Ora si può procedere con qualche altra prova leggermente più complessa. Nello specifico, verrà analizzato l'uso del testo, l'uso di una variabile da usare insieme al testo, il metodo trace per scrivere informazioni nella scheda “Output” (utile per il debug) ed infine osserveremo l'embedding di un file immagine.
Provvediamo a modificare come segue il codice Actionscript della classe Main.
package
{
import flash.display.Sprite;
import flash.events.Event;
import flash.text.TextField;
/**
* ...
* @author Francesco
*/
[SWF(width = "300", height = "300", backgroundColor = "#ffffff")]
public class Main extends Sprite
{
private var testo1:TextField;
private var intero1:int;
public function Main():void
{
intero1 = 5;
testo1 = new TextField();
testo1.width = 200;
testo1.text = "Il valore di intero1 è: " + intero1.toString();
addChild(testo1);
trace("Debug - Il valore di intero1 è: " + intero1.toString());
}
}
}
Abbiamo riportato le import per lo strumento TextField, che verrà usato per mostrare a schermo il testo. Successivamente abbiamo dichiarato l'oggetto “testo1”, la casella di testo, e un intero di nome “intero1”. Nel metodo Main abbiamo dato ad intero1 il valore di 5, ed inizializzato con del testo di prova la casella di testo. Abbiamo quindi richiamato il metodo addChild per aggiungere testo1 alla scena ed infine utilizzato il metodo trace.
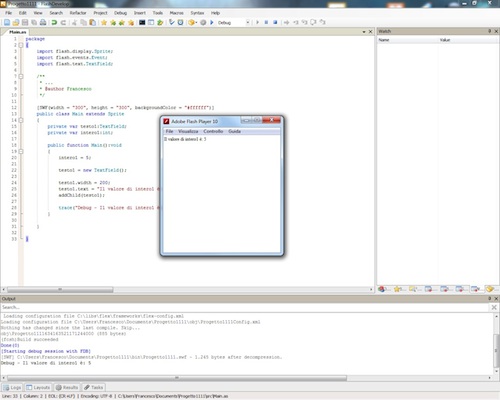
Dopo aver salvato tutto, premere F5 o cliccare sul pulsante Test Movie. Il risultato dell'operazione è il seguente, riportato nell'immagine (notare il testo sia nell'applicazione Flash che nella scheda Output dell'IDE):
Ed ora si può procedere con l'ultimo test, ovvero l'importazione di un file immagine (useremo una semplice jpg) ed il suo embedding (questo vuol dire che tutto il nostro filmato Flash risulterà un singolo file swf). Ovviamente vedremo anche come mostrarlo su schermo. Approfitteremo dell'occasione per creare anche una nuova classe, per creare qualcosa di un po' più complesso rispetto a ciò che abbiamo visto fino ad ora:

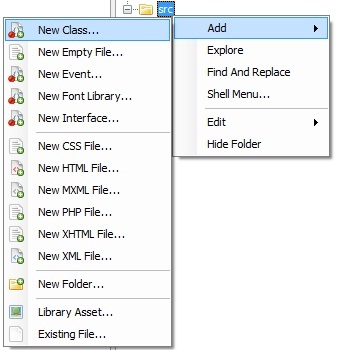
Come nell'immagine qui sopra, clicchiamo con il pulsante destro sulla cartella src (in alternativa è possibile creare un'altra cartella per metterci tutti i media da usare) e selezioniamo “Add” e successivamente “New Class”. Ci verrà chiesto di selezionare un nome per la classe, utilizziamo “ImgTest”.
Ripetiamo la stessa operazione di aggiunta cliccando su “Add”, ma stavolta selezionando “Existing File”. Importate in questo modo un file immagine a vostra scelta. Ecco quello utilizzato in questo esempio:

Per prima cosa modificare il codice della classe ImgTest, come segue. Le operazioni eseguite sono semplici: tramite l'istruzione “embed” è stato importato il file immagine e successivamente è stato creato un oggetto di tipo Bitmap per gestire l'immagine e permettere l'aggiunta su schermo.
La classe ImgTest, inoltre, è un'estensione della classe Sprite: per questo motivo è stato specificato “extends Sprite” subito dopo la definizione della classe.
Ecco il listato completo per la classe ImgTest:
package
{
import flash.display.Bitmap;
import flash.display.Sprite
public class ImgTest extends Sprite
{
[Embed(source = 'Fungi.jpg')] private var img1:Class;
private var immagine:Bitmap;
public function ImgTest()
{
immagine = new img1();
addChild(immagine);
trace("Debug - Immagine Aggiunta con Successo.");
}
}
}
Ora mancano solo pochi accorgimenti per la classe Main, quella principale. Torniamo al file corrispondente e modifichiamo il codice attenendoci al seguente listato:
package
{
import flash.display.Sprite;
import flash.events.Event;
import flash.text.TextField;
/**
* ...
* @author Francesco
*/
[SWF(width = "300", height = "300", backgroundColor = "#ffffff")]
public class Main extends Sprite
{
private var testo1:TextField;
private var intero1:int;
private var imgtest1:ImgTest;
public function Main():void
{
imgtest1 = new ImgTest();
imgtest1.x = 0;
imgtest1.y = 30;
addChild(imgtest1);
intero1 = 5;
testo1 = new TextField();
testo1.width = 200;
testo1.text = "Il valore di intero1 è: " + intero1.toString();
addChild(testo1);
trace("Debug - Il valore di intero1 è: " + intero1.toString());
}
}
}
Oltre alle istruzioni già presenti, sono state aggiunte le operazioni di dichiarazione ed inizializzazione del nuovo oggetto imgtest1, di tipo ImgTest. Gli è stata data una posizione tramite l'uso delle coordinate x ed y ed infine è stato richiamato il metodo addChild sull'oggetto per aggiungerlo alla scena.
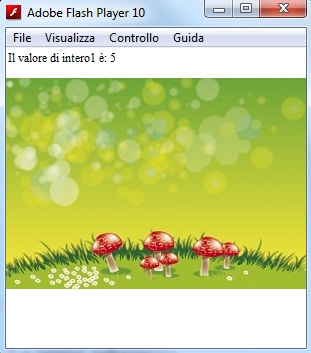
Dopo aver salvato tutto cliccare su Test Movie: se tutto è andato bene avremo un risultato simile a quello dell'immagine seguente.