Nei CSS 2 è presente una proprietà particolare, overflow, che regola la gestione del contenuto eccedente in un riquadro (box).
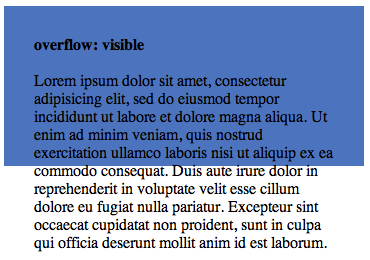
Di default, infatti, il contenuto eccedente esce fuori dai limiti del box, un comportamento che tante volte potrebbe essere non voluto. Ecco cosa succede se non si imposta la proprietà overflow o se la si definisce usando il suo valore di default (visible):

Per evitare che il contenuto eccedente sbordi dai limiti del riquadro andando a rovinare un layout in cui, per esempio, si abbia necessità di inserire box a dimensioni fisse, abbiamo a disposizione due valori per overflow.
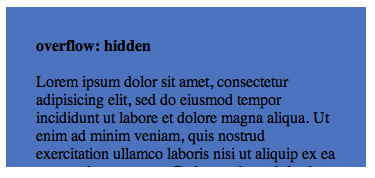
Usando il valore hidden, il contenuto eccedente viene ritagliato, diventando di fatto invisibile:

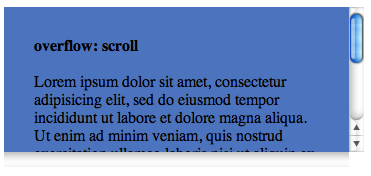
Usando invece il valore scroll, il contenuto viene sì ritagliato, ma continua ad essere fruibile perché il browser provvede ad aggiungere una barra di scorrimento:

Si può anche usare il valore auto. Di norma uno user agent aggiungerà automaticamente una barra di scorrimento.
Nei CSS3 non sono state apportate modifiche alla proprietà overflow. Sono state piuttosto aggiunte due proprietà più specifiche che consentono di gestire l'eccedenza del contenuto solo sull'asse orizzontale (overflow-x) o solo su quello verticale (overflow-y).
Partiamo da questo esempio.
I vari box contengono del contenuto eccedente rispetto alla larghezza in senso orizzontale (una parola molto lunga).
Se vogliamo ritagliarlo e nasconderlo sarà sufficiente specificare il valore hidden per la proprietà overflow-x:
#box2 {
background: #4c74be;
width: 300px;
height: 200px;
padding: 30px;
margin-bottom: 40px;
overflow-x: hidden;
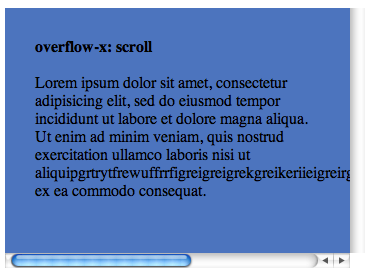
}Se vogliamo una barra di scorrimento orizzontale useremo scroll, con questo esito:

Analoghe considerazioni possono essere fatte rispetto a overflow-y. L'unica differenza è che in questo caso si interviene sul contenuto che eccede rispetto all'asse verticale (altezza) del box. Ecco l'esempio.
Tabella del supporto sui browser
| Box model |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| overflow-x | 9.0 | 1.5+ | 3.0+ | 1.0+ | 9.5+ |
| overflow-y | 9.0+ | 1.5+ | 3.0+ | 1.0+ | 9.5+ |