offrendo vari metodi per la gestione dell'ordine di visualizzazione dei box, dello spazio disponibile e dell'allineamento.
Il punto di partenza sarà sempre un elemento contenitore (può anche essere il body della pagina). Per attivare il modello di layout flessibile dovremo usare per tale elemento un nuovo valore della proprietà display, il valore box. Dal momento che si tratta di proprietà sperimentali, tutti i browser le implementano al momento ricorrendo ai prefissi proprietari. Per dichiarare che ad un certo elemento applichiamo il flexbox, dunque, scriveremo:
display: -ms-box;
display: -webkit-box;
display: -moz-box;
display: box;Questa la base su cui agiremo.
Definire l'orientamento dei box
Come si accennava, la struttura minima per agire con il flexbox prevede un elemento contenitore e degli elementi figli. Negli esempi che vedremo useremo questo markup:
<div id="container">
<div id="box1">
<p>1. Lorem ipsum dolor sit amet.</p>
</div>
<div id="box2">
<p>2. Lorem ipsum dolor sit amet.</p>
</div>
<div id="box3">
<p>3. Lorem ipsum dolor sit amet.</p>
</div>
</div>Una volta impostata la proprietà display su box per l'elemento contenitore, possiamo impostare prima di tutto l'orientamento dei box con la proprietà box-orient. Attraverso questa proprietà decidiamo se i box saranno disposti in senso verticale oppure orizzontale.
Nel primo esempio abbiamo usato il valore vertical:
#container {
width: 760px;
height: 400px;
margin: 20px auto;
border: 1px solid black;
display: -ms-box;
display: -webkit-box;
display: -moz-box;
display: box;
-ms-box-orient: vertical;
-webkit-box-orient: vertical;
-moz-box-orient: vertical;
box-orient: vertical;
}Il risultato non differisce da quello standard a cui siamo abituati. Infatti, gli elementi blocco in una pagina si dispongono in senso verticale nell'ordine in cui sono definiti nel markup.
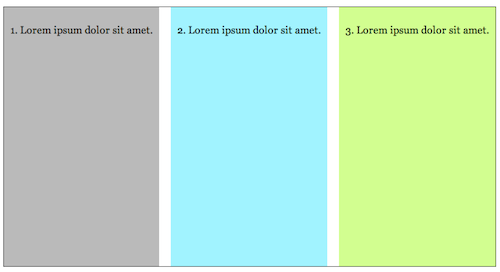
Proviamo ora a settare come valore horizontal (esempio):
-ms-box-orient: horizontal;
-webkit-box-orient: horizontal;
-moz-box-orient: horizontal;
box-orient: horizontal;
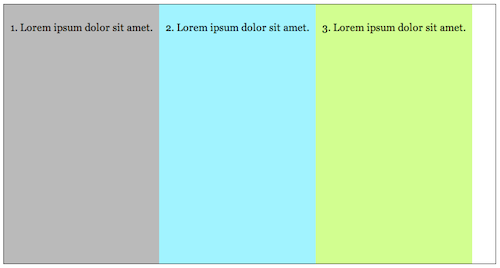
I box si dispongono sull'asse orizzontale, uno accanto all'altro.
Definire la direzione e l'ordine dei box
Il flexbox consente di impostare facilmente anche la direzione e l'ordine di visualizzazione dei box.
Un primo strumento a nostra disposizione è rappresentato dalla proprietà box-direction. Può assumere tre valori: normal, reverse oppure inherit.
Usando normal viene mantenuto l'ordine di default. inherit fa sì che venga ereditata la direzione impostata per l'elemento parente.
