Quando si realizzano layout utilizzando la proprietà float, succede molto spesso che l'elemento a cui è stata assegnata tale proprietà tende ad "uscire fuori" dal suo contenitore.
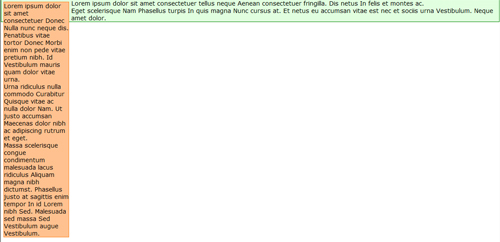
Per comprendere meglio di cosa stiamo parlando possiamo vedere l'immagine in basso o l'esempio in opera.

Il codice utilizzato per realizzare l'esempio precedente è il seguente:
<div id="container">
<div id="sidebar">
<p>Lorem ipsum...</p>
</div>
<div id="content">
<p>Lorem ipsum...</p>
</div>
</div>
div#container{
background: #E1FFDF;
border: 1px solid green;
}
div#sidebar{
float: left;
display: inline;
width: 150px;
border: 1px solid #FF831F;
margin: 5px;
background: #FFC18F;
}Una soluzione semplice da implementare e molto utilizzata fu resa disponibile da Eric Meyer e consisteva nell'utilizzare un div aggiuntivo su cui impostare opportunamente la proprietà clear. Non vedremo questa tecnica nella lezione però perché ci sono delle soluzioni meno "intrusive" che non costringono ad inserire div aggiuntivi per motivi presentazionali.
Le soluzioni che invece vedremo nella lezione utilizzano solo codice CSS ma, molto spesso, richiedono che l'elemento contenitore abbia la proprietà width diversa da auto e che, quindi, abbia una dimensione impostata.
Fne (float nearly everything)
La prima soluzione è stata pubblicata nel 2004 da Steve Smith ed è caratterizzata dall'utilizzo della proprietà float anche per l'elemento contenitore lasciando inalterato lo stile dell'elemento flottante.
Applicando la tecnica all'esempio precedente, avremo che il div contenitore conterrà le seguenti regole:
div#container{
background: #E1FFDF;
border: 1px solid green;
float: left;
width: 100%;
}Ovviamente la tecnica è cross-browser ed è possibile vederla all'opera nel secondo esempio.
SCoF (Simple clearing of floats)
La seconda tecnica, invece, è basata sulla proprietà overflow. Nel div contenitore, settando tale proprietà sul valore auto, automaticamente esso si estenderà evitando che gli elementi contenitori escano fuori.
Il codice CSS:
div#container{
background: #E1FFDF;
border: 1px solid green;
overflow: auto;
width: 100%;
}Anche quest'ultima tecnica è completamente cross-browser e, a mio parere, migliore della precedente perché non obbliga a flottare il div contenitore e quindi evita problemi con layout particolarmente elaborati. L'esempio è disponibile in questa demo.
Approfondimenti
Chi volesse approfondire l'argomento può consultare i seguenti link:
- Float: teoria e pratica di Alessandro Fulciniti
- Containing Floats di Eric Meyer
- Clearing Floats: The FnE Method
- Simple clearing of floats