Una delle peculiarità di un form efficace dovrebbe essere la sua semplicità, una semplicità che dovrebbe facilitare la compilazione da parte degli utenti.
In questa lezione sul CSS vedremo come sia possibile modificare l'aspetto dei campi di input e delle textarea al fine rendere i moduli più gradevoli e, allo stesso tempo, chiari agli occhi dell'utente.
Personalizzare un campo di input o una textarea
Le possibili combinazioni di stile che possiamo assegnare ai campi di input e alle textarea sono infinite. Possiamo ad esempio modificare dimensione e colore del bordo, i margini e il padding, lo sfondo, il tipo e la dimensione dei font, etc.
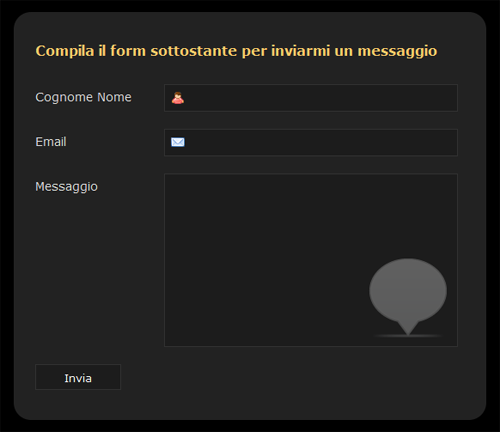
Ora realizzeremo un semplice form di contatto contenente due campi di tipo input e una textarea. Possiamo vedere il risultato finale che otterremo nella immagine in figura 1:

Il codice HTML per il form
Il codice HTML che utilizzeremo per il nostro form di contatto è molto semplice:
<form action="#">
<div id="form">
<h1>Compila il form sottostante per inviarmi un messaggio</h1>
<label for="nome">Cognome Nome</label><input type="text" name="nome" id="nome" />
<label for="email">Email</label><input type="text" name="email" id="email" />
<label for="messaggio">Messaggio</label>
<textarea name="messaggio" id="messaggio" cols="30" rows="10"></textarea>
<input type="submit" id="submit" name="submit" value="Invia" />
</div>
</form>Il codice CSS per input
Per prima cosa diamo dello stile alla pagina e al div che conterrà gli elementi del form. Per fare ciò utilizziamo il seguente codice:
body {
background-color: #000;
color: #fff;
font-family: Verdana, sans-serif;
font-size: 14px;
}
#form {
width: 500px;
margin: 50px auto;
background: #222;
padding: 25px;
overflow: hidden;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
}
h1 {
font-size: 16px;
color: #FCCC69;
margin-bottom: 20px;
}Il codice CSS per il Form
A questo punto possiamo procedere con il codice CSS per gli elementi del form:
label, input, textarea { /* Stili comuni agli elementi del form */
color: #dedede; /* Colore del testo */
float: left; /* Float a sinistra */
font-family: Verdana, sans-serif; /* Tipo di carattere per il testo */
margin: 10px 0; /* Margini */
}
label { /* Stili per la label */
display: block; /* Impostiamo la label come elemento blocco */
line-height: 30px; /* Altezza di riga */
width: 150px; /* Larghezza */
}
input, textarea { /* Stili per il campo di testo e per la textarea */
background: #1C1C1C; /* Colore di sfondo */
border: 1px solid #323232; /* Bordo */
color: #fff; /* Colore del testo */
height: 30px; /* Altezza */
line-height: 30px; /* Altezza di riga */
width: 300px; /* Larghezza */
padding: 0 10px; /* Padding */
}
input { padding-left: 30px;
textarea { /* Stili specifici per la teaxtarea */
background: #1C1C1C url('images/social_balloon.png') no-repeat 235px 95px; /* Sfondo con immagine */
font-size: 12px;
height: 200px;
width: 320px;
overflow: hidden; /* disabilitare la scrollbar in IE */
}Formattare la Label
Nel codice appena visto, per prima cosa abbiamo assegnato uno stile generico a tutti gli elementi; colore, float a sinistra, font e margine. Successivamente abbiamo impostato la label come elemento di tipo block e non più inline, e abbiamo impostato dimensioni, colore del testo e colore di sfondo degli input e della textarea.
Nell'ultima regola abbiamo assegnato un fumetto di background alla textarea e nascosto l'overflow per nascondere la barra di scorrimento verticale di Internet Explorer.
L'ultima operazione che andremo ad eseguire sarà quella di assegnare un'icona di background ai due campi di tipo input e a ridurre la dimensione del pulsante di submit:
#nome { background: #1C1C1C url('images/user_red.png') no-repeat 7px; }
#email { background: #1C1C1C url('images/email.png') no-repeat 7px; }
#submit {
padding: 0;
width: 100px;
}Il risultato finale è visibile nell'esempio.