Nel modulo CSS3 dedicato ai valori delle immagini trova spazio la possibilità di impostare un gradiente come immagine di sfondo di un elemento.
A livello sintattico, si tratta di un valore speciale della proprietà background-image (e della proprietà shorthand background). In pratica, se fino ad ora per background-image si poteva e doveva specificare necessariamente l'URL dell'immagine da usare come sfondo, ora possiamo usare anche una bella sfumatura colorata.
I gradienti come immagini di sfondo sono al momento supportati in forma sperimentale dalle versioni più recenti di tutti i principali browser, seppur con delle differenze di cui parleremo nel corso della lezione.
Gradienti lineari
Il primo tipo di gradiente su cui possiamo contare è quello lineare. Vediamo subito come crearne uno partendo dal primo esempio.

La sintassi standard è la seguente:
background-image: linear-gradient(top right, #FFFFFF 0%, #AACFEF 100%);Si parte, come si accennava, dalla proprietà background-image. Come argomento primario si imposta innanzitutto il tipo di gradiente. Dato che vogliamo un gradiente lineare useremo linear-gradient.
Tra parentesi tonde andiamo poi a fissare le caratteristiche del gradiente.
Per prima cosa impostiamo la direzione del gradiente, che può essere un angolo del box oppure un lato:
to top rightLa direzione può essere definita attraverso queste parole chiave (o combinazioni di parole chiave):
toptop lefttop rightbottombottom leftbottom rightleftright
Subito dopo si imposta il primo colore di stop:
#FFFFFF 0%Insieme al codice relativo al colore (#FFFFFF), si definisce pure il valore di offset (0%). Oltre che in percentuale tale valore può essere espresso in forma decimale con una scala che va da 0.0 a 1.0. Il valore di offset serve a specificare in quale punto della linea del gradiente il colore di stop dovrà comparire. Con due soli colori i valori possibili sono 0 (0%) e 100% (1.0).
Per concludere settiamo il secondo colore di stop:
#AACFEF 100%Per capire meglio il meccanismo dell'offset, ecco un secondo esempio

Questo il codice CSS:
background-image: linear-gradient(to top right, #FFFFFF 0%, #DF15AA 50%, #AACFEF 100%);Dal momento che sui browser i gradienti sono supportati a livello sperimentale, tutti usano per l'implementazione i prefissi proprietari. Inoltre, browser come Safari e Chrome (fino alla versione 10.0) usano una sintassi diversa. Ecco per completezza il codice usato negli esempi:
/* IE10 */
background-image: -ms-linear-gradient(top right, #FFFFFF 0%, #AACFEF 100%);
/* Mozilla Firefox */
background-image: -moz-linear-gradient(top right, #FFFFFF 0%, #AACFEF 100%);
/* Opera */
background-image: -o-linear-gradient(top right, #FFFFFF 0%, #AACFEF 100%);
/* Webkit (Safari/Chrome 10) */
background-image: -webkit-gradient(linear, right top, left bottom, color-stop(0, #FFFFFF), color-stop(1, #AACFEF));
/* Webkit (Chrome 11+) */
background-image: -webkit-linear-gradient(top right, #FFFFFF 0%, #AACFEF 100%);
/* Regola standard */
background-image: linear-gradient(to top right, #FFFFFF 0%, #AACFEF 100%);Gradienti radiali
Chi usa programmi di grafica sa che accanto ai gradienti lineari è possibile creare anche gradienti radiali.
Questa possibilità è contemplata pure nei CSS3. Vediamo l'esempio.

La sintassi per la creazione di gradienti radiali è più complessa:
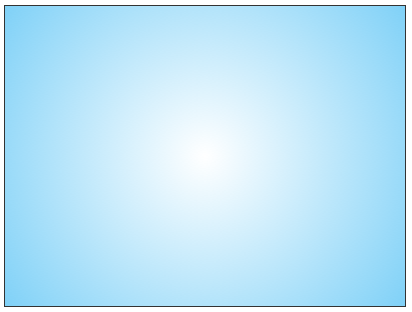
background-image: radial-gradient(center, circle farthest-corner, #FFFFFF 0%, #00A3EF 100%);Innanzitutto si usa radial-gradient per indicare che il gradiente è radiale.
Il primo valore dell'espressione tra parentesi è center. Si riferisce al punto di origine del gradiente. I valori che si possono utilizzare per impostare tale punto sono ancora una volta parole chiave o una loro combinazione: top, bottom, oppure middle, e left, center oppure right.
Subito dopo abbiamo usato il valore circle. Fa riferimento alla forma del gradiente. Può essere circolare (circle) oppure ellittica (ellipse, che è il valore di default). In pratica, se non specifichiamo un valore per la forma, il gradiente sarà ellittico.
Il valore farthest-corner si riferisce alla misura. In particolare alla misura relativa alle dimensioni del box su cui è applicato il gradiente.
L'espressione si chiude con la definizione dei colori, anche in questo caso con l'impostazione del valore di offset.
Strumenti per la generazione di gradienti
Da quanto si è detto finora si intuisce che difficilmente si potrà creare il gradiente perfetto affidandoci alla pura e semplice scrittura di codice. Avere un riferimento visivo in fase di creazione è fondamentale. Ecco perché tra i tool di generazione automatica di codice CSS3 quelli che hanno maggiore successo (e utilità) sono proprio quelli dedicati ai gradienti.
In genere sono strumenti molto semplici da utilizzare, che consentono di definire il tipo di gradiente, i colori, i punti di origine, l'offset, etc. Al termine della procedura non rimane che copiare e incollare il codice nel nostro foglio di stile.
Il codice cross-browser usato nei nostri esempi è stato generato con il CSS Gradient Background Maker rilasciato da Microsoft.
Ottime alternative sono CSS3 Gradient Generator e Ultimate CSS Gradient Generator.
Il nostro consiglio, una volta apprese le basi teoriche, è di affidarsi senz'altro a questi strumenti per la pratica e per la generazione del codice.
Tabella del supporto sui browser
| Sfondi |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| Gradienti | 10.0+ | 3.6+ | 4.0+ (non standard) | 10.0+ | 11.0+ |