La proprietà CSS background-size serve a impostare le dimensioni delle immagini usate come sfondo su un elemento della pagina.
È un aggiunta certamente interessante rispetto a quanto previsto dalle precedenti specifiche. Fino ai CSS 2, infatti, una volta aggiunta un'immagine di sfondo, si poteva intervenire solo sulla sua ripetizione (background-repeat), sulla sua posizione (background-position) o sul comportamento dell'immagine di sfondo rispetto all'elemento cui è applicata e all'intera finestra del browser (background-attachment).
La proprietà può assumere quattro tipi di valori:
- una dimensione espressa in percentuale;
- una dimensione espressa con un'unità di misura;
- la parola chiave
cover; - la parola chiave
contain.
background-size: 50% 50%;
background-size: 200px 50px;
background-size: cover;
background-size: contain;Se si usano le percentuali o le dimensioni in unità di misura, si possono esprimere due valori: il primo imposta la larghezza, il secondo l'altezza. Se si usa un solo valore, si assume che il secondo sia uguale a auto.
Esempi con cover e contain
Iniziamo la serie degli esempi pratici partendo dalle due parole chiave cover e contain.
Se si usa cover, l'immagine viene ridimensionata per coprire interamente l'elemento a cui viene applicata; in questo processo possono essere tagliate alcune parti dell'immagine per adattarla al meglio all'elemento, alle sue dimensioni e al rapporto d'aspetto di quest'ultimo, ma siamo certi che l'elemento stesso sarà sempre coperto nella sua interezza.
Se si usa contain, invece, l'immagine viene ridimensionata per adattarsi all'area dell'elemento cui viene applicata; mantiene sempre il suo rapporto di aspetto, la visualizzeremo sempre nella sua interezza, nessuna parte sarà tagliata, ma alcune aree dell'elemento potrebbero risultare scoperte.
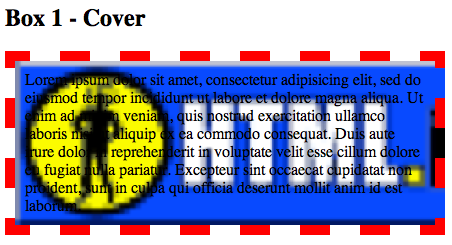
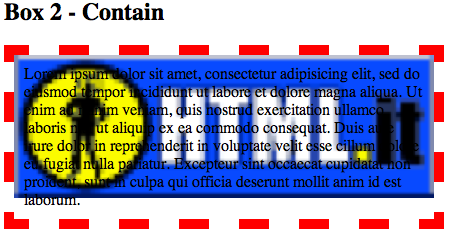
Nel primo esempio abbiamo raccolto quattro scenari. Sui primi due box abbiamo usato come sfondo una piccola gif con lo sfondo di HTML.it, per rendere evidente il meccanismo di ridimensionamento. Si osservino le differenze tra il box 1 (con cover) e il box 2 (con contain).


Sui box 3 e 4, abbiamo invece usato l'immagine di questo fiore, che misura 700x467px:

Anche in questo caso è evidente la messa in pratica dei concetti 'teorici' espressi in precedenza.
Esempio CSS con background-size
Un secondo esempio contempla l'uso di un'immagine di 1024x683px come sfondo del body:
body {
background: url('fiore_1024.jpg');
background-repeat: no-repeat;
background-position: 0 0;
-moz-background-size: cover;
-webkit-background-size: cover;
background-size: cover;
}Al solito, accanto alla proprietà nella sua forma standard, abbiamo dovuto adottare per garantire un'ampia compatibilità cross-browser la proprietà -moz-background-size a favore di Firefox fino alla versione 3.6 e -webkit-background-size a favore delle meno recenti versioni di Safari.
Visualizzato l'esempio, provate a ridimensionare la finestra del browser, in orizzontale, in verticale, in entrambe le direzioni: avendo usato cover, lo sfondo della pagina sarà sempre riempito dall'immagine.
Sul terzo esempio, invece, abbiamo usato la parola chiave contain. Provate anche in questo caso a ridimensionare la finestra, verificherete che a un certo punto l'immagine lascerà dei vuoti in basso e/o a destra.
Per concludere, una carrellata di esempi in cui sono state usate le percentuali o dimensioni in pixel. L'analisi dell'aspetto dei vari box e del codice ad essi associato è sufficientemente auto-esplicativa.
In ogni caso, si consiglia sempre di sperimentare con vari valori fino ad ottenere il risultato desiderato.
Tabella del supporto sui browser
| Sfondi |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| background-size | 9.0+ | 4.0+ | 5.0+ | 3.0+ | 9.5+ |
Firefox dalla versione 1.0 alla 3.6 supporta la proprietà con il prefisso -moz (-moz-background-origin) e i valori senza il suffisso -box.
Safari fino alla versione 5.0 usa il prefisso -webkit-.