Prima di concludere questa parte, è necessario spendere due parole sul Debug. Uno strumento di grande utilità, specie nel caso di progetti grandi, dove scrivere codice “ad occhio” è senza dubbio una pratica sconsigliata e poco efficiente, oltre che poco efficace.
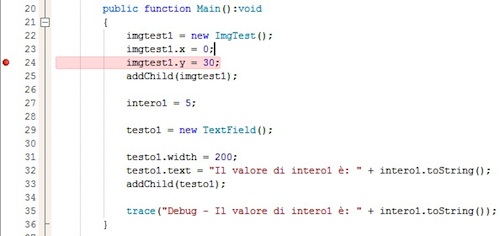
Come in molti altri IDE, la gestione del debug avviene tramite il solito sistema dei “breakpoints”, ovvero quei punti corrispondenti a righe nei file di codice che possiamo selezionare, marcandole come in figura:
Una volta segnate le righe che dobbiamo controllare, basta avviare la riproduzione del filmato, tramite la pressione del tasto Test Movie (F5 sulla tastiera). In questo modo il debugger incluso nell'IDE bloccherà il filmato nel punto specificato da noi, in modo tale da permetterci di controllare ogni variabile ed oggetto in gioco (fino in quel momento, ovviamente) rendendoci la vita più semplice.
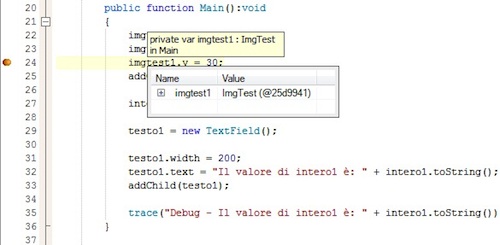
Per controllare i valori delle variabili e degli oggetti è sufficiente spostare il cursore del mouse al di sopra di essi nel codice. Ecco cosa succede, per esempio, selezionando in fase di debug l'oggetto “imgtest1”:
L'IDE ha automaticamente creato una piccola finestra con tutte le specifiche dell'oggetto evidenziato. Ovviamente il debug non finisce qui: nel caso di routine complesse è necessario, a volte, eseguire un controllo “step-by-step” del tutto. Si può quindi proseguire riga per riga nell'esecuzione, tramite l'uso delle voci di menu “Step Into” e “Step Over” in “Debug”, nella barra dei menu principale.
Il menu “Debug” di FlashDevelop, inoltre, permette di rimuovere velocemente tutti i breakpoints, disabilitarli e riabilitarli tramite le altre voci presenti nel menu stesso. In questo modo anche altre routine classiche nello sviluppo sono gestite in modo veloce.
Con questo abbiamo concluso anche questa lezione: abbiamo dato uno sguardo alle tipologie di progetto ed abbiamo imparato a realizzarne uno, utilizzando sia il testo su schermo che in console. In più abbiamo visto come creare una classe aggiuntiva (estensione di una già esistente) per realizzare nuove funzionalità da integrare nel nostro filmato.
Il passo successivo (e finale) della guida consisterà nell'apprendere la grande utilità della librerie esterne. Nella prossima lezione infatti vedremo insieme come creare un nuovo progetto, collegarci una libreria già esistente e lavorare con quest'ultima per raggiungere un risultato ottimale.