Per iniziare a sviluppare un progetto occorre, come sempre, scegliere il template di progetto da Visual Studio: nella versione finale sono disponibili diverse tipologie di progetti, suddivise fra XNA e Silverlight.
I template XNA prevedono la possibilità di creare il progetto principale tramite il template Windows Phone Game (4.0), una libreria di classi tramite il template Windows Phone Game Library (4.0) oppure un'applicazione mista Silverlight e XNA grazie al template Windows Phone Silverlight and XNA Application.
Nella sezione Silverlight for Windows Phone troviamo invece diversi template:
| Template | Descrizione |
|---|---|
| Windows Phone Application | è il template per la creazione di una applicazione nel più tradizionale dei termini: avremo a disposizione il designer di Visual Studio e l'editor del codice XAML per comporre le varie pagine e relativo code behind |
| Windows Phone Databound Application | consente di creare applicazioni basate su una navigazione master/detail, seguendo alcuni principi del pattern Model-View-ViewModel |
| Windows Phone Class Library | consente la creazione di una DLL (assembly .NET) per centralizzare le classi comuni da riutilizzare nei vari progetti o per creare i vari layer dell'applicazione stessa |
| Window Phone Panorama Application | è un progetto derivato da Windows Phone Application che propone, nella pagina principale, l'utilizzo del controllo Panorama |
| Window Phone Pivot Application | è un progetto derivato anch'esso da Windows Phone Application che propone, nella pagina principale, l'utilizzo del controllo Pivot, ovvero il sostituto in chiave moderna del Tab Control |
| Windows Phone Silverlight and XNA Application | permette di creare applicazioni Silverlight in grado di renderizzare oggetti grafici tramite il framework XNA |
| Windows Phone Audio Playback Agent | è un progetto per creare assembly, che verranno eseguiti dal runtime in background, con funzionalità di riproduzione di file audio |
| Windows Phone Audio Streaming Agent | simile al precedente template ma consente la riproduzione di stream audio |
| Windows Phone Scheduled Task Agent | permette di creare class library in grado di eseguire attività in background, siano esse schedulate o intensive |
In questo primo esempio, anche per differenziare gli esempi rispetto articoli precedenti e a quanto si trova su internet utilizzeremo il template Windows Phone Databound Application.
Dopo aver scelto il tipo di template e definitivo nome del progetto e directory di lavoro, Visual Studio 2010 chiederà la versione del sistema operativo su cui sviluppare, le scelte possibili sono Windows Phone OS 7.0 o Windows Phone OS 7.1.

Alcuni template, come ad esempio Windows Phone Scheduled Task Agent, sfruttando caratteristiche presenti esclusivamente nella versione 7.5, non mostreranno ovviamente la precedente dialog di scelta piattaforma.
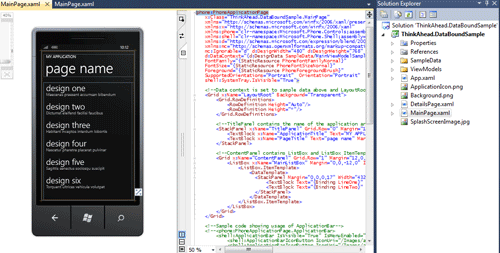
Il progetto, appena completato il wizard, viene così proposto:
Figura 2. Il progetto generato automaticamente dal template DataBound Application
(clic per ingrandire)
ApplicationIcon.png rappresenta il file utilizzato durante l'installazione sul device per l'icona applicativa, mentre SplashScreenImage.jpg è l'immagine utilizzata durante la partenza dell'applicazione stessa come Splash Screen.
La terza immagine in formato png è invece l'immagine utilizzata per il menu start. L'utente, grazie alle funzionalità del sistema operativo, può scegliere quali applicazioni "portare" nel menu start del telefono, in modo da averle sempre a portata di mano. Quando l'utente compie questa operazione ("pin to start" è la terminologia corretta), è utilizzata quest'ultima immagine per rappresentare l'applicazione sulla home del telefono.
Come si nota l'applicazione è formata da tre file con estensione .xaml e due directory. Il file App.xaml rappresenta la definizione dell'applicazione, delle sue risorse, degli stili da condividere a tutte le pagine; il relativo code-behind contiene gli eventi applicativi che possiamo intercettare per eseguire operazioni: ad esempio è possibile intercettare l'evento Application_Launching per intercettare la partenza dell'applicazione oppure l'evento Application_UnhandledException per intercettare le eccezioni non gestite dal codice delle varie pagine.
La pagina MainPage presenta il codice XAML seguente (non è importante la parte tagliata per ragioni di spazio):
<phone:PhoneApplicationPage
x:Class="ThinkAhead.DataBoundSample.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
<!--omettiamo l'import dei namespace-->
<!--e la dichiarazione dei parametri della pagina-->
>
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="DEVLEAP GROUP" Style="{StaticResource PhoneTextNormalStyle}" />
<TextBlock x:Name="PageTitle" Text="società" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<ListBox x:Name="MainListBox" Margin="0,0,-12,0" ItemsSource="{Binding Items}" SelectionChanged="MainListBox_SelectionChanged">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Margin="0,0,0,17" Width="432" Height="78">
<TextBlock Text="{Binding LineOne}" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="{Binding LineTwo}" TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</Grid>Dopo la definizione della classe della pagina principale e i relativi namespace XML, il codice propone una griglia per separare il titolo dell'applicazione e della pagina dal contenuto della pagina stessa. La prima riga della Grid infatti contiene due TextBlock con il titolo dell'applicazione e il titolo della pagina stessa, che abbiamo opportunamente modificato per aderire all'esempio che faremo.
