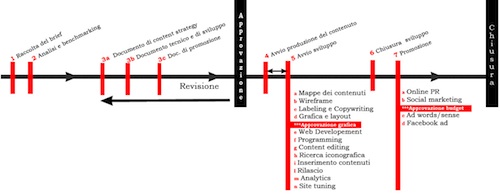
Mentre i contenuti sono in lavorazione, organizzazione, definizione ricerca. Dopo che ne è stata individuata la mappatura, e quando se ne possiede una massa critica sufficiente a “dare il sapore” al progetto, cioè a popolare le prime schermate del sito, è possibile partire con il vero e proprio sviluppo grafico e tecnico.
Il primo elemento di design, anche in progetto di piccola portata, non sono le griglie e i colori, bensì: la mappa dei contenuti una sequenza di capitoli e sottocapitoli, con una breve descrizione delle interazioni e o dei pesi principali
Per esempio, il classico schema:
- Home
- Chi siamo
- La nostra storia
- I soci
- Prodotti
- Categorie di prodotti (categoria a, b, c, d, e, f, etc.)
- Elenco prodotti per categoria (per ogni categoria: prodotto 1, 2, 3, 4, 5, etc.)
- Scheda prodotto
- Punti vendita
- Contatti
- News
Se nel sito sono presenti delle news è plausibile aspettarsi che siano già visibili in home page.
Una volta determinato l’albero di navigazione del sito, sarà necessario capire che quali contenuti ridondare in homepage.
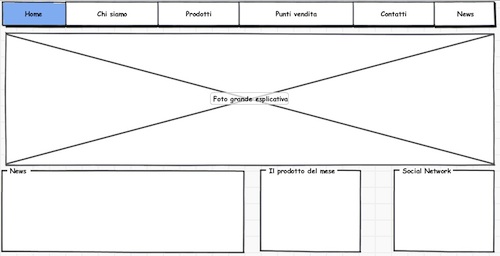
Poi si possono tracciare le prime linee del layout. E’ possibile fermarlo su carta, (wireframe a bassa fedeltà) oppure utilizzare uno dei tanti strumenti a disposizione, per esempio, Balsamiq
Il mockup può contenere anche qualche foto reale che dia l’idea di che cosa si vuole comunicare: