Per creare un tema personalizzato, occorre prima di tutto avere un'idea grafica. Creiamo il nosto template grafico con l'utilizzo del programma di grafica nel quale siamo pratici (Photoshop, The Gimp, Adobe Illustrator, Inkscape, ecc) in modo da avere sottomano un quadro generale di come vogliamo realizzare il nostro negozio. Salviamo questa immagine nel formato capace di mantenere separati i livelli dell'immagine (PSD per Photoshop ad esempio, xcf per The Gimp).
Ora come fare a convertire quell'immagine in un template che funzioni su Magento? Bisogna essere un pò pratici di liguaggio html, css, php e conoscerne la struttura. Prima di tutto abbiamo bisogno di fissare in mente le componenti essenziali di Magento, che sono:
- Structural Blocks: blocchi strutturali
- Content Blocks: blocchi di contenuto
- Layout: disposizione grafica
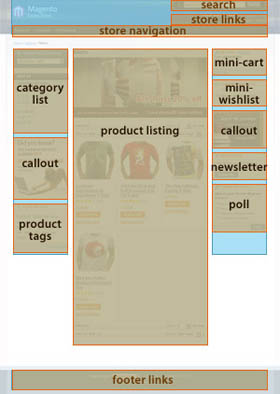
Per il nostro primo template personalizzato, partiamo dall'analisi del template standard di Magento. Queste immagini ci sono di grande utilità per capire la divisione per blocchi di contenuto e di struttura di Magento.
I contorni della figura seguente sono gli elementi strutturali "Structural Blocks". Sono la matrice dei blocchi. Questi blocchi strutturali si verificano nelle forme della zona di intestazione, a sinistra in una colonna, colonna di destra, ecc. servono a creare la struttura visiva di una pagina del negozio.

I contorni della figura seguente invece sono gli elementi di contenuto "Content Blocks", le sezioni che contengono appunto contenuti.

Dopo aver fissato mentalmente questa distinzione per capire come ragiona al suo interno Magento, ecco che andiamo a vedere passo per passo come possiamo costruire il nostro template personalizzato.
Passo 1: disattivare la cache del sistema
Al fine di preparare il nostro Magento per la produzione, è necessario prima disattivare la cache di sistema. Clicchiamo dal menu "Sistema" il link "Cache Management". Selezioniamo "Disabilita" dalla casella e clicchiamo su "Salva". In questo modo potremmo vedere realmente le nostre modifiche in tempo reale ricaricando la pagina.
Passo 2: determinare lo scheletro del template
Dobbiamo decidere "dove mettere cosa" a questo punto ci è di grande aiuto l'immagine grafica che ci siamo preparati in precedenza. Una volta che abbiamo completato un elenco delle cose da mettere, lo scheletro del template potrà essere come il seguente:
- la home page utilizzerà una struttura a tre colonne.
- le pagine che riporteranno le categorie utilizzeranno la struttura a due colonne che includerà una colonna di destra.
- le pagine "cliente" utilizzeranno la struttura a due colonne che includerà una colonna di sinistra.
- ecc..
Quando abbiamo completato il nostro elenco, possiamo creare il file HTML per ogni tipo di struttura, e salvarli come scheletri di template, al seguente percorso:
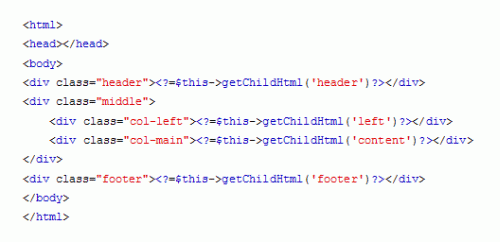
app/design/frontend/nostra-interfaccia/nostro-template/template/page/Quello che vedete nell'immagine seguente è un esempio di scheletro

Notiamo che nell'esempio compare un metodo PHP chiamato <?=$this->getChildHtml()?> questo è presente all'interno di ogni marcatura di presentazione. Questo metodo collega i blocchi strutturali in scheletri di template, quindo è in grado di posizionare tutti i contenuti dei blocchi strutturali all'interno di una pagina del nostro negozio.
Ogni getChildHtml richiama un nome come:
<div class="header"> <? GetChildHtml = $this-> ('header')?></ div>e questi sono i nomi di percorsi attraverso le quali si identifica ogni blocco strutturale nel layout. Gli scheletri di template sono assegnati al negozio attraverso il layout.
Passo 3: "ritagliare" i nostri (X)html in base alla funzionalità
Una volta che abbiamo creato lo scheletro dei modelli, è necessario che creiamo il modello per ogni blocco di contenuto. Dobbiamo fornire il codice secondo la funzionalità della pagina partendo dal nostro markup.
Dove salvare i modelli? Il codice completo per qualsiasi pagina nel nostro negozio è introdotto attraverso una serie di modelli che ciascuno rappresenta una funzionalità di un modulo. Al fine di scoprire quali modelli sono chiamati ad una pagina che vogliamo modificare, possiamo attivare i suggerimenti "Path Template". Dal pannello di amministrazione, clicchiamo su "Sistema", "Configurazione", selezioniamo con il selettore il nostro negozio. Selezioniamo successivamente la scheda "Sviluppo" e clicchiamo sull'opzione "Si" per i suggerimenti "Path Template". Al termine di questa procedura possiamo tornare al negozio, ricaricare la pagina e vedere il percorso per tutti i modelli elencati in base al blocco.
Per modificare il codice, quello che dobbiamo fare è seguire il percorso scritto per modificare quel specifico modello. Ecco perchè è sempre consigliato, quando non si è ancora pratici della procedura, partire da un template già esistente di Magento per crearne uno nuovo personalizzato, in modo da avere dei riferimenti pratici.
Passo 4: modificare il layout per riflettere il nostro disegno
Al seguente percorso possiamo accedere ai layout: app/design/frontend/nostra_interfaccia/nostro_tema/layout/
I layout sono salvati su un singolo modulo, cosi possiamo facilmente individuare il file di layout per modificarlo. Ogni volta che apportiamo una modifica possiamo ricaricare la pagina per vederne il risultato.
Ci sono due tipi di layout: "layout di default" e di "layout di aggiornamento". Un layout predefinito (page.xml) è il layout che di default si applica a quasi tutte le pagine del negozio.
Facciamo un esempio: il nostro layout di default è a tre colonne, questo significa che di default la paggior parte delle pagine del nostro negozio avrà questa struttura. Vogliamo però che la pagina prodotto (scheda del prodotto) sia a due colonne. Per fare questo lasciamo il "layout di default" e apriamo il file catalog.xml dove è possibile inserire alcuni comandi di layout che dicono all'applicazione di caricare una struttura a due colonne per pagina del prodotto al posto del default tre. Questo è chiamato il processo di "layout di aggiornamento".
Prendiamo un altro esempio: vogliamo che di default ci sia una casella per la newsletter "Iscriviti alla newsletter" nella colonna destra, ma nelle pagine dell'account del cliente vogliamo che non ci sia. In questo caso, dovremmo lasciare il layout di default e aprire il file "Customer.xml", in cui inseriremo un comando che esclude la casella della newsletter dalle pagine cliente.
In definitiva, Magento supporta diverse customizzazioni, l'unico segreto è quello di entrare nella filosofia della struttura e dei modelli, in modo da poter mettere mano al codice in modo da ottenere quello che vogliamo per il nostro negozio.