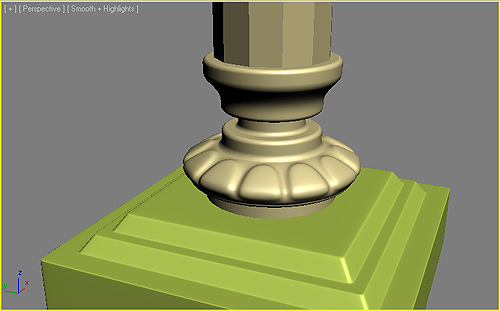
Ora possiamo applicare il modificatore TurboSmooth anche alla base della colonna, con un paio di Iterations (figura 31):

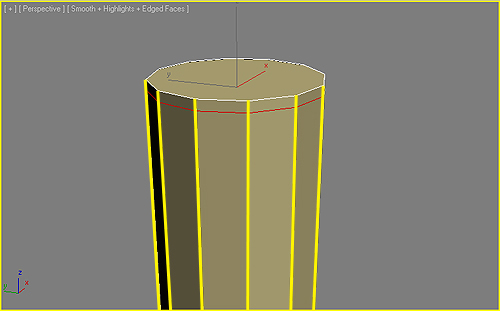
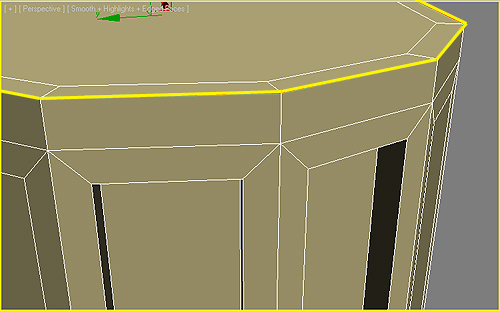
Passiamo alla mesh della colonna. Selezioniamo il ring di edge evidenziato in giallo, e applichiamo un taglio con Edge Connect (figura 32):

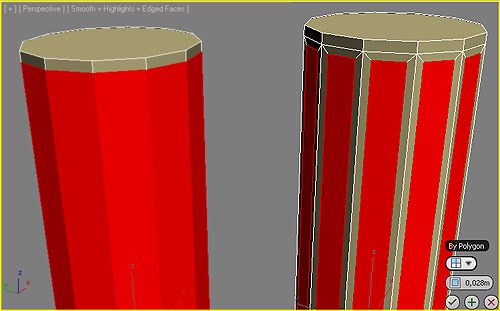
Selezioniamo tutti i poligoni verticali del cilindro, e applichiamo lo strumento Inset (con opzione By Polygon attivata), per ottenere un'estrusione planare interna su ciascuna faccia (figura 33):

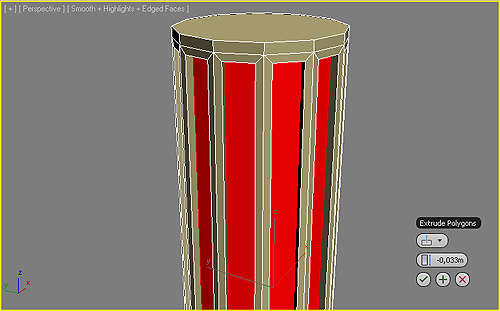
Estrudiamo i poligoni interni appena creati con lo strumento Extrude (con valore negativo):

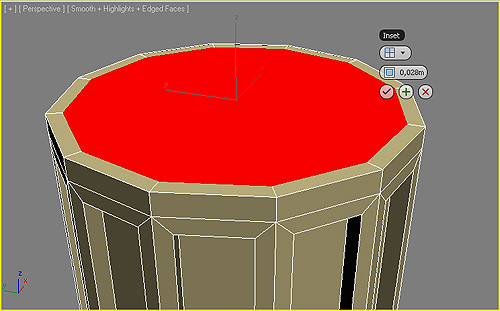
Selezioniamo il poligono circolare alla base superiore del cilindro, ed applichiamo un leggero Inset verso l'interno (figura 35):

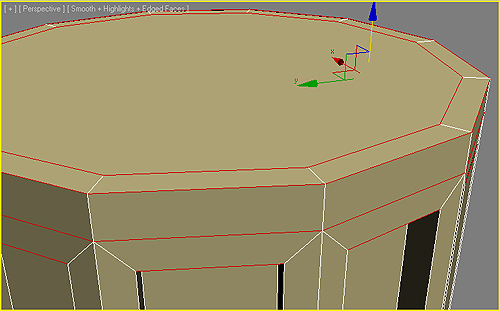
Selezioniamo il loop di edge evidenziato in giallo (figura 36):

Ora, con la shortcut Alt + R, selezioniamo il ring di edge completo (figura 37):

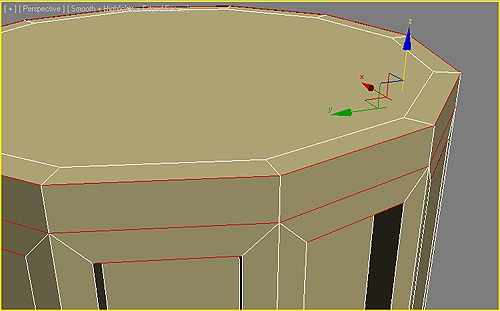
Assicuriamoci di deselezionare l'edge loop sulla base superiore del cilindro, lasciando selezionate invece tutte le altre edge (figura 38):

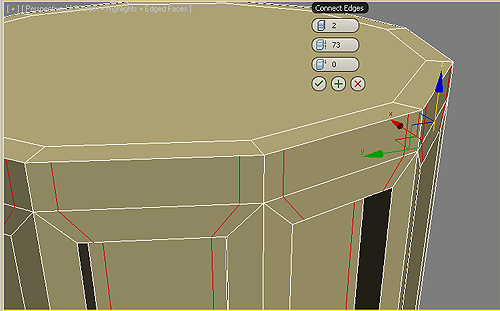
Utilizziamo nuovamente il comando Connect Edges, con numero di segmenti impostato a 2, per creare dei nuovi tagli, come mostrato nella seguente immagine. Questi tagli saranno utilissimi ai fini del modificatore Turbosmooth che applicheremo in seguito:
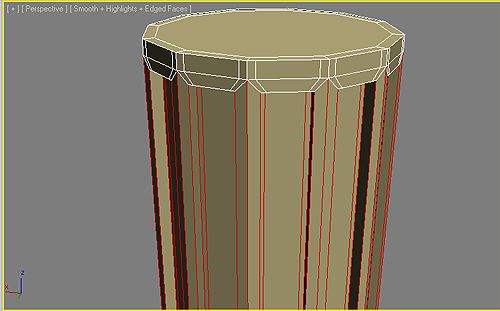
Selezioniamo il ring di edge evidenziato nell'immagine (facendo attenzione a non selezionare nessun'altra edge):

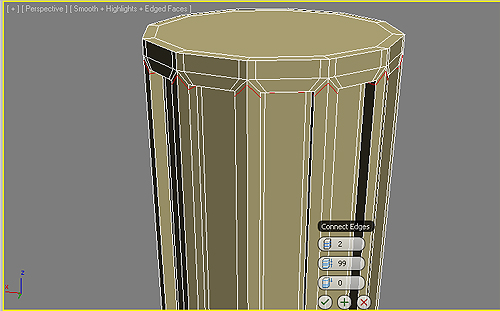
Utilizziamo lo strumento Connect Edges (con valore Segments impostato a 2) e il suo parametro Pinch per posizionare due nuovi tagli verso le estremità superiore e inferiore delle edge selezionate (figura 41):
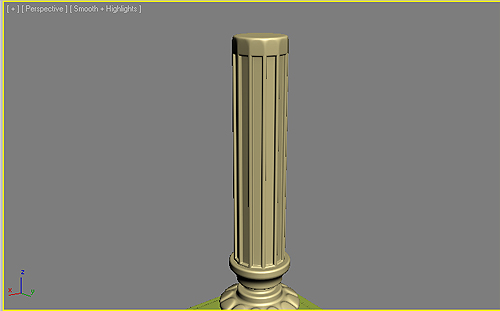
Ora possiamo applicare il modificatore Turbosmooth anche alla mesh della colonna, con un numero di Iterations impostato a 2 o a 3:

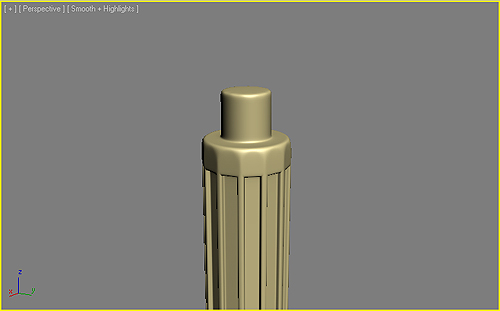
Prima di procedere al prossimo componente della lampada, aggiungiamo una nuova estrusione sulla base superiore della colonna (figura 43):

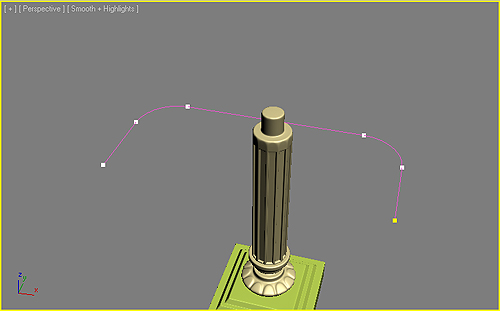
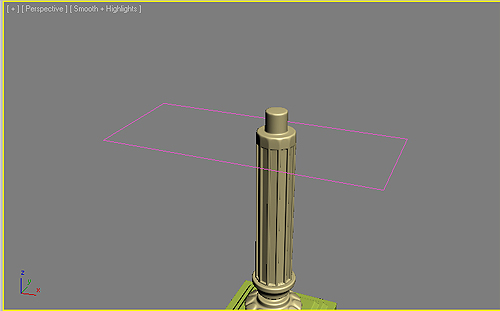
Creiamo una nuova shape di tipo Rectangle, e posizioniamola come mostrato nell'immagine seguente (figura 44):

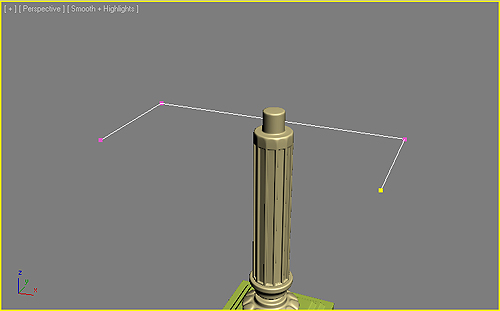
Convertiamo la shape rettangolare in Editable Spline, selezioniamo il segmento frontale e cancelliamolo (figura 45):

Selezioniamo i due vertici negli angoli della spline risultante, e utilizziamo lo strumento Fillet di Edit Spline per smussarli (figura 46):