Creare un progetto con FlashDevelop, modificare il codice e procedere alla compilazione e creazione del cosiddetto "prodotto finito" è veramente semplice. In questa lezione esamineremo un progetto Actionscript 3: questo vuol dire che ignoreremo altri linguaggi come Actionscript 2, HTML o CSS. L'idea è quella di cominciare con qualcosa di semplice, con l'obiettivo di familiarizzare con i comandi e le dinamiche dell'IDE.
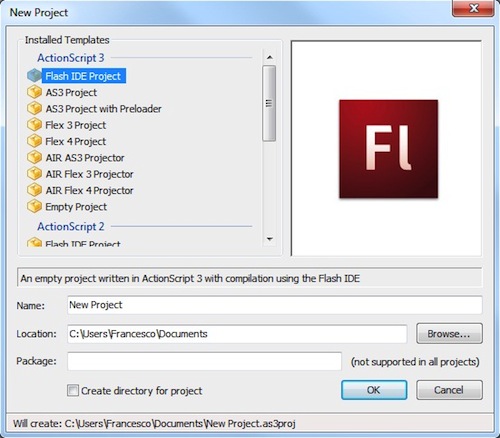
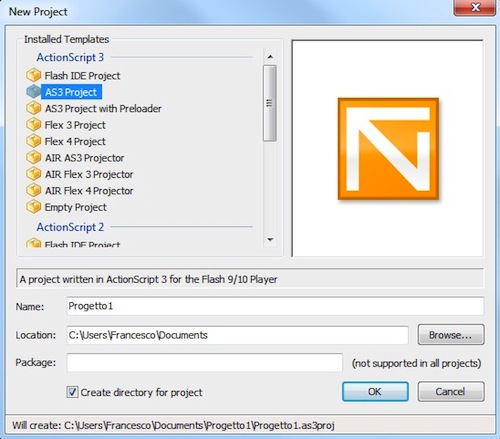
Apriamo FlashDevelop, e dal menu Project selezioniamo la voce “New Project”. Ci verrà mostrata una schermata come questa:

Da questa schermata possiamo selezionare la tipologia di progetto che vogliamo realizzare. C'è ovviamente il Flash IDE Project, che utilizza il compilatore ufficiale Flash, oltre ovviamente a tutti i linguaggi menzionati precedentemente. Per questa volta ignoriamo tutto il resto, rimanendo nell'ambito Actionscript 3 e selezionando la voce AS3 Project.
Anche se non verrà usato in questa guida, da notare la presenza di “AS3 Project with Preloader”, che consente di creare una solida base per un progetto Flash con tanto di preloader a corredo:

Dopo aver selezionato il tipo di progetto sopra citato, provvediamo a dargli un nome. Successivamente, spuntiamo la casella Create directory for project, così lasciamo a FlashDevelop il compito di creare una cartella per contenere tutti i file del progetto, evitando così perdite di tempo inutili.
Cliccando su Ok si da il via alla creazione del tutto, ritrovandosi quindi di fronte alla "base" appena generata.
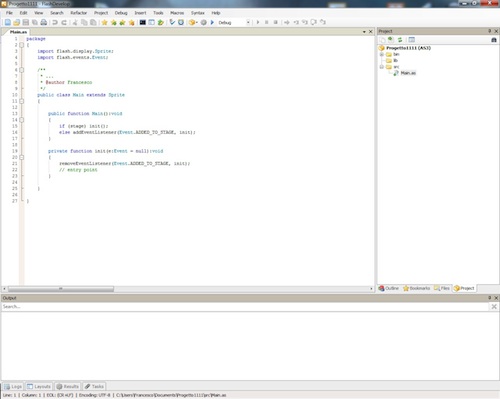
Probabilmente verrà chiesto di inserire il nome dell'autore del progetto. Dopodiché, la schermata che verrà mostrata sarà la seguente:
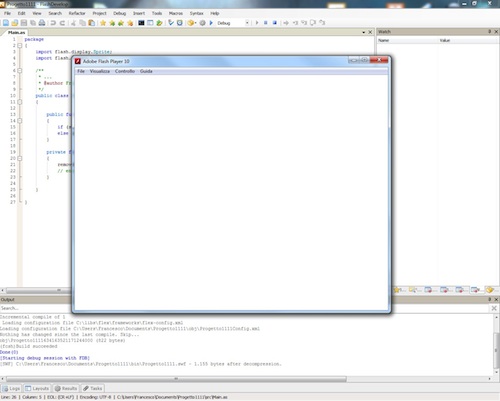
Il codice che vedete è quello generato di default dall'IDE, ed è da qui che inizieremo il lavoro per ogni progetto. Tuttavia, prima di effettuare qualsiasi modifica, clicchiamo sul tasto “Test Movie” (la scorciatoia è F5) per avviare la prima compilazione.
Se tutto andrà a buon fine comparirà su schermo una finestra del Flash Player, bianca, e sulla scheda “Output” del nostro IDE, tra le varie scritte, un “Done (0)”:
Chiaramente, in questa guida non verrà analizzato il codice, in quanto è una guida a FlashDevelop e non al linguaggio Actionscript. Tuttavia, proviamo ad effettuare qualche modifica al codice, per osservare come utilizzare un utile quanto semplice strumento di controllo: il metodo trace. In più vedremo come decidere via codice le dimensioni della finestra.
Supponendo di voler creare una finestra delle dimensioni di 300 pixel per 300 pixel, bisognerà aggiungere una semplice linea di codice prima della dichiarazione della classe principale (la classe Main). La linea di codice in questione è:
[SWF(width = "300", height = "300", backgroundColor = "#ffffff")]
Da notare l'attributo backgroundColor, che consente di decidere anche il colore di sfondo del filmato. Cancelliamo il codice del metodo init ed il contenuto del metodo Main, lasciandolo vuoto. Proprio come nel listato seguente:
package
{
import flash.display.Sprite;
import flash.events.Event;
/**
* ...
* @author Francesco
*/
[SWF(width = "300", height = "300", backgroundColor = "#ffffff")]
public class Main extends Sprite
{
public function Main():void
{
}
}
}
Clicchiamo nuovamente su “Test Movie”, se tutto è andato a buon fine avremo la nostra finestra 300x300, come nell'immagine seguente (figura 5):