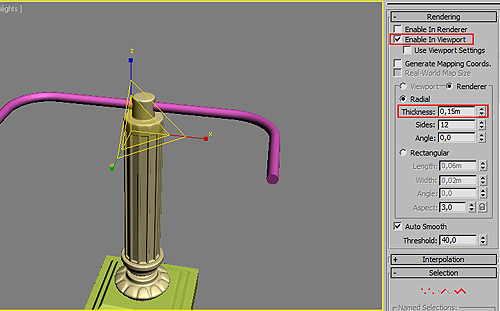
Nella sezione Rendering del modificatore Edit Spline, attiviamo l'opzione Enable in Viewport, ed impostiamo un valore sufficiente per il parametro Thickness, affinchè la spline prenda forma tridimensionale (figura 47):

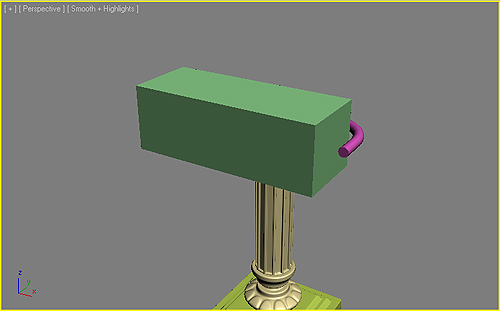
Creiamo un nuovo Box, e posizionamolo come mostrato nell'immagine:

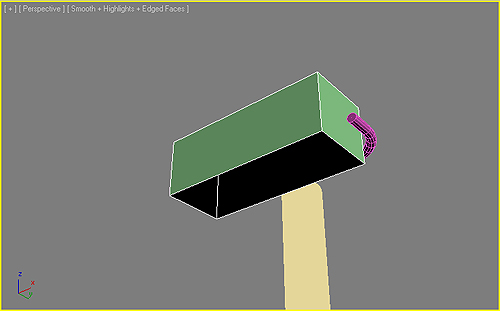
Trasformiamo il box in Editable Poly, selezioniamo il poligono alla base inferiore e cancelliamolo (figura 49):

Applichiamo il modificatore Turbosmooth (figura 50):

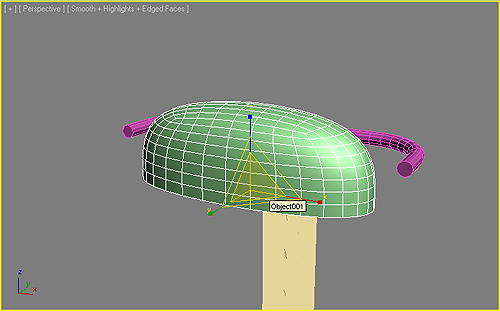
Torniamo ad Editable Poly e, lavorando sulla cage della mesh, aggiungiamo due nuovi tagli verso i bordi laterali del box (figura 51):

Selezioniamo il border alla base della mesh, e scaliamolo leggermente per ingrandirlo, spostandolo anche un po' verso l'esterno (figura 52):

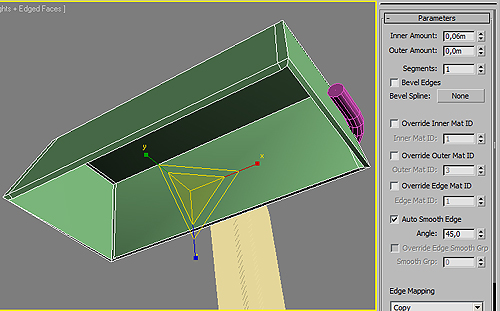
Eliminiamo momentaneamente il modificatore Turbosmooth (lo riassegneremo in seguito), e applichiamo il modificatore Shell; questo modificatore permette di creare un “guscio" (interno o esterno) alla mesh selezionata. In questo caso, impostiamo il valore di Outer Amount (guscio esterno) a 0, mentre incrementiamo il valore di Inner Amount (guscio interno) fino ad ottenere qualcosa di simile a quanto mostrato nella seguente immagine:

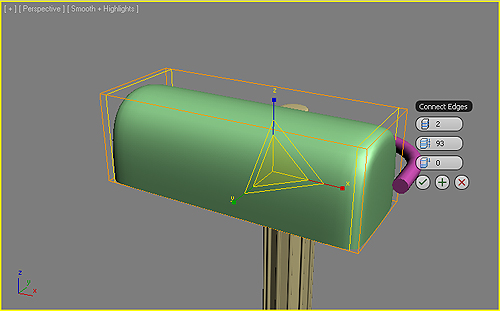
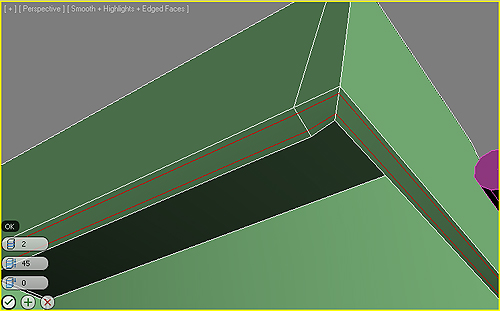
Convertiamo la mesh in Editable Poly (mantenendo però gli effetti del modificatore Shell), e aggiungiamo due nuovi tagli con lo strumento Connect Edges sul bordo interno appena creato (figura 54):

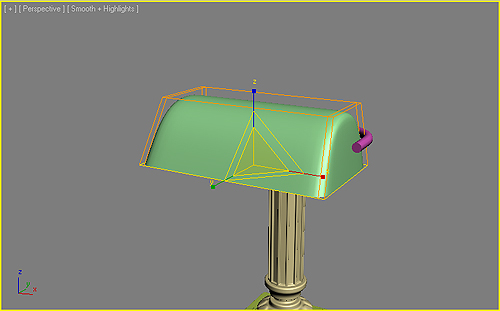
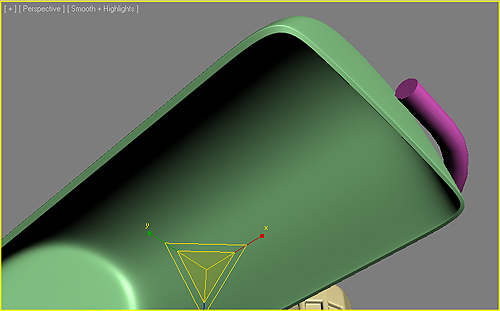
Riapplichiamo ora il modificatore Turbosmooth (figura 55):

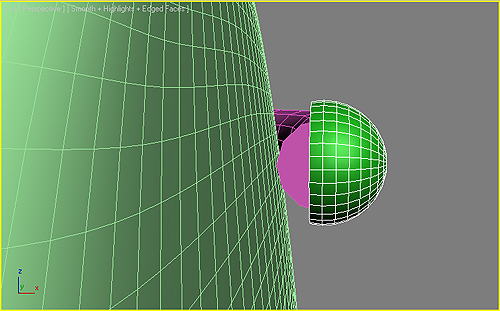
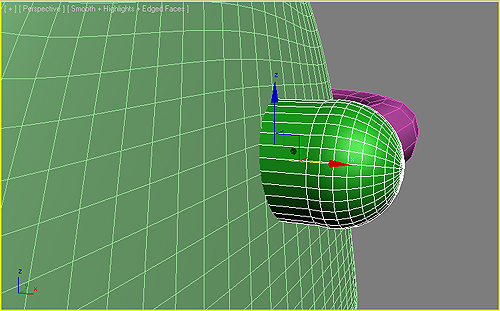
Aggiungiamo una Sphere e posizioniamola come mostrato nell'immagine:

Selezioniamo metà della sfera (quella che punta verso l'interno) e cancelliamone i poligoni (figura 57):

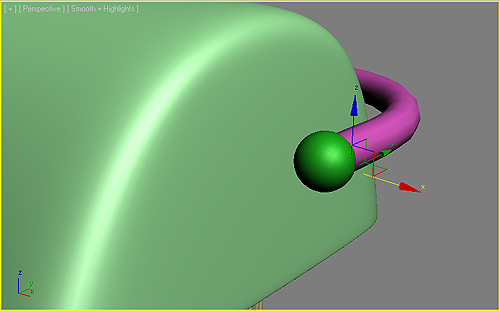
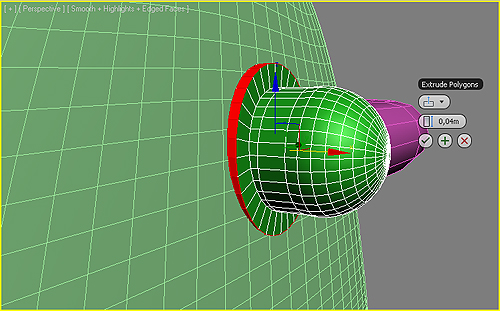
Estrudiamo il border della sfera verso la lampada, per creare un collegamento (figura 58):

Aggiungiamo un paio di tagli verso il border, ed estrudiamo i poligoni risultanti per creare una sorta di “anello" di congiunzione tra la sfera e la lampada (figura 59):

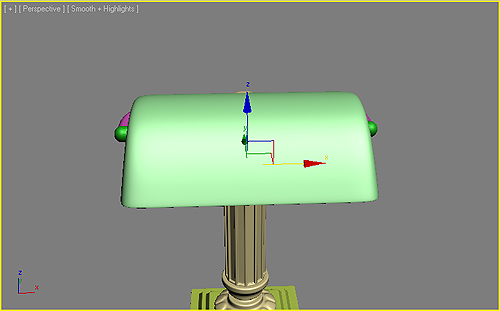
Utilizziamo lo strumento Mirror per creare una copia speculare dela sfera sull'asse X, posizionando poi il clone sul lato opposto della lampada (figura 60):

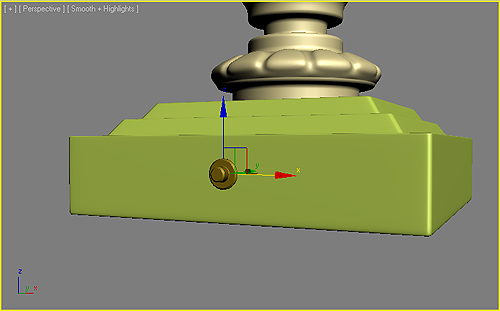
Per creare l'ultimo componente, il bottone di accensione, è sufficiente partire da un cilindro, posizionarlo sulla base della lampada, e creare un paio di estrusioni, esattamente con le stesse tecniche viste finora (Inset, Extrude, etc.):

Abbiamo così completato la creazione della nostra lampada da tavolo: