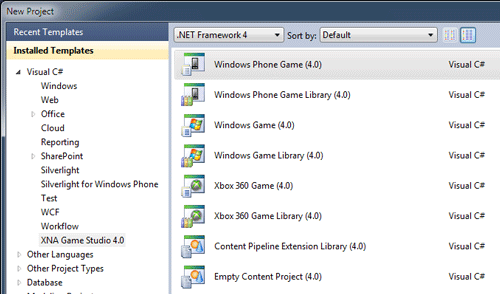
Come da tradizione Microsoft, si parte dal classico File > New Project. Scegliendo la sezione XNA Game Studio 4.0 dai template disponibili, Visual Studio ci propone l'elenco dei tipi di progetti per creare applicazioni XNA sulle varie piattaforme come si può notare dalla figura seguente:
Per ciascuna piattaforma supportata - Windows Phone, Windows e Xbox - è possibile creare due tipologie di progetto: il classico eseguibile sulla piattaforma corrispondente, oppure una libreria, in altre parole una dll, da referenziare nei vari progetti. La versione, ovviamente, fa riferimento ai runtime disponibili sulla macchina: è possibile avere più runtime installati in contemporanea sulla stessa macchina. Per creare applicazioni per Windows Phone, è necessaria la versione 4.
L'ultimo tipo di progetto sarà accennato più avanti nell'articolo quando vedremo insieme i contenuti utilizzabili dal runtime, mentre per la penultima tipologia è necessaria una trattazione separata.
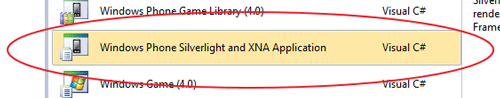
Nella versione 7.5 del sistema operativo è stato inoltre aggiunto un nuovo template appositamente dedicato alla realizzazione di applicazioni miste Silverlight/XNA, come si può vedere nell'immagine seguente:
Nota: È importante ribadire, tuttavia, come in questo caso non trovino applicazione gran parte delle caratteristiche tipiche del framework XNA descritte nelle pagine che seguono. Per questo motivo, la realizzazione di un gioco "ibrido" dovrà essere trattata in modo separato.
Uno degli aspetti interessanti dello sviluppo con XNA è la possibilità di convertire a posteriori un progetto nato per una piattaforma verso le altre (una sorta di "porting" da una piattaforma ad un'altra): ad esempio, è possibile creare oggi un progetto Windows Phone 7 e convertirlo in seguito in un progetto per Xbox senza eccessivi "ritocchi" del codice.
Procediamo quindi con la creazione di un progetto di tipo Windows Phone Game (4.0), scegliendo il nome del progetto stesso e, come sempre, la directory in cui creare la solution: nel nostro caso abbiamo usato ThinkAhead.WindowsPhoneGame, come si vede nella figura precedente.
Con la versione 7.1 del Windows Phone SDK, una volta selezionato un progetto Windows Phone Game (4.0), apparirà una nuova finestra in Visual Studio in cui poter scegliere per quale versione di Windows Phone creare il nuovo gioco. Per iniziare a testare le feature del nuovo sistema operativo (Mango), basta scegliere la versione 7.1, altrimenti la 7.0 (dal momento che questa semplice demo non chiama in causa nessuna delle nuove feature di Windows Phone, possiamo tranquillamente continuare a lavorare con la 7.0):

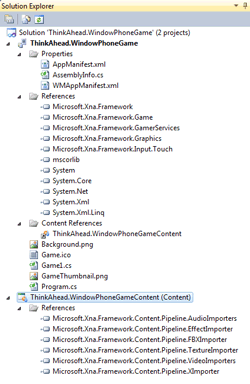
Una volta creata la solution, questa include due progetti: il primo destinato a ospitare il codice necessario per far girare la semplice applicazione; il secondo, contraddistinto dal suffisso Content, ci servirà per accogliere i contenuti multimediali da utilizzare nel progetto stesso come ad esempio le immagini da utilizzare, i suoni da riprodurre, i modelli 3D, i font e così via. Nella figura seguente vediamo la solution e i due progetti "esplosi" nel dettaglio:
In questo primo semplice esempio ci limiteremo a far muovere un'immagine sullo schermo: l'immagine rappresenta un contenuto multimediale, quindi deve essere aggiunta al progetto con il suffisso Content.
È sufficiente aggiungere il file tramite Add existing item e verificare dalla maschera delle proprietà che l'immagine, abbia il Content Importer e in Content Processor impostato a Texture - XNA Framework: questa indicazione serve al compilatore per conoscere il tipo di contenuto da importare nel progetto affinché sia utilizzabile dal runtime di XNA.
