Il modulo Multi-column Layout dei CSS3 definisce un gruppo di proprietà che rendono possibile la dislocazione del contenuto di un box su più colonne. Uno strumento finalmente semplice per replicare sul web una delle caratteristiche primarie del design per la carta stampata.
Le proprietà contenute nel modulo possono essere suddivise in tre gruppi distinti.
Proprietà di base
Sono le proprietà essenziali, quelle con cui si imposta il layout multi-colonna nei suoi fondamenti:
- column-width
- column-count
- column-gap
- column-rule
Al momento queste quattro proprietà sono le uniche del modulo a godere di un supporto esteso sui vari browser.
Ad esse si affianca la proprietà a sintassi abbreviata (shorthand) columns, destinata a contenere in una sola regola i valori impostati per column-width e column-count.
Proprietà per la resa su pagine stampate
Un secondo gruppo di proprietà consente di specificare nel foglio di stile il modo in cui la pagina con layout multi-colonna dovrà essere formattata avendo come destinazione un documento stampato:
break-beforebreak-afterbreak-inside
Sono proprietà concepite sul modello di quelle generali per la stampa di pagine web e consentono, in sintesi, di specificare i punti in cui interrompere le colonne per ricreare anche su carta un layout armonico e ben strutturato.
Il supporto sui browser per queste tre proprietà è pressoché nullo. Solo Opera dalla versione 11.10 le gestisce in maniera completa.
Proprietà per la gestione delle colonne
Le ultime due proprietà definite nel modulo consentono di gestire altrettanti importanti aspetti di un layout multi-colonna:
- column-span
- column-fill
Con column-span possiamo decidere per quante colonne del layout un certo elemento si può espandere.
columnf-fill serve a bilanciare nel modo adeguato il contenuto tra le varie colonne.
Anche in questo caso, lo scarso supporto nei vari browser rende l'utilizzo delle due proprietà del tutto prematuro.
Realizzare un layout multi-colonna
Sulla scorta di quanto si è finora detto rispetto al supporto sui browser, concentreremo la nostra attenzione soprattutto sulle proprietà di base. Vediamo come usarle per realizzare in pochi passi un layout multi-colonna.
Cominciamo col dire che il contenuto di tutti gli elementi block-level non rimpiazzati, così come delle celle di una tabella (td), può essere disposto sulla pagina in modalità multi-colonna.
Possiamo insomma applicare le nostre proprietà a partire dal body trasformando tutta la pagina in una struttura multi-colonna, anche se quasi sempre ci ritroveremo a usarle sui classici div o su elementi HTML5 come section o article.
Nelle demo di questa lezione partiremo da questa pagina di base. Nulla di trascendentale. Un div contenitore con larghezza pari a 750px centrato orizzontalmente e con un po' di margine in alto e in basso:
#container {
width: 750px;
margin: 20px auto;
}Usare column-width e column-gap
Un primo modo per suddividere il testo su più colonne consiste nell'uso della proprietà column-width. Ecco il codice:
#container {
width: 750px;
margin: 20px auto;
-webkit-column-width:350px;
-webkit-column-gap:25px;
-moz-column-width:350px;
-moz-column-gap:25px;
column-width: 350px;
column-gap: 25px;
}Come già visto in altre lezioni di questa guida, si deve ricorrere ai prefissi proprietari -moz- e -webkit- per supportare rispettivamente Firefox e Safari/Chrome.
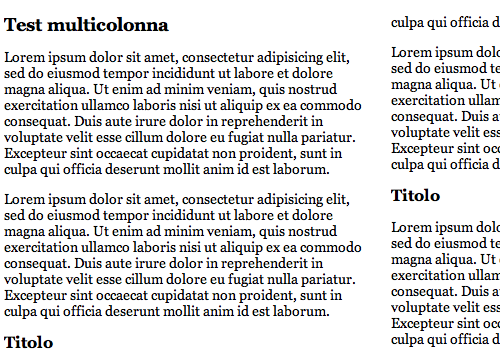
Alla proprietà column-width abbiamo assegnato un valore di 350px. Il risultato è questo (esempio):
Cosa è successo? Il browser calcola prima di tutto la larghezza dell'elemento contenitore e in base al valore assegnato a column-width
column-width
Ricordiamo che al posto dei pixel può essere usata qualunque unità di misura, e anche il dimensionamento in percentuale.
Per fare un'ulteriore verifica di questo comportamento del browser osserviamo un altro esempio
#container {
width: 750px;
margin: 20px auto;
-webkit-column-width: 200px;
-webkit-column-gap: 25px;
-moz-column-width: 200px;
-moz-column-gap: 25px;
column-width: 200px;
column-gap: 25px;
}Impostando come valore 200px il numero di colonne sarà pari a tre.
Nel computo effettuato dal browser rientra pure il valore assegnato alla proprietà column-gap
Rimettiamo mano ai conti del primo esempio. Due colonne di 350px (700px) + un gap di 25px. La somma è di 725px. Rimaniamo ampiamente nella larghezza di 750px del div contenitore.
Ma cosa succede se impostiamo column-gap
demo
Questa volta abbiamo due colonne di 350px (700px) + un gap di 80px, che fa 780px. Il browser calcola agisce
Usare column-count
Per impostare il numero di colonne si può ricorrere anche alla proprietà column-count. La differenza rispetto a column-width è che in questo caso lasciamo al browser il compito di calcolare automaticamente la larghezza delle colonne in base al numero che usiamo.
Vediamo il codice usato nella demo:
#container {
width: 750px;
margin: 20px auto;
-webkit-column-count: 2;
-webkit-column-gap:25px;
-moz-column-count: 2;
-moz-column-gap:25px;
column-count: 2;
column-gap: 25px;
}Visivamente il risultato è identico all'esempio con column-width
column-width e column-count possono anche essere usate insieme all'interno della stessa regola. Il consiglio è quello di trovare la soluzione ottimale in base alle esigenze e ai limiti posti dal layout.
Usare column-rule
L'ultima delle proprietà di base che andiamo ad analizzare è column-rule. Serve a creare un bordo nello spazio (gap) tra le colonne, un effetto non solo estetico.
Ecco il codice dell'ultimo esempio:
#container {
width: 750px;
margin: 20px auto;
-webkit-column-width:350px;
-webkit-column-gap:25px;
-webkit-column-rule: 1px solid black;
-moz-column-width:350px;
-moz-column-gap:25px;
-moz-column-rule: 1px solid black;
column-width: 350px;
column-gap: 25px;
column-rule: 1px solid black;
}Chi è abituato a lavorare con i CSS, riconoscerà che la sintassi di column-rule
border
solid
Uno sguardo a column-span
Nell'ultima demo abbiamo inserito pure questa regola:
h1 {font-size: 18px;
-webkit-column-span:all;
-moz-column-span:all;
column-span:all;
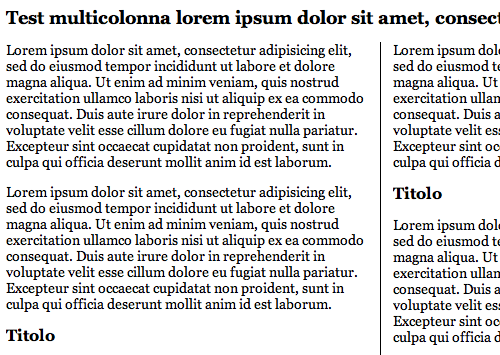
}Per il titolo h1 è stata definita la proprietà column-span con il valore all. Cosa si ottiene? Che il titolo si espande fino a comprendere tutte le colonne. Al posto avremmo potuto usare un valore numerico. Usando 2, per esempio, il testo si sarebbe esteso solo sulle prime due colonne.
Come si accennava, questa proprietà è poco supportata. Ecco uno screenshot a beneficio di chi avesse visualizzato la pagina con browser diversi da Opera 11.10+ o Google Chrome:

Tabella del supporto sui browser
| Layout multi-colonna |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| column-width | 10.0+ | 1.5+ (con prefisso -moz-) | 3.0+ (con prefisso -webkit-) | 1.0+ (con prefisso -webkit-) | 11.10+ |
| column-count | 10.0+ | 1.5+ (con prefisso -moz-) | 3.0+ (con prefisso -webkit-) | 1.0+ (con prefisso -webkit-) | 11.10+ |
| column-gap | 10.0+ | 1.5+ (con prefisso -moz-) | 3.0+ (con prefisso -webkit-) | 1.0+ (con prefisso -webkit-) | 11.10+ |
| column-rule | 10.0+ | 1.5+ (con prefisso -moz-) | 3.0+ (con prefisso -webkit-) | 1.0+ (con prefisso -webkit-) | 11.10+ |
| columns | 10.0+ | No | 3.0+ (con prefisso -webkit-) | 1.0+ (con prefisso -webkit-) | 11.10+ |
| break-before | No | No | Nightly build | Nightly build | 11.10+ |
| break-after | No | No | Nightly build | Nightly build | 11.10+ |
| break-inside | No | No | No | No | 11.10+ |
| column-gap | 10+ | No | No | 5.0+ | 11.10+ |
| column-fill | 10+ | No | No | No | 11.10+ |