Qualche tempo fa una delle caratteristiche del layout di Facebook era quella barra presente in fondo ad ogni pagina che consentiva l'accesso veloce alla chat e ad ogni sezione del noto social network (figura 1).

Tale barra non è più presente sul sito ma, in questa lezione, realizzeremo qualcosa di molto semplice: una barra fissa in fondo alla pagina in cui è possibile inserire qualsiasi elemento.
Realizzeremo la barra sfruttando la proprietà position: fixed che consente di mantenere un elemento fisso su una posizione della pagina anche quando essa viene scrollata.
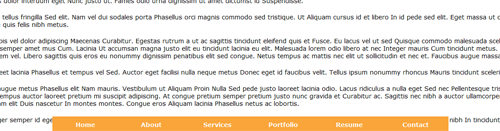
È possibile visualizzare il risultato finale nell'immagine di figura 2:

Il codice HTML
Innanzitutto abbiamo bisogno di creare la struttura HTML della pagina. Inserireremo una decina di paragrafi di riempimento che serviranno per far scrollare la pagina. Dopo questi paragrafi inseriremo il seguente codice:
<p>Lorem ipsum ...</p>
<div id="footer_bar"> <div id="bar_container"> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Resume</a></li> <li><a href="#">Contact</a></li> </ul> </div></div>Il primo div (#footer_bar) avrà una larghezza impostata a 100%. Il secondo div (#bar_container), invece, avrà una larghezza fissa per consentirci di centrare la barra nella pagina senza dove utilizzare Javascript. Il contenuto della barra sarà una semplice lista puntata ma è possibile inserire qualsiasi elemento, compreso anche un menu dropdown.
Lo stile CSS
Abbiamo ora bisogno di impostare lo stile della pagina e della barra. Innanzitutto inseriamo un semplice reset CSS e degli stili per il body e i paragrafi:
* { margin: 0; padding: 0; }
body {
font-family: Verdana, sans-serif;
font-size: 14px;
}
p { margin: 20px; }Andiamo ora ad aggiungere lo stile alla barra e agli elementi in essa contenuti:
#footer_bar {
width: 100%;
/* posizionamento in fondo alla pagina */
position: fixed;
bottom: 0;
overflow: hidden;
}
#bar_container {
background: #FAA53A;
margin: 0 auto;
width: 900px;
height: 35px;
overflow: hidden;
}
#bar_container ul {
list-style: none;
}
#bar_container ul li {
float: left;
width: 150px;
text-align: center;
}
#bar_container ul li a {
color: white;
display: block;
font-weight: bold;
padding: 10px 0;
text-decoration: none;
width: 150px;
}
#bar_container ul li a:hover {
background-color: #F68529;
}La prima regola posiziona la barra in fondo alla pagina consentendoci di mantenere la posizione anche durante lo scrolling della pagina. Impostiamo poi una larghezza di 900px per la barra e assegniamo un pò di stile agli elementi interni.
Il codice che abbiamo appena visto è perfettamente funzionante nei seguenti browser:
- Firefox
- Chrome
- Safari
- Opera
- Internet Explorer 7 e superiori
Su Internet Explorer 6, come ci si poteva aspettare, la barra non viene posta in fondo alla porzione di pagina visibile nello schermo ma viene inserita in fondo al documento. Questo accade perché IE6 non interpreta la proprietà position: fixed.
È possibile vedere il risultato finale al seguente link.
Compatibilità con Internet Explorer 6
Per rendere compatibile l'esempio anche per Internet Explorer 6 abbiamo bisogno di un hack abbastanza semplice. In rete si trovano centinaia di soluzioni per rendere compatibile la proprietà fixed anche per questa versione, molte di queste ricorrendo anche a Javascript. La soluzione
invece è molto più semplice di quello che si possa pensare. Vediamo il codice di cui abbiamo bisogno:
body {
/* ... */
overflow: auto;
height: 100%;
}
* html #footer_bar {
position: absolute;
}La prima operazione da compiere è impostare le proprietà overflow: auto e height: 100% nel body. Grazie ad un bug di IE6, successivamente, impostiamo il position: absolute al box che contiene la barra. A questo punto anche IE6 supporterà la barra fissa in fondo alla pagina.