La seconda riga della griglia, che nel template tradizionale si sarebbe presentata vuota, contiene invece una ListBox denominata MainListBox in binding, tramite ItemSource, con la proprietà Items che scopriremo fra pochissimo. Il template per i vari item della listbox è stato ridefinito per accogliere due TextBlock con impostazioni di stile differente.
Premendo F5 si avvia l'emulatore che presenta la lista, per adesso con dati fittizi, con elementi su due righe, la cui prima riga aderisce allo stile PhoneTextExtraLargeStyle e la seconda allo stile PhoneTextSubtleStyle. Questi due stili sono stati definiti da Microsoft e si adattano al tema scelto dall'utente per tutta l'interfaccia del telefono.
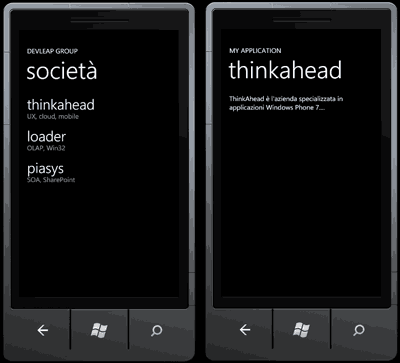
Ecco il risultato sull'emulatore:
La parte di codice del code-behind serve per aprire il dettaglio quando l'utente seleziona (esegue il Tap sullo schermo) un elemento della listbox: viene utilizzato il classico evento SelectionChanged per intercettare la selezione dell'utente e aprire la maschera di dettaglio.
Ecco il codice del code-behind senza nessuna modifica rispetto al template di Visual Studio:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
namespace ThinkAhead.DataBoundSample
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
// Set the data context of the listbox control to the sample data
DataContext = App.ViewModel;
this.Loaded += new RoutedEventHandler(MainPage_Loaded);
}
// Handle selection changed on ListBox
private void MainListBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
// If selected index is -1 (no selection) do nothing
if (MainListBox.SelectedIndex == -1)
return;
// Navigate to the new page
NavigationService.Navigate(new Uri("/DetailsPage.xaml?selectedItem=" + MainListBox.SelectedIndex, UriKind.Relative));
// Reset selected index to -1 (no selection)
MainListBox.SelectedIndex = -1;
}
// Load data for the ViewModel Items
private void MainPage_Loaded(object sender, RoutedEventArgs e)
{
if (!App.ViewModel.IsDataLoaded)
{
App.ViewModel.LoadData();
}
}
}
}L'evento SelectionChanged della listbox controlla che l'utente abbia selezionato un elemento per navigare verso la pagina DetailsPage.xaml cui viene passato l'indice della listbox stesso. Come accennavamo all'inizio dell'esempio l'obiettivo è aprire la maschera di dettaglio di ogni elemento.
Come si nota dal codice, la listbox viene popolata tramite binding diretto sulla proprietà Items. La proprietà Items è esposta dalla classe App.ViewModel che viene messa in binding sull'intero DataContext della pagina.
La pagina, quindi è legata alla proprietà ViewModel e la listbox verrà popolata dagli elementi presenti nella proprietà Items. Questi elementi vengono inseriti nel ViewModel nell'evento MainPage_Loaded, che, come è facile intuire, scatta durante il caricamento della pagina stessa.
L'elenco degli item caricati tramite il metodo LoadData della classe MainViewModel, presente nella directory ViewModels, opportunamente modificato e accorciato è il seguente:
///
/// Creates and adds a few ItemViewModel objects into the Items collection.
///
public void LoadData()
{
this.Items.Add(new ItemViewModel() { LineOne = "thinkahead", LineTwo = "UX, cloud, mobile", LineThree = "ThinkAhead è l'azienda specializzata in applicazioni Windows Phone 7" });
this.Items.Add(new ItemViewModel() { LineOne = "loader", LineTwo = "OLAP, Win32", LineThree = "Loader si occupa principalmente di analisi dei dati" });
this.Items.Add(new ItemViewModel() { LineOne = "piasys", LineTwo = "SOA, Sharepoint", LineThree = "Pialorsi Sistemi è specializzata in soluzioni SOA" });
this.IsDataLoaded = true;
}Modificati i dati non è necessario eseguire altre operazioni, in quanto anche la pagina di dettaglio sfrutta i potenti meccanismi di binding di Silverlight per recuperare l'indice passato nella Querystring, durante la navigazione per accedere allo stesso elemento della collezione associata.
Premendo di nuovo F5 otterremo il seguente risultato, affiancato dalla maschera di dettaglio:
In questo primo capitolo abbiamo introdotto alcune componenti della piattaforma e gli strumenti di sviluppo. Nel corso della guida esamineremo tutte le caratteristiche del telefono e relative API; vedremo quindi all'opera sia XNA sia Silverlight, l'accelerometro, il servizio di posizionamento, le notifiche push, il database SQL Compact Edition, la WebCam, il multitasking, l'interazione con launcher e chooser e le altre funzionalità.