Le pseudo-classi viste finora sono tutte definite nel modulo dei selettori dei CSS3. Un altro gruppo estremamente interessante per le potenzialità che promette è invece parte del modulo Basic User Interface.
Si tratta di pseudo-classi che vanno in qualche modo ad affiancarsi a quelle destinate a definire gli stili per i vari stati degli elementi nel contesto dell'interfaccia utente, ovvero:
:hover:active:focus:enabled:disabled:checked
Ecco l'elenco completo:
- :default
- :valid
- :invalid
- :in-range
- :out-of-range
- :required
- :optional
- :read-only
- :read-write
Il loro contesto di utilizzo primario è quello della validazione dei form. In particolare, sono pensate per affiancare a livello di presentazione i nuovi di tipi di input e di attributi per i form definiti in HTML5. Per una trattazione approfondita e arricchita da utilissimi esempi rimandiamo anche alla lettura dell'articolo Validazione dei form con CSS3 e HTML5.
:default
Questa pseudo-classe seleziona l'elemento all'interno di un gruppo di altri elementi che è impostato come default. La specifica espone come casi tipici quelli di un pulsante di submit nel contesto di altri pulsanti o della voce di default all'interno di un menu.
In pratica, dato questo codice HTML relativo ad un form con tre pulsanti
<form method="get">
<p><input type="submit" id="submit1"></p>
<p><input type="submit" id="submit2"></p>
<p><input type="reset"></p>
</form>se usiamo questa regola CS:
:default {background:red}il primo pulsante avrà lo sfondo rosso.
Ecco l'esempio.
:valid e :invalid
Queste due pseudo-classi servono a definire uno stile per un elemento quando esso sia valido o non valido rispetto alle regole di validazione definite.
Se per esempio, nel corso della compilazione di un modulo, volessimo segnalare in qualche modo all'utente che il campo appena riempito è valido, potremmo modificare il colore di sfondo del campo. Usando la pseudo-classe :valid potremmo impostare una regola come questa:
input:valid {background: green}:required e :optional
Da usare in combinazione con i nuovi attributi HTML5 per i form, queste pseudo-classi consentono di applicare stili ad hoc per i campi di un modulo quando essi siano impostati come obbligatori (:required) oppure non obbligatori (:optional).
:in-range e :out-of-range
Anche in questo caso il riferimento obbligato è alla specifica HTML5. Essa ha introdotto nuovi tipi di input come number o range che consentono l'inserimento di valori da limitare entro uno specifico intervallo. Per esempio, si può impostare un campo di tipo number perché contenga solo cifre tra 1 e 10 (basta usare gli attributi min e max):
<input type="number" min="1" max="10">Ora impostiamo queste regole CSS:
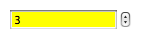
input:in-range {background:yellow}
input:out-of-range {background:red}Se il valore è compreso nel range definito per il campo (1-10), lo sfondo sarà giallo, se supera il range sarà rosso. Ecco come viene visualizzato l'esempio su Google Chrome:


:read-only e :read-write
Queste due pseudo-classi, al momento le meno supportate dai browser, definiscono lo stato di sola lettura (:read-only) e di lettura/scrittura (:read-write) per gli elementi HTML.
Tabella del supporto sui browser
| Pseudo-classi per la validazione |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| :default | No | 3.5+ | 4.0+ | 2.0+ | 9.0+ |
| :valid | No | 4.0+ | 4.0+ | 2.0+ | 9.0+ |
| :invalid | No | 4.0+ | 4.0+ | 2.0+ | 9.0+ |
| :in-range | No | No | No | 7.0+ | 9.0+ |
| :out-of-range | No | No | No | 7.0+ | 9.0+ |
| :read-only | No | Sperimentale | No | No | Incorretto |
| :read-only | No | Sperimentale | No | No | Incorretto |