Il layout del sito è emanazione diretta della mappa dei contenuti. Non esiste layout senza mappa dei contenuti, per questo occorre evitare la tentazione di farsi prendere la creatività pura o, peggio, di innamorarsi di qualcosa che non è aderente ai contenuti che dobbiamo condividere.
Anche i colori, i font, il linguaggio utilizzato per i nomi dei link (labeling o etichettatura), i testi dei microcontenuti, dovranno essere coerenti con gli intenti di comunicazione. Per esempio, un sito che parla di agricoltura biologica, difficilmente potrà usare colori acidi, fosforescenti, con un vago richiamo alla chimica e alla farmaceutica. Dovrà per forza ispirarsi a palette di colori presenti in natura, e anche il layout, dovrà dare maggiormente l’idea di semplicità e naturalezza.
Una volta che si ha ben chiara la mappa dei contenuti e lo stile, o il registro di comunicazione, è possibile tuttavia anche non partire da zero.
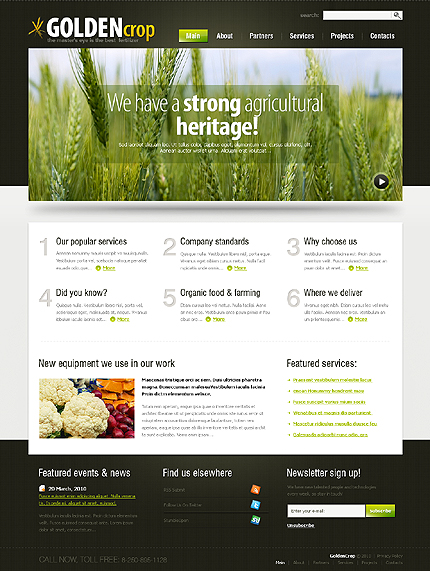
Si può prendere ispirazione dalle tante gallery disponibili online, oppure, un possibile espediente è Template Monster, distributore internazionale di modelli già pronti: qualcosa di estremamente contrario alla creatività e alla progettualità, verrebbe da dire. Eppure, per progetti di piccola portata, e con i dovuti e indispensabili accorgimenti, è possibile risparmiare tempo e energie o trarre ispirazione da questo servizio. I temi di Template Monster sono modificabili e sono suddivisi per categorie, per cui è possibile ispirarsi e trovare look & feel adatti al tema.
Dovendo quindi immaginare qualcosa a tema green, per esempio un sito di presentazione di una piccola impresa che produce e vende prodotti di agricoltura biologica, è possibile ispirarsi, purché:
- Il layout sia del tutto riadattato al progetto: eliminando parti di troppo, aggiungendo quelle mancanti. E ammesso che così modificato, l’insieme mantenga ancora un equilibrio.
- Sparisca ogni riferimento a foto stock, di provenienza americana, o di “preconfezionato”.
- Non si avverta un impianto culturale che non è quello di appartenenza. Per esempio, dovendo progettare il sito di un piccolo studio legale, è possibile ispirarsi a quelli di Template Monster, ma occorre ricordare che l’approccio americano, fortemente personalistico e orientato alla promozione dell’immagine fisica del professionista legale, non è lo stesso che si ha in Europa, soprattutto in Italia, dove un approccio iper personalistico sarebbe considerato fuori luogo e poco professionale.
Tornando all’esempio dell’agricoltura biologica, un template esistente può diventare la base di un possibile wireframe su cui costruire l’ipotesi del sito.
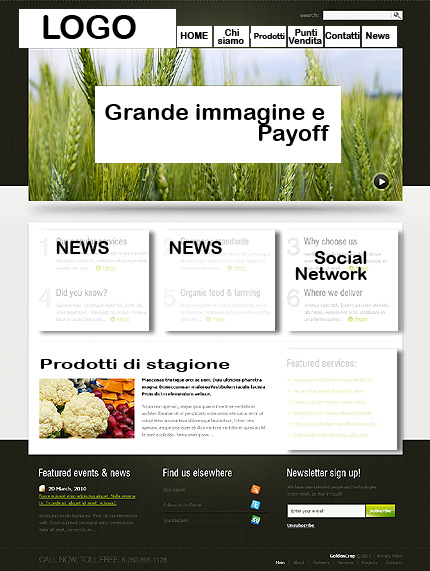
Se l’ipotesti piace, il template può essere modificato e personalizzato. Per esempio, a partire da un modello che viene incontro alle nostre esigenze:

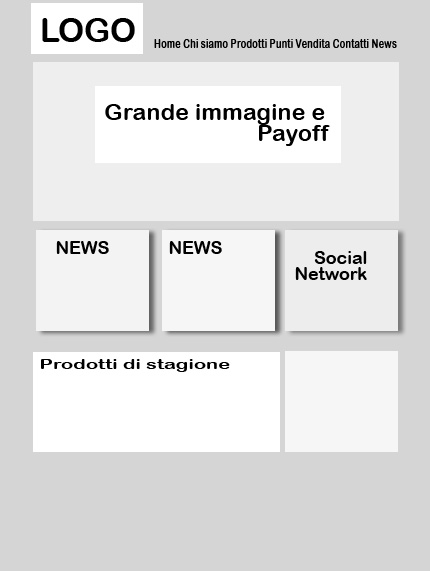
E’ possibile sovrapporre il nostro schema di navigazione per capire se l’impianto complessivo mantiene ancora una certa coerenza.

Si può anche presentare il timone del sito e condividerlo con il cliente prima ancora di presentargli il layout grafico. In caso di approvazione, sarà più semplice passare al livello successivo.

Etichettatura
Una volta approntata la prima bozza, con o senza l’aiuto di “semilavorati” occorre porre molta attenzione nel labeling. A volte per aumentare l’efficacia del contenuto, ma anche per limare gli spazi o per occupare al meglio la griglia, occorrerà trovare dei sinonimi, ridurre al minimo alcune descrizioni, ampliarne altre. In mancanza di un vero copywriter, uno strumento molto utile è un buon dizionario dei sinonimi e dei contrari.
Se anche una volta modificato, il layout regge ancora, se risponde ancora alle esigenze di comunicazione, allora sarà possibile acquistarlo e modificare i file in photoshop in modo da poterli presentare al cliente. In questo caso è indispensabile modificare il layout al punto di non renderlo più riconoscibile e riconducibile al file originale, eliminando ogni riferimento a foto e icone precedenti, personalizzando tutti i dettagli, in alcuni casi intervenendo anche sulla palette, In questo modo il risultato sarà professionale e originale.
Se invece si preferisce partire dalla pagina bianca, occorre mettersi al lavoro con Photoshop o meglio ancora rivolgersi a un grafico, che dovrà interpretare al meglio i documenti del progetto. Il grafico infatti, dovrà avere la consapevolezza di come funziona un’interfaccia, dovrà essere ferrato su griglie, lettering, trattamento delle immagini, contrasti di colore, e infine, dovrà conoscere le principali convenzioni in uso nel web.