Il Windows Phone Toolkit è un'insieme di controlli aggiuntivi al runtime di Silverlight. L'idea del toolkit non è nata con Windows Phone, già da diversi anni abbiamo visto nascere i toolkit per WPF e per Silverlight; l'idea è semplice ma vincente: avere un canale di distribuzione di controlli e funzionalità parallelo rispetto al runtime di un prodotto, Microsoft può così soddisfare le necessità degli sviluppatori senza dover aspettare i rilasci dei prodotti definitivi, non dimenticamo inoltre che il toolkit è, di norma, rilasciato ogni sei mesi circa e corredato da sorgenti.
Possiamo scaricare il pacchetto dalla home page: è sufficiente scegliere "Silverlight for Windows Phone 7.5", il consiglio è quello di scaricare lo zip che contiene sia i sorgenti che gli esempi di utilizzo.
Per usarlo nelle nostre applicazioni dobbiamo compilare i sorgenti del toolkit e utilizzare l'assembly Microsoft.Phone.Controls.Toolkit.dll, oppure scaricare dal sito ufficiale la versione msi, che conterrà solo le binaries del prodotto.
Proviamo a scoprire alcuni dei controlli di user interface presenti nell'ultima versione del toolkit per Windows Phone 7.5.
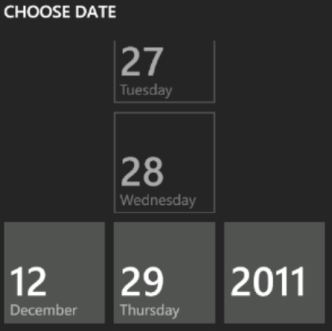
DatePicker e TimePicker
Questo controllo è utile per consentire all'utente di scegliere una data o un orario tramite una user interface consistente con quella "ufficiale" del sistema operativo. L'utilizzo è semplicissimo:
<toolkit:DatePicker />
<toolkit:TimePicker />Disponiamo inoltre di un evento ValueChanged per essere notificati a fronte di un cambiamento del valore.
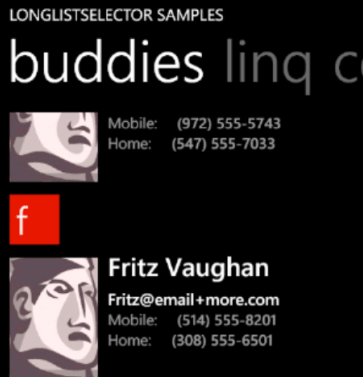
LongListSelector
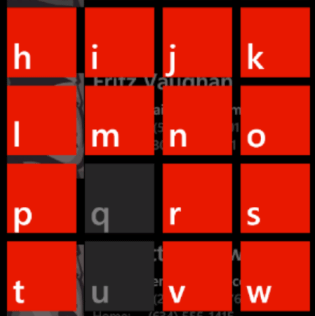
Questo controllo permette all'utente di consultare facilmente lunghe liste di dati, è essenzialmente una ListBox con supporto per raggruppamenti e una griglia di "quick jump" in overlay attivabile tramite la selezione di un group header.
Nella figura 2 si può notare il LongListSelector opportunamente configurato per abilitare il raggruppamento degli elementi.
Selezionando il group header, nel nostro esempio il tile rosso con la caption "f" o "g", il controllo visualizzerà la griglia di quick jump, che consentirà una rapida navigazione verso il gruppo scelto.
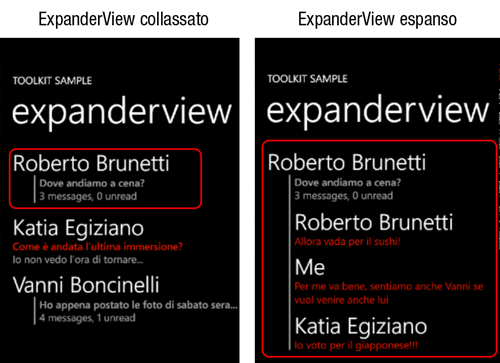
ExpanderView
Questo elemento è un vero e proprio controllo expander in grado di visualizzare una lista di elementi, ognuno con un'intestazione e una sezione collassabile; la user experience risultante è molto simile all'applicazione Outlook del device con l'opzione "Conversazioni" abilitata.
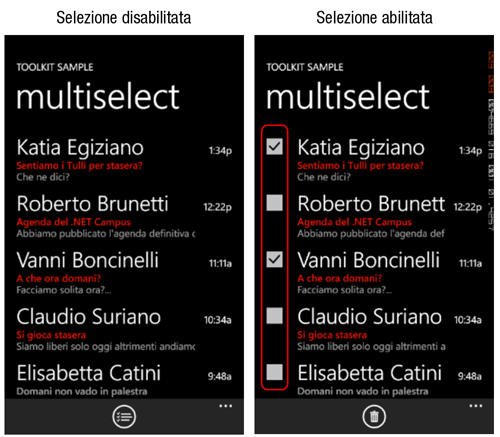
MultiSelect
Rimanendo in tema di user experience simil-Outlook possiamo apprezzare la classe MultiSelect, essenzialmente si tratta di un controllo ListBox che consente la selezione multipla degli elementi e offre diversi stati grafici. È interessante notare che lo stato "con le checkbox" è attivabile sia tramite codice che tramite il touch della zona a sinistra del titolo, esattamente come l'applicazione Outlook.
ContextMenu
Un controllo molto utile è il ContextMenu, consente infatti di mostrare un menù contestuale su un elemento di user interface, la sua attivazione inoltre è conforme con la user experience del device: tramite la gesture di touch-and-hold.
Come si può notare dal successivo esempio il suo utilizzo è decisamente intuitivo:
<Button Content="ContextMenu">
<toolkit:ContextMenuService.ContextMenu>
<toolkit:ContextMenu>
<toolkit:MenuItem Header="menu item 1" Click="MenuItem_Click"/>
<toolkit:MenuItem Header="menu item 2" Click="MenuItem_Click"/>
<toolkit:MenuItem Header="menu item 3" Click="MenuItem_Click"/>
</toolkit:ContextMenu>
</toolkit:ContextMenuService.ContextMenu>
</Button>GestureListener
Il GestureListener è un componente utile per intercettare in modo semplice le gesture di touch su un elemento di interfaccia utente. Tramite event handler è possibile ascoltare eventi di Tap (analogo di un click), Hold, Flick , DragStarted, DragCompleted e DragDelta (per operazioni di trascinamento), PinchStarted, PinchCompleted e PinchDelta (per attività di scaling e rotazioni).
In questo esempio definiamo un'immagine con una trasformazione bidimensionale (RenderTransform) impostata su uno scaling di default uguale a 1, in sostanza lasciamo invariate le dimensioni dell'oggetto. Aggiungiamo inoltre il GestureListener configurato per ascoltare l'evento di PinchDelta, ovvero la classica gesture con due dita che usiamo per zoomare del contenuto.
<Image Source="logo.jpg">
<Image.RenderTransform>
<ScaleTransform x:Name="ImageScaling" ScaleX="1" ScaleY="1" />
</Image.RenderTransform>
<toolkit:GestureService.GestureListener>
<toolkit:GestureListener PinchDelta="OnPinchDelta" />
</toolkit:GestureService.GestureListener>
</Image>Ricordiamo che l'evento di PinchDelta verrà invocato diverse volte durante l'attività di touch. Nell'event handler è sufficiente recuperare l'EventArgs PinchGestureEventArgs per ottenere il ratio della distanza rispetto all'ultima operazione e impostare con tale valore lo scaling sull'oggetto.
private void OnPinchDelta(object sender, PinchGestureEventArgs e)
{
ImageScaling.ScaleX = e.DistanceRatio;
ImageScaling.ScaleY = e.DistanceRatio;
}HubTitle
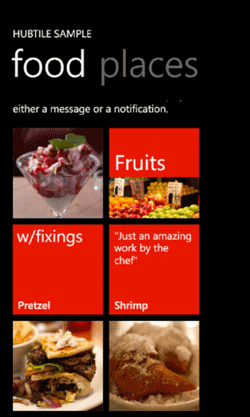
Se avessimo bisogno di ricreare l'effetto dello start menu di Windows Phone, ovvero un'insieme di tile animati, in grado di visualizzare testo e immagine in una mattonella "duble fas", il controllo HubTitle sarebbe adatto al compito.
L'utilizzo di un HubTitle è semplice, è sufficiente inserirne una serie in un ScrollViewer oppure usarlo come ItemTemplate di una ListBox, etc:
<toolkit:HubTile Source="/Images/Dessert.jpg"
Title="Dessert"
Notification="2 Nuove
Ricette"
DisplayNotification="True" />
<toolkit:HubTile Source="/Images/Fruits.jpg"
Title="Fruits"
GroupTag="Food"/>