Una delle prime necessità che incontreremo è quella di forzare i nostri sprite ad apparire su schermo secondo un ordine differente da quello delle rispettive chiamate a Draw e DrawString. Per fare questo possiamo assegnare una profondità (il parametro layer depth)per ciascuna chiamata a Draw o DrawString che indica quanto distante dal piano dello schermo sarà disegnata quella entità.
Impostiamo l'ordine di disegno in modo tale che i pixel delle operazioni alle profondità maggiori siano coperti dai pixel delle operazioni a profondità minori:
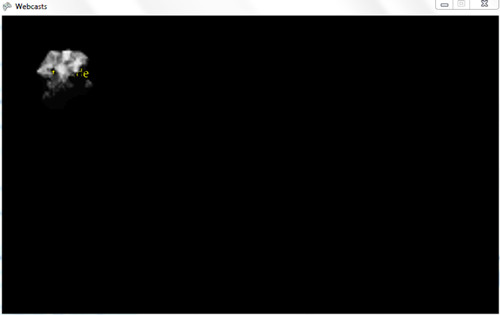
sprite_batch.Begin(SpriteSortMode.BackToFront, BlendState.AlphaBlend);disegniamo un asteroide prima (ma con profondità minore):
sprite_batch.Draw(asteroid, new Rectangle(50, 50, 100, 100), null, Color.White, 0.0f, Vector2.Zero, SpriteEffects.None, 0.0f);e una scritta dopo (ma con profondità maggiore):

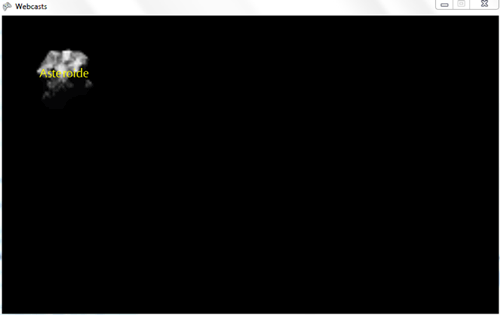
Se avessimo usato la stessa profondità, o non avessimo impostato l'ordinamento nella chiamata a SpriteBatch.Begin, allora il risultato avrebbe rispettato l'ordine delle chiamate a Draw e DrawString:

Rotazione e scala
Possiamo applicare una rotazione ad una chiamata di Draw impostando il parametro appropriato ad un valore diverso da 0.
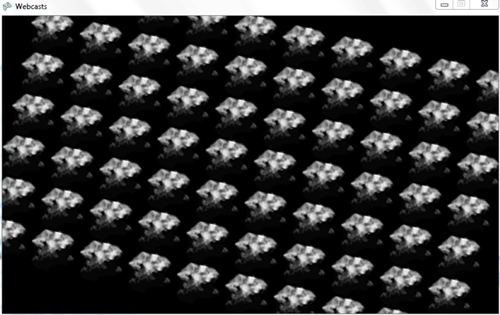
Come parametro di rotazione possiamo usare qualcosa di dipendente dalla logica interna del gioco, dall'input, o dal tempo. Nel nostro caso usiamo come angolo di rotazione il numero di minuti dall'avvio del gioco; oltre alla rotazione dobbiamo anche indicare (rispetto alle dimensioni del source rectangle) il centro di rotazione, o origine:
sprite_batch.Draw(asteroid, new Rectangle(400, 240, 800, 480),
new Rectangle(0, 0, asteroid.Width * 10, asteroid.Height * 7),
Color.White,
(float)gameTime.TotalGameTime.TotalMinutes,
new Vector2(asteroid.Width * 10, asteroid.Height * 7) / 2,
SpriteEffects.None, 0.0f);
Un esempio un pochino più semplice, in cui non usiamo né il source rectangle né il destination rectangle, bensì la posizione e la scala, è:

dove senza né rotazione né scala avremmo ottenuto: