Da sempre, nei CSS, è possibile definire un colore con una notazione RGB, impostando cioè un valore per ciascun componente della tripletta di colori che è alla base di questo modello: Rosso (Red), Verde (Green), Blue (Blue).
I valori possono essere espressi in percentuale:
body {background-color: rgb(100%, 100%, 100%)}oppure usando una scala che va da 0 a 255:
body {background-color: rgb(255, 255, 255)}Le due regole sono equivalenti, in entrambi i casi lo sfondo della pagina sarà bianco.
L'uso della sintassi RGB si affianca, per la definizione dei colori, ai metodi basati sul codice esadecimale e sulle parole chiave. Rimandiamo alla lezione sul colore della guida CSS di base per l'approfondimento.
RGBa
Partendo da questa base, i CSS3 introducono una novità di sicuro interesse. Si tratta della definizione del colore attraverso una notazione RGBa: Rosso (Red), Verde (Green), Blue (Blue) e Alfa. 'Alfa' fa riferimento ad un'informazione extra, quella relativa al cosiddetto 'canale alfa', tramite il quale possiamo impostare la trasparenza del colore definito in RGB.
Sintatticamente, i valori RGB si esprimono allo stesso modo visto in precedenza; il valore a (alfa) si imposta usando una scala compresa tra 0.0 (completamente trasparente) e 1.0 (completamente opaco), in maniera simile a quanto visto per la proprietà opacity:
body {background-color: rgba(255, 255, 255, 0.5)}Esempi
Iniziamo con una versione rivista e corretta dell'esempio visto nella lezione precedente. Nella demo abbiamo un box con sfondo bianco così definito nel CSS:
#box1 {
width:400px;
height:400px;
padding:20px;
color:#000;
background-color: rgb(255,255,255);
}Ora usiamo la notazione RGBa per rendere lo sfondo semi-trasparente:
#box1 {
width:400px;
height:400px;
padding:20px;
color:#000;
background-color: rgba(255, 255, 255, 0.5);
}Ecco il risultato.
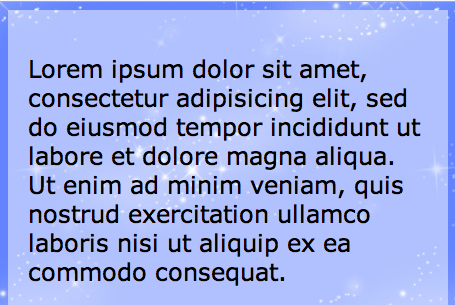
Usando 0.0 come valore alfa si ottiene un colore completamente trasparente (esempio); usando 1.0 il colore è completamente opaco, il che equivale a non usare il canale alfa, che ha come default il valore 1.0 (esempio).
Qualcuno potrebbe a questo punto chiedersi: ma usando RGBa non si ottengono gli stessi risultati di opacity? La risposta è no.
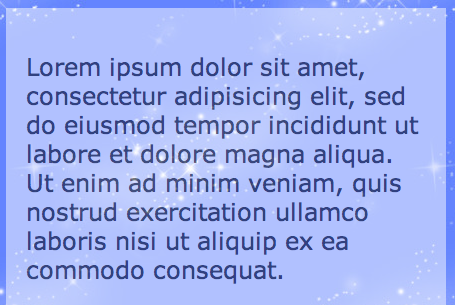
Per capire è sufficiente inserire del testo all'interno del box, come abbiamo fatto in questo esempio. Si noti la differenza rispetto all'analogo esempio basato sull'uso di opacity.


Nel caso di opacity, la trasparenza viene applicata non solo al colore di sfondo del div, ma anche a tutti gli elementi suoi discendenti, compreso il testo, che infatti risulta anch'esso semi-trasparente. Usando la notazione RGBa per definire il colore di sfondo del div, applichiamo la trasparenza solo su di esso, solo sul colore: gli elementi interni non sono toccati.
Il consiglio, dunque, è quello di valutare bene lo scenario e i risultati desiderati prima di decidere se ottenere la trasparenza facendo ricorso a opacity o alla notazione RGBa.
Tabella del supporto sui browser
| Colore |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| RGBa | 9.0+ | 3.0+ | 3.1+ | 1.0+ | 10.0+ |