In una lezione precedente abbiamo visto come posizionare il footer in fondo alla pagina per evitare che, in caso di contenuti ridotti, si posizioni a metà pagina. Quando però nella pagina non è presente un footer o la proprietà position è impostata su absolute, la tecnica potrebbe presentare alcuni problemi di funzionamento. In questa lezione vedremo come impostare un’altezza dinamica che si adatta al layout della pagina.
Il layout iniziale
Come per la lezione sullo sticky footer, anche stavolta utilizzeremo lo stesso layout caratterizzato da poco contenuto testuale.

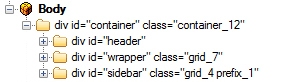
La struttura della pagina, quindi, resