La proprietà background-origin serve a specificare relativamente a quale area di un elemento avviene il posizionamento di un'immagine di sfondo. Di fatto, è usata sempre in combinazione con le proprietà background-image e background-position.
background-origin non può essere applicata quando e se la proprietà background-attachment è impostata sul valore fixed.
La proprietà prevede tre diversi valori:
padding-box: la posizione dello sfondo è relativa all'area del padding (padding box);border-box: la posizione dello sfondo è relativa al bordo definito per l'elemento;content-box: la posizione dello sfondo è relativa all'area del contenuto.



Il valore iniziale, quello di default, è padding-box. Significa che se non si specifica alcun valore per background-origin, lo sfondo sarà posizionato relativamente all'area del padding. Non però su IE6 e IE7, che mal interpretando la specifica CSS 2, usano come origine il bordo. Questo comportamento errato è stato corretto con IE8.
Esempi
Possiamo a questo punto passare all'analisi del codice dell'esempio.
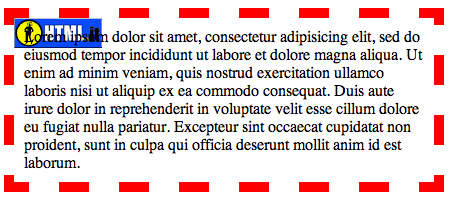
Sul primo box (Box 1), abbiamo posizionato lo sfondo (il piccolo logo di HTML.it) relativamente all'area del padding:
div#box1 {
width: 400px;
padding: 10px;
border: 10px dashed red;
background: url('htmlit.gif');
background-repeat: no-repeat;
background-position: 0 0;
-moz-background-origin: padding;
-webkit-background-origin: padding-box;
background-origin: padding-box;
}Come si vede, prima di specificare un valore per background-origin, lo sfondo è stato posizionato con background-position. I valori 0 0 posizionano lo sfondo esattamente all'angolo superiore sinistro del box. Con background-origin chiariamo rispetto a quale area.
A livello di codice valgono le stesse considerazioni fatte a proposito della proprietà background-clip. Per Firefox nelle versioni dalla 1.0 alla 3.6 va usato il prefisso -moz- per definire la proprietà e va omessa la parte -box per definire il valore; per Safari si usa invece il prefisso -webkit-; l'ultima dichiarazione segue alla lettera la specifica, ed è al momento supportata da Opera (versione 10.5 e seguenti), Internet Explorer 9.0+, Firefox 4.0+ e Chrome 1.0+.
Il concetto sarà più chiaro osservando il secondo e il terzo box.
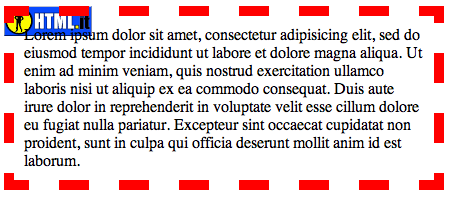
Per il Box 2 abbiamo usato per background-origin il valore border-box. È evidente la differenza rispetto al primo box:
div#box2{
width: 400px;
padding: 10px;
border: 10px dashed red;
background: url('htmlit.gif');
background-repeat: no-repeat;
background-position: 0 0;
-moz-background-origin: border;
-webkit-background-origin: border-box;
background-origin: border-box;
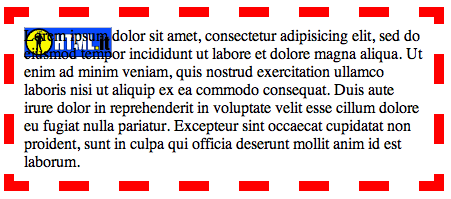
}Per il terzo box è stato usato il valore content-box. Lo sfondo viene posizionato relativamente all'area del contenuto:
div#box3{
width: 400px;
padding: 10px;
border: 10px dashed red;
background: url('htmlit.gif');
background-repeat: no-repeat;
background-position: 0 0;
-moz-background-origin: content;
-webkit-background-origin: content-box;
background-origin: content-box;
}La proprietà background-origin può essere applicata anche a sfondi con immagini multiple, come abbiamo fatto nel Box 4:
div#box4{
width: 400px;
padding: 10px;
border: 10px dashed red;
background-image: url('htmlit.gif'),url('htmlit.gif');
background-repeat: no-repeat;
background-position: 0 0,100% 100%;
-moz-background-origin: content, border;
-webkit-background-origin: content-box, border-box;
background-origin: content-box, border-box;
}Le regole vanno lette tenendo presente quanto abbiamo fissato nella lezione dedicata agli sfondi con immagini multiple. Due immagini di sfondo separate da virgola, due valori di posizionamento separati da virgola, due valori per l'origine separati da virgola. La prima immagine di sfondo viene posizionata rispetto all'area del contenuto. La seconda rispetto al bordo.
Tabella del supporto sui browser
| Sfondi |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| background-origin | 9.0+ | 4.0+ | 3.0+ (con prefisso -webkit-) | 1.0+ | 10.5+ |
Firefox dalla versione 1.0 alla 3.6 supporta la proprietà con il prefisso -moz (-moz-background-origin) e i valori senza il suffisso -box.
Chrome supporta sia la forma con prefisso -webkit- (-webkit-background-origin), sia la forma standard (background-origin).