In questo terzo progetto concentreremo la nostra attenzione su un aspetto importante: l'inserimento di una libreria esterna da usare. Genericamente, si può dire che una libreria è un insieme di classi e metodi utili a qualche scopo (ne esistono di dedicate ai giochi, al mondo del business e così via) e che permettono al programmatore di risparmiare tempo nel suo lavoro, evitando di re-inventare la ruota tutte le volte. È facile intuire l'importanza di un concetto simile: più velocità, meno lavoro per il programmatore, meno tempi di attesa per un cliente.
Quello che faremo in questa lezione sarà creare un nuovo progetto con il nostro IDE. Successivamente prenderemo una libreria (in questo caso Flixel 2.0, una libreria contenente strutture dedicate alla realizzazione di giochi) e la collegheremo al nostro progetto, in modo tale da consentire all'IDE di usarla e soprattutto integrarla perfettamente.
Scaricare la libreria è molto semplice: basta andare sul sito ufficiale del progetto e cliccare su “Standard” tra le voci di Download. Scaricheremo così un archivio zip. Alla fine del processo basterà estrarre in una cartella a piacere tutto il contenuto dell'archivio.
Ora che abbiamo la libreria esterna possiamo procedere verso la creazione del nuovo progetto. Apriamo FlashDevelop e creiamo un nuovo progetto (di tipologia Actionscript 3, senza preloader) e chiamiamolo “FlixelTest”.
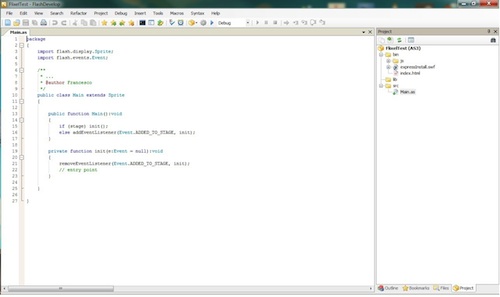
Ecco la schermata che ci ritroveremo davanti (figura 1):
Collegare la libreria di Flixel, a questo punto, è semplicissimo. Dal Project Explorer clicchiamo con il pulsante destro del mouse sull'elemento principale dell'albero (l'elemento che porta il nome del progetto, per intenderci, quindi “FlixelTest (AS3)”. Successivamente, dal menu che si aprirà selezioniamo “Properties”.
Si aprirà una finestra che permetterà di selezionare svariate opzioni relative al progetto a cui stiamo lavorando (queste impostazioni quindi sono relative SOLO al progetto e non a tutto l'ambiente di sviluppo, al contrario delle impostazioni che troviamo in “Tools > Program Settings”).
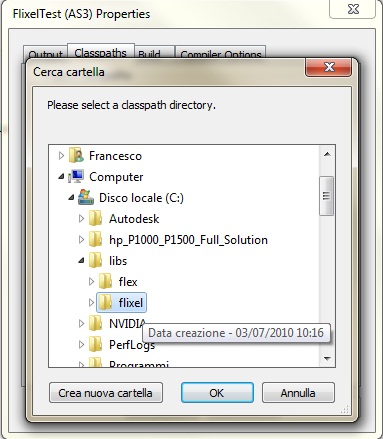
In questa finestra selezioniamo la scheda “Classpaths”. Sarà proprio da qui che potremo aggiungere il percorso (path) della libreria delle classi che ci serve. Come facilmente intuibile, clicchiamo su “Add Classpaths” e dalla finestra di selezione che ci apparirà selezioniamo il percorso nel quale abbiamo estratto Flixel.

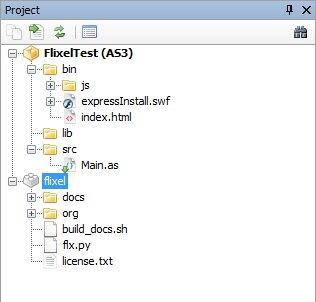
Selezionato il percorso basterà cliccare sul pulsante “Apply” per applicare le ultime modifiche al progetto. Dopo aver cliccato su OK, ecco come apparirà il Project Explorer:

Questo conferma il collegamento della libreria al progetto. Nel caso di Flixel, tutte le classi si trovano nella sotto cartella “org/flixel/data”. Direttamente dall'IDE è possibile consultarle in ogni momento. Nella cartella “docs”, invece, è possibile trovare tutta la documentazione del progetto: nel caso ci sia bisogno di controllare questo o quel metodo, qui troveremo tutte le informazioni necessarie.
Adesso dobbiamo fare un passo avanti: decidere cosa far fare a questo nostro nuovo progetto in Flixel. Per questa specie di demo ho voluto realizzare qualcosa di semplice: un filmato Flash in due schermate. La prima mostrerà il logo di HTML.IT, mentre la seconda (alla quale si passerà tramite un sofisticato effetto di fade out/fade in) mostrerà del testo su schermo in movimento con un sottofondo musicale.
Prima di iniziare a modificare il codice vero e proprio, c'è qualche piccola osservazione da fare. Prima di tutto bisogna ricordare che le pratiche di programmazione possono cambiare di libreria in libreria. Per esempio, il debug classico potrà essere eseguito su un progetto Actionscript 3, mentre Flixel ha dato alcuni problemi per questa caratteristica, mostrando un generico avviso di “Errore di I/O”. Ovviamente, gli strumenti a disposizione degli sviluppatori sono tanti. Un ottimo debugger per Flash è MonsterDebugger, reperibile gratuitamente su http://www.monsterdebugger.com/, che supporta Flash, Flex ad Actionscript 3.
Non spiegheremo il codice nel dettaglio: saranno riportati i listati senza soffermarsi sul significato del codice, in quanto l'obiettivo principale di questa guida è illustrare l'IDE e le sue funzionalità.
Prima di proseguire con l'ultima lezione, una piccola nota relativa a Flixel. In fase di compilazione del progetto il compilatore potrebbe restituire un errore legato alla decodifica del font. Niente paura, può capitare nel caso utilizziate la vecchia versione del Flex Framework. Per ovviare a questo problema, dal nostro Project Explorer, selezioniamo il file FlxGame.as. Intorno alla riga 33 dovrebbe esserci scritto: “Flex v4.x SDK only (see note above):”. Una volta trovata questa riga, commentiamo la riga seguente aggiungendo “//” all'inizio di essa. Successivamente cerchiamo la riga che riporta “//Flex v3.x SDK only (see note above):” e de-commentiamo la riga seguente, rimuovendo questa volta i caratteri “//” all'inizio della stringa. In questo modo non avremo più il problema precedentemente menzionato.