Sicuramente più interessante il valore reverse. Come si può intuire dal nome, questo valore fa sì che i box vengano visualizzati in un ordine inverso rispetto a quello definito nel markup:

Per il terzo esempio abbiamo usato questo codice sull'elemento contenitore:
-ms-box-direction: reverse;
-webkit-box-direction: reverse;
-moz-box-direction: reverse;
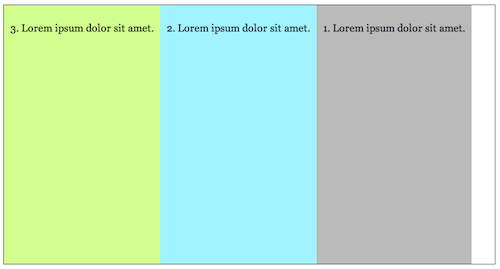
box-orient: reverse;Un secondo metodo consente di ottenere una flessibilità ancora maggiore. Possiamo cioè stabilire l'ordine in cui i box saranno visualizzati dichiarandolo esplicitamente per ciascuno. In questo caso si interviene con il codice sui singoli box e non sul contenitore. La proprietà da usare è box-ordinal-group. Vogliamo mostrare prima il box 3, seguito dall'1 e dal 2? Semplice:
#box1 {
background: #bababa;
padding: 10px;
-ms-box-ordinal-group: 2;
-moz-box-ordinal-group: 2;
-webkit-box-ordinal-group: 2;
box-ordinal-group: 2;
}
#box2 {
background: #a1f3ff;
padding: 10px;
-ms-box-ordinal-group: 3;
-moz-box-ordinal-group: 3;
-webkit-box-ordinal-group: 3;
box-ordinal-group: 3;
}
#box3 {
background: #d2fe90;
padding: 10px;
-ms-box-ordinal-group: 1;
-moz-box-ordinal-group: 1;
-webkit-box-ordinal-group: 1;
box-ordinal-group: 1;
}Ecco l'esempio.
Gestire l'allineamento e lo spazio disponibile
Due proprietà del modulo ci aiutano ad allineare i box nel modo che desideriamo.
box-align
La proprietà box-align serve a impostare l'allineamento sull'asse verticale se i box sono orientati in senso orizzontale (box-orient: horizontal;) e l'allineamento sull'asse orizzontale se i box sono orientati in senso verticale (box-orient: vertical;).
Al momento Firefox, Safari e Chrome supportano per questa proprietà i seguenti valori: start, end, center, baseline, stretch (che è quello di default).
Internet Explorer 10, invece, usa questi: before, after, middle, baseline, stretch.
Tanta complessità può essere chiarita con un paio di esempi. Nel primo abbiamo usato questo codice sull'elemento contenitore:
-ms-box-orient: horizontal;
-webkit-box-orient: horizontal;
-moz-box-orient: horizontal;
box-orient: horizontal;
-ms-box-align: middle;
-webkit-box-align: center;
-moz-box-align: center;
box-align: center;
Nel secondo abbiamo allineato in basso con end:
-ms-box-align: after;
-webkit-box-align: end;
-moz-box-align: end;
box-align: end;box-pack
La proprietà box-pack serve a gestire l'allineamento dei box sull'asse impostato con la proprietà box-orient. Il suo uso produce effetti anche sul modo in cui viene gestito lo spazio vuoto non occupato dai box all'interno dell'elemento contenitore.
I valori consentiti sono: start, end, center, justify.
start è il valore di default: l'eventuale spazio vuoto viene lasciato a destra.
Usando end, lo spazio vuoto viene collocato a sinistra (esempio):

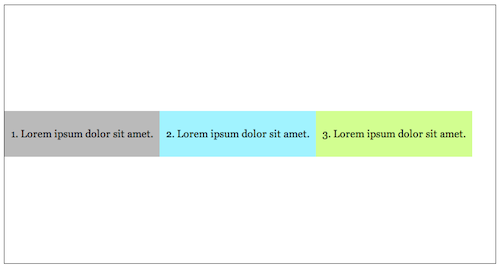
Usando center, i box vengono centrati e lo spazio vuoto equamente distribuito agli estremi, a destra e a sinistra (esempio):

Con il valore justify, lo spazio vuoto viene distribuito equamente tra i box (esempio):

-ms-box-pack: justify;
-webkit-box-pack: justify;
-moz-box-pack: justify;
box-pack: justify;Box flessibili
Tutte le proprietà viste finora, con l'eccezione di box-ordinal-group, si impostano sull'elemento contenitore. Ma una proprietà fondamentale del modulo va invece definita a livello dei singoli box figli. Si tratta di box-flex. È con questa proprietà che stabiliamo il dimensionamento dei box e la distribuzione tra di essi dello spazio disponibile.
Partiamo da questo esempio:
#box1 {
background: #bababa;
padding: 10px;
}
#box2 {
background: #a1f3ff;
padding: 10px;
}
#box3 {
background: #d2fe90;
padding: 10px;
}Per i tre box non abbiamo impostato la proprietà flex-box. Significa che non sono flessibili. Lo spazio che ciascuno occupa è dato dal valore di width (se presente) o dalla larghezza data dal contenuto. Dal momento che il contenitore è largo 760px, rimangono oltre 400px di spazio vuoto.
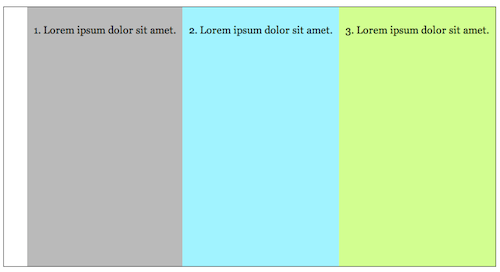
Ora vogliamo che i primi due box rimangano a larghezza fissa, ma che il terzo occupi, in maniera flessibile, tutto lo spazio rimanente. Basterà renderlo flessibile assegnando alla proprietà box-flex un valore pari almeno a 1 (esempio):
#box1 {
background: #bababa;
padding: 10px;
width: 100px;
}
#box2 {
background: #a1f3ff;
padding: 10px;
width: 100px;
}
#box3 {
background: #d2fe90;
padding: 10px;
-ms-box-flex: 1;
-webkit-box-flex: 1;
-moz-box-flex: 1;
box-flex: 1;
}Ora rendiamo flessibile anche il secondo box (esempio):
#box1 {
background: #bababa;
padding: 10px;
width: 100px;
}
#box2 {
background: #a1f3ff;
padding: 10px;
-ms-box-flex: 1;
-webkit-box-flex: 1;
-moz-box-flex: 1;
box-flex: 1;
}
#box3 {
background: #d2fe90;
padding: 10px;
-ms-box-flex: 1;
-webkit-box-flex: 1;
-moz-box-flex: 1;
box-flex: 1;
}Il primo rimane di 100px, gli altri due si dividono equamente lo spazio residuo.
Per capire l'importanza del valore assegnato a box-flex basterà analizzare l'ultimo esempio. Ecco il codice:
#box1 {
background: #bababa;
padding: 10px;
width: 100px;
}
#box2 {
background: #a1f3ff;
padding: 10px;
-ms-box-flex: 1;
-webkit-box-flex: 1;
-moz-box-flex: 1;
box-flex: 1;
}
#box3 {
background: #d2fe90;
padding: 10px;
-ms-box-flex: 2;
-webkit-box-flex: 2;
-moz-box-flex: 2;
box-flex: 2;
}Il secondo box ha come valore 1, il terzo 2. Significa che lo spazio sarà distribuito non equamente, nel senso che il terzo box occuperà uno spazio doppio (2) rispetto all'altro.
La comprensione di questi meccanismi e degli algoritmi che ad essi sono legati è forse la parte più ostica del modulo. Ma quanto finora visto può essere sufficiente per una prima valutazione.
Tabella del supporto sui browser
| Layout |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| Flexible layout | 10.0+ | 3.0+ | 3.0+ | 1.0+ | No |