Template.css è il foglio di stile vero e proprio. I fogli di stile, meglio conosciuti come CSS (acronimo di Cascading Style Sheets) sono una raccolta di regole (rules) che definiscono gli attributi di formattazione (colore, font, bordi etc etc) applicabili a un tag html.
È necessario personalizzare il proprio template con un po' di stile e fantasia. Per farlo bisogna aggiungere questa riga di codice
<link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/SimpleTemplate/css/template.css" type="text/css" />
nel file index.php, proprio prima della chiusura del tag head (</head>). È in questo file che potete sfruttare tutta la vostra fantasia. A titolo di esempio possiamo vedere questo foglio di stile:
body {
font-family: Arial, Helvetica, sans-serif;
line-height: 1.3em;
margin: 0;
padding: 0;
font-size: 13px;
color: #0F0F0F;
}
a:link, a:visited, a:hover{
text-decoration: none;
font-weight: normal;
color: #000;
outline: none;
text-align: left;
}
#container {
width: 950px;
margin: auto;
background-color: #E8E8E8;
border: 1px solid #e2e2e2;
text-align: left;
}
#header {
text-align: center;
background-image:url(../images/header.png);
height: 100px;
}
#content {
width: 600px;
text-align: left;
background-color: #E8E8E8;
padding: 5px;
}
#sidebar_left {
text-align: center;
background-image:url(../images/sfumatura_grigio_perla.png);
width: 160px;
border-right: 1px solid #e2e2e2;
border-bottom: 1px solid #e2e2e2;
padding: 5px;
}
#sidebar_right {
background-image:url(../images/sfumatura_grigio_perla.jpg);
text-align: center;
width: 160px;
border-left: 1px solid #e2e2e2;
border-bottom: 1px solid #e2e2e2;
padding: 5px;
}
#footer {
background-image:url(../images/footer.png);
/*background-color: #E8E8E8;
text-align: center;
border-top: 1px solid #e2e2e2;
border-botom: 1px solid #e2e2e2;
padding: 5px;
}
img {
border: 0;
float: left;
}
.clear {
clear: both;
}
.overall {
background-color: #fff;
}
.float {
float: left;
}
div.center {
text-align: center;
margin: 0px auto 0 auto;
padding: 0;
width: 950px;
background: #FFFFFF;
}
In questo esempio non sono definiti molti stili, per esempio non è descritto come devono comparire i menù (cioè tutto quello che contiene i tag ul e ol), ma come base di partenza può essere buona.
Il file template_thumbnail.png
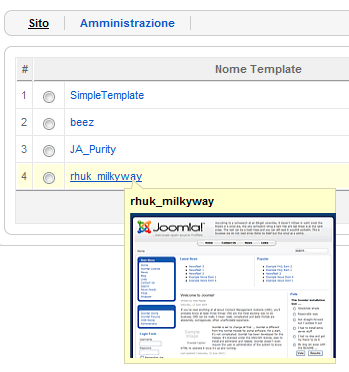
Questo file non è obbligatorio ma è utile perché mostra, in "Gestione Template" del pannello di amministrazione, un'anteprima del template, come possiamo vedere in figura.
Anteprima template

Ovviamente questa immagine di anteprima è da creare: per farlo basta caricare il template sul sito e salvare la vista tramite i programmi del proprio computer oppure con dei servizi presenti sul web. Infatti su Internet ci sono numerosi siti che creano un'immagine di anteprima di un sito fornendo una URL. Le dimensioni dovrebbero essere circa 225 pixel di larghezza per 150 pixel di altezza.