In genere, importer e processor sono definiti automaticamente dal framework in base al tipo di contenuto che vogliamo importare, ma possono essere modificati o creati appositamente per soddisfare specifiche esigenze.
È importante assegnare un valore significativo alla proprietà Asset Name, che per default assume il nome del file senza estensione, in quanto il nostro codice dovrà fare riferimento a questa proprietà durante il caricamento delle risorse nel gioco.
Il progetto principale contiene, nella sezione Properties, i tre classici file che descrivono un'applicazione per Windows Phone 7: AppManifest.xml e AssemblyInfo.cs li conosciamo da qualche tempo, mentre WMAppManifest.xml, come abbiamo avuto modo di vedere nelle lezioni precedenti, è il file che descrive le caratteristiche di deploy dell'applicazione e, non ha niente di diverso rispetto a una applicazione Silverlight per Windows Phone 7, salvo l'indicazione del RuntimeType, come si nota dal listato seguente:
<?xml version="1.0" encoding="utf-8" ?>
<Deployment xmlns="http://schemas.microsoft.com/windowsphone/2009/deployment" AppPlatformVersion="7.0">
<App xmlns="" ProductID="{a51136af-8e4a-4ba4-9648-19c8aaee3596}" Title="ThinkAhead.WindowPhoneGame"
RuntimeType="XNA" Version="1.0.0.0" Genre="Apps.Normal"
Author=""
Description=""
Publisher="">
<IconPath IsRelative="true" IsResource="false"></IconPath>
<Capabilities>
<Capability Name="ID_CAP_NETWORKING" />
<Capability Name="ID_CAP_LOCATION" />
<Capability Name="ID_CAP_SENSORS" />
<Capability Name="ID_CAP_MICROPHONE" />
<Capability Name="ID_CAP_MEDIALIB" />
<Capability Name="ID_CAP_GAMERSERVICES" />
<Capability Name="ID_CAP_PHONEDIALER" />
<Capability Name="ID_CAP_PUSH_NOTIFICATION" />
<Capability Name="ID_CAP_WEBBROWSERCOMPONENT" />
<Capability Name="ID_CAP_IDENTITY_USER" />
<Capability Name="ID_CAP_IDENTITY_DEVICE" />
</Capabilities>
<Tasks>
<DefaultTask Name="_default"/>
</Tasks>
<Tokens>
<PrimaryToken TokenID="ThinkAhead.WindowPhoneGameToken" TaskName="_default">
<TemplateType5>
<BackgroundImageURI IsRelative="true" IsResource="false"></BackgroundImageURI>
<Count>0</Count>
<Title></Title>
</TemplateType5>
</PrimaryToken>
</Tokens>
</App>
</Deployment>Tutte le applicazioni per la piattaforma Windows Phone 7 devono autodescriversi attraverso questo file: la sezione del tag <App> non ha bisogno di ulteriori spiegazioni; la sezione Capabilities descrive le feature del telefonino che l'applicazione vuole utilizzare: ad esempio, se l'applicazione utilizza il microfono per acquisire audio, deve dichiarare ID_CAP_MICROPHONE nelle sue "capabilities", altrimenti, a runtime, l'applicazione non potrà accedere alla relativa risorsa.
Il passaggio a Mango ha arricchito l'elenco delle Capability con alcune delle nuove feature messe a disposizione dal device. Ecco come risulta modificato il file WMAppManifest.xml nel caso in cui abbiate scegliamo di realizzare un'applicazione per la versione 7.5 del sistema operativo:
<Capabilities>
...
<!-- Windows Phone OS 7.5 Capabilities -->
<Capability Name="ID_CAP_ISV_CAMERA" />
<Capability Name="ID_CAP_CONTACTS" />
<Capability Name="ID_CAP_APPOINTMENTS" />
</Capabilities>In una applicazione Silverlight, la sezione Task contiene la pagina XAML da caricare all'avvio: come vedremo, XNA non si basa sul concetto di form e controllo per la rappresentazione della user interface, quindi, la sezione Task è vuota.
L'ultima sezione, Tokens, contiene il template per rappresentare l'applicazione nel menu Start del telefono e contiene i valori di default per l'immagine di sfondo, il titolo e il contatore da rappresentare quando l'utente compie l'operarazione di "aggiungi a Start" (pin to start è il termine inglese).
Nel progetto principale troviamo anche un riferimento, nella sezione Content References, al progetto di tipo Content che abbiamo accennato in precedenza.
Oltre all'immagine per il tile (ovvero l'immagine usata sulla home page del telefono) denominata Background.png, troviamo l'immagine GameThumbnail.png che rappresenta l'icona dell'applicazione nell'elenco generale delle applicazioni installate sul telefono.