Il modulo CSS3 dedicato al colore è giunto, insieme a quello sui selettori, allo stato di Proposed Recomendation.
Al suo interno, oltre alla proprietà color, attraverso cui si imposta il colore di primo piano, ovvero il colore di elementi come il testo o i bordi, trova spazio la proprietà opacity.
Con opacity è possibile definire il livello di trasparenza di qualunque elemento. Di fatto, come recita la specifica, con opacity regoliamo il modo in cui un oggetto presente sulla pagina si fonde nella resa a schermo con lo sfondo.
La sintassi è delle più semplici. Ogni elemento ha di default un valore di opacity pari a 1. Se vogliamo regolare la sua trasparenza, usiamo una scala che va da 0.0 (oggetto completamente trasparente) a 1 (oggetto completamente opaco).
div {background:white; color:black; opacity: 0.5}Esempi
Vediamo ora una serie di esempi per comprendere al meglio il funzionamento della proprietà.
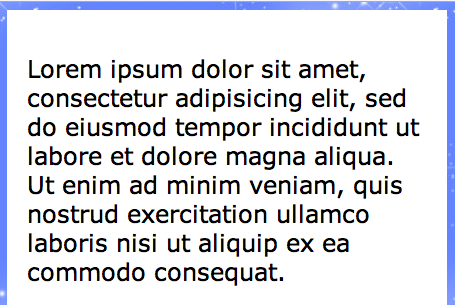
Partiamo dalla prima demo. Abbiamo creato un box con sfondo bianco e testo nero; lo sfondo della pagina è un pattern ripetuto. Questo il codice CSS:
body {
background: repeat url(bg.jpg);
font: 24px Verdana, Arial, sans-serif;
}
#box1 {
width:400px;
height:400px;
padding:20px;
color:#000;
background-color: white;
}Il box #box1
opacity
1

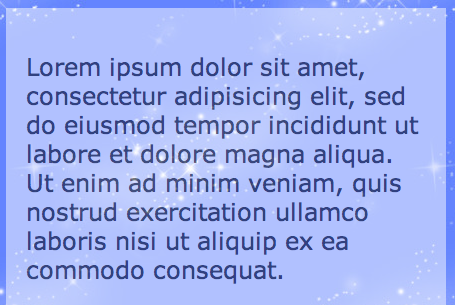
Ora impostiamo un valore di opacity pari a 0.5:
#box1 {
width:400px;
height:400px;
padding:20px;
color:#000;
background-color: white;
opacity:0.5;
}Ecco il risultato.

Le cose essenziali da notare sono due:
- il box è ora semi-trasparente (si intravede la texture dello sfondo);
- la trasparenza applicata con opacity
#box1
Opacity su Internet Explorer
Chi utilizza Internet Explorer 9 ha potuto verificare, osservando la demo, che l'ultima versione del browser di Microsoft applica correttamente la trasparenza impostata con opacity. Il discorso è diverso per le versioni precedenti. Su Internet Explorer 8, per definire la trasparenza si ricorre ad un filtro proprietario di Microsoft preceduto dal prefisso -ms- (i valori vanno da 1 a 100):
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";Su IE6 e IE7, la sintassi è invece questa:
filter: alpha(opacity=50);La conclusione? Se vogliamo estendere la compatibilità alle versioni 6, 7 e 8 di Internet Explorer, dobbiamo modificare così la nostra regola iniziale:
#box1 {
width:400px;
height:400px;
padding:20px;
color:#000;
background-color: white;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
filter: alpha(opacity=50);
opacity:0.5;
}È quello che abbiamo fatto nell'esempio conclusivo.
Tabella del supporto sui browser
| Colore |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| opacity | 9.0+ | 1.0+ | 1.0+ | 1.0+ | 9.0+ |