Ovviamente la struttura può essere modificata dopo un po' di tempo, per esempio un layout a due colonne potrà diventare a tre colonne. Supponiamo di avere questo codice HTML:
<body> <div class="principale"> <div class="header"> zona dell'header </div> <div class="left"> colonna destra </div> <div class="maincontent"> spazio principale</div> <div class="footer"> zona del footer </div> </div> </body>
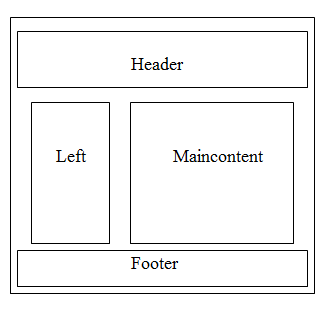
Il codice sopra riportato può descrivere una struttura come quella in figura

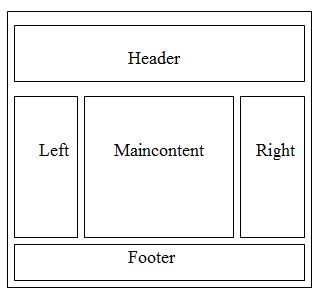
Per esempio possiamo aggiungere un contenitore a destra che chiamiamo Right, come in figura
Aggiungiamo un contenitore a destra

Per fare questo basta aggiungere il tag div con il nome del nuovo elemento dentro all'html, nella parte che vogliamo, per esempio come in questo:
<body> <div class="principale"> <div class="header"> Header </div> <div class="left"> Left </div> <div class="maincontent"> Main Content </div> <div class="right"> Right </div> <div class="footer"> Footer </div> </div> </body>
Ovviamente dopo dovremo scrivere nel foglio di stile le proprietà che deve avere questa nuova colonna, per esempio:
.right {
text-align: center;
width: 20%;
float:left;
}
Una volta scritto il codice dobbiamo controllare che il nuovo contenitore venga inserito bene nel resto della pagina oppure se è necessario modificare le proprietà degli altri contenitori, per esempio bisogna prestare particolare attenzione alle larghezze inserite perchè la loro somma (più quella di eventuali padding e margini) non deve superare la larghezza tipica di un browser: lo scorrimento della pagina per orizzontale è una cosa che molto spesso i visitatori odiano fare.