Abbiamo visto come impiegare una texture 2D in una scena a tre dimensioni, vedremo quali tecniche utilizzare per "nascondere" all'utente la bidimensionalità dell'oggetto. Una delle soluzioni più efficaci è il cosiddetto billboarding, che consente di ruotare e traslare la nostra texture in modo da mostrare sempre la sua "faccia piena" alla telecamera, camuffando così la sua piattezza.
Le operazioni matematiche dietro questa tecnica non sono particolarmente complesse (si tratta in sostanza di applicare una serie di matrici di trasformazione), ma possono essere facilmente oggetto di errori. Per nostra fortuna, XNA ci viene incontro sobbarcandosi il compito di calcolare per noi quello che serve. Quello che noi dobbiamo fare non è altro che chiamare il metodo Matrix.CreateBillboard e lasciare che il framework pensi al resto:
public static Matrix CreateBillboard (
Vector3 objectPosition,
Vector3 cameraPosition,
Vector3 cameraUpVector,
Nullable cameraForwardVector
)Come si vede, il metodo CreateBillboard accetta tre parametri (più un quarto opzionale):
- la posizione dell'oggetto 2D (objectPosition)
- la posizione della telecamera (cameraPosition)
- la direzione della sua verticale (cameraUpVector, ossia secondo quale vettore la telecamera è tenuta in verticale).
Poiché quando l'oggetto e la telecamera sono troppo vicini la matrice tende a perdere in accuratezza, CreateBillboard ci permette di impostare anche il quarto parametro (che risolve tale problema): cameraForwardVector indica la direzione in cui la telecamera sta guardando.
Per prima cosa, inizializziamo la nostra matrice View (che, come si è detto, rappresenta il punto di vista della telecamera) in modo che sia centrata sul punto (0, 0, 2):
bfx.View = Matrix.CreateLookAt(Vector3.Right * 2.0f, Vector3.Zero, Vector3.Up);Creiamo ora un vettore P che indichi dove vogliamo disegnare il nostro oggetto e facciamo ruotare tale vettore intorno all'origine:
var p = Vector3.Transform(Vector3.Right, Matrix.CreateRotationY((float)gameTime.TotalGameTime.TotalSeconds));Creiamo una semplice traslazione sul punto P e modifichiamo il nostro metodo SpriteBatch.Draw come segue:
bfx.World = Matrix.CreateTranslation(p);
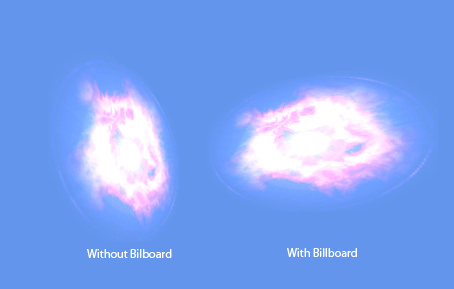
sprite_batch.Draw(plasma, Vector2.Zero, null, Color.White, 0.0f, Vector2.Zero, new Vector2(1.0f / plasma.Width, 1.0f / plasma.Height), SpriteEffects.None, 0.0f);Come noterete una volta premuto F5, la nostra nuvola di plasma ruota intorno al suo asse verticale e, così facendo, per gran parte del tempo l'utente vedrà l'oggetto più o meno di profilo, e dunque ne noterà la reale natura a 2 dimensioni (conferendo così una certa "piattezza" all'intero gioco).
Usiamo ora la tecnica di billboarding, passando come parametri al metodo CreateBillboard la posizione della nostra texture, la posizione della telecamera, il suo orientamento e la direzione in cui guarda (nel riprendere questi valori dalla vostra matrice View fate attenzione che due parametri - cameraTarget e cameraUpVector - sono passati in ordine invertito). Per far questo, sostituite la corrispondente linea di codice con la seguente:
bfx.World = Matrix.CreateBillboard(p, Vector3.Right * 2.0f, Vector3.Up, null);Se adesso premete F5, noterete come la nostra texture, pur continuando a ruotare intorno al suo asse, continui a "fronteggiare" la telecamera, senza lasciar trapelare la sua natura bidimensionale: