Arriviamo così al momento della nostra lampada da tavolo.
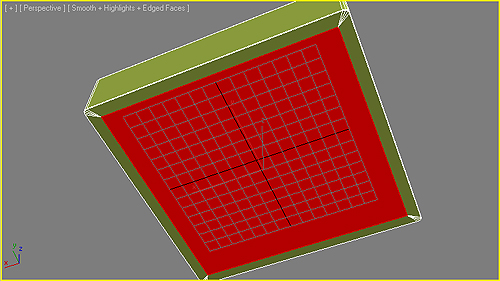
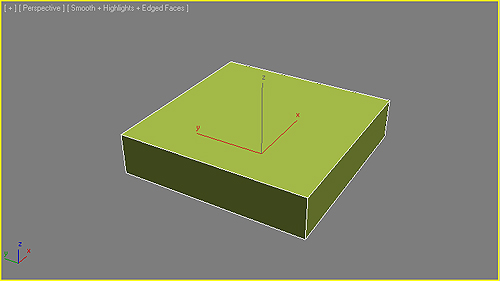
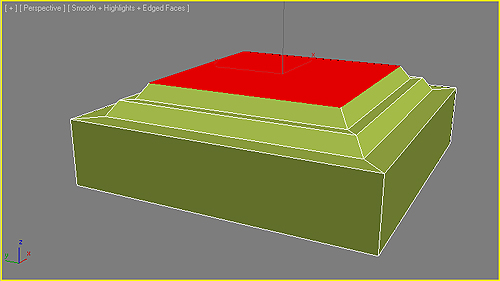
Partiamo nuovamente con un box, con proporzioni simili a quello mostrato nella seguente immagine. Questo box fungerà da base per la lampada:

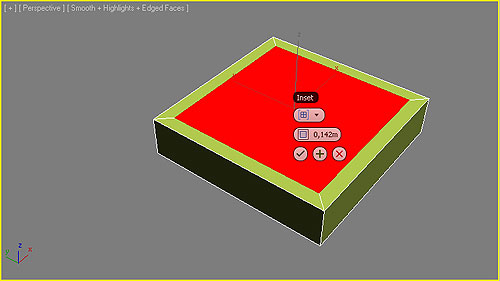
Convertiamo il box in Editable Poly, selezioniamone il poligono superiore ed applichiamo un leggero Inset verso l'interno (figura 2):

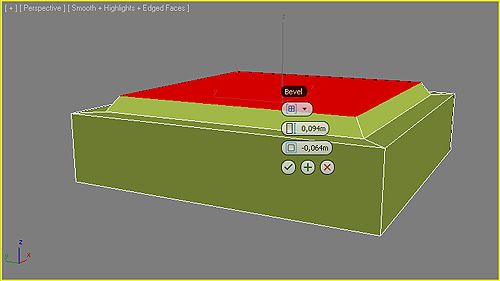
Utilizziamo lo strumento Bevel per creare un'estrusione svasata verso l'interno (figura 3):

Ripetiamo l'operazione per ottenere un secondo “scalino" verso l'interno (figura 4):

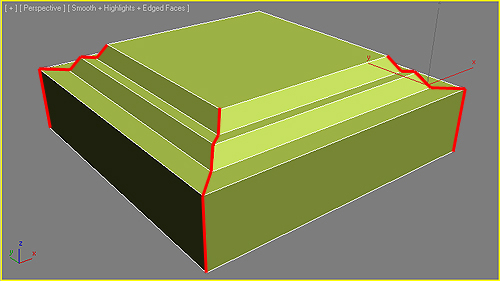
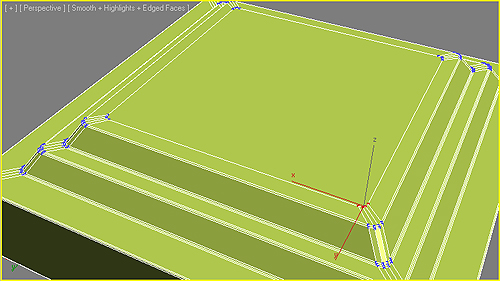
Selezioniamo gli edge loop nei quattro angoli della base (figura 5):

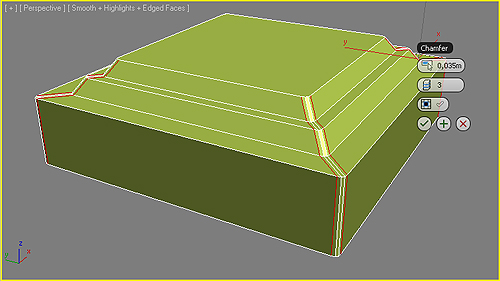
Utilizziamo lo strumento Chamfer applicato alle edge precedentemente selezionate per creare altri tagli e smussare così gli angoli della base della lampada (figura 6):

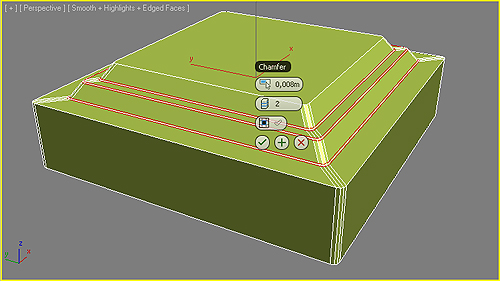
Ripetiamo lo stesso procedimento con gli edge loop alla base degli “scalini" (figura 7):

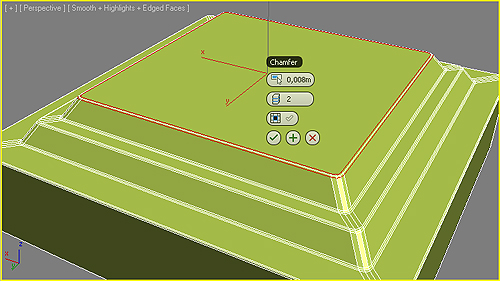
Applichiamo un Chamfer anche all'edge loop della base superiore...

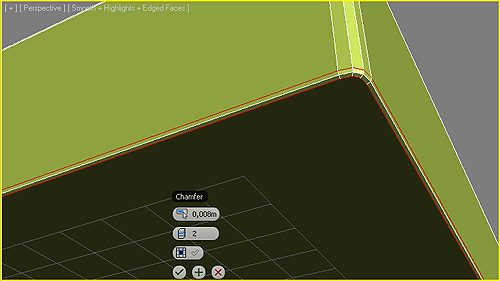
...e a quello della base inferiore:

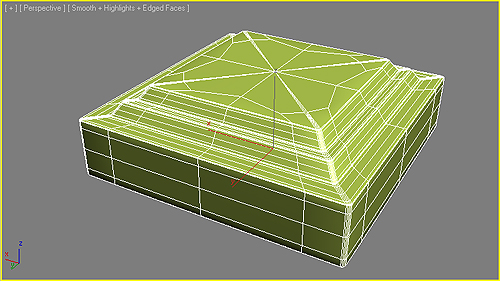
Se proviamo ad applicare il modificatore Turbosmooth a questa mesh, noteremo che la struttura della mesh smussata risultante è piuttosto caotica, “sporca", con tagli irregolari; questo potrebbe causare problemi successivamente (ad esempio, in fase di creazione delle coordinate UV per le texture):

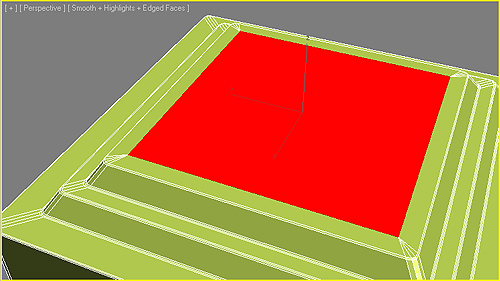
Questo problema è dovuto al fatto che siamo in presenza di poligoni ad n-lati (“n-gon"), mentre, per ottenere una buona mesh è necessario utilizzare esclusivamente poligoni a quattro o a tre lati (cercando però di limitare il numero dei triangoli, e posizionandoli “strategicamente"). In questo caso, il poligono ad n-lati che sta creando problemi è proprio la base superiore, che dopo i vari Chamfer applicati si è trasformato da un poligono quadrangolare ad un n-gon. Per ovviare al problema, quindi, selezioniamo tutti i vertici presenti in uno degli angoli di questo poligono...

...e utilizziamo lo strumento Collapse per “collassare" tutti i vertici selezionati in un unico, nuovo vertice. Ripetendo questa procedura per gli altri tre angoli del poligono superiore, otterremmo nuovamente un poligono quadrangolare, con soli quattro lati:

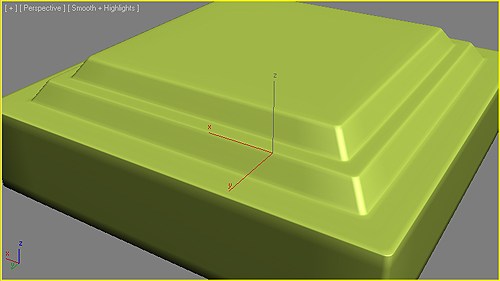
Se adesso applichiamo nuovamente il modificatore Turbosmooth, otterremo una mesh più pulita e meno problematica da gestire (figura 13):

Ripetiamo lo stesso procedimento per sistemare il poligono alla base inferiore dela mesh (figura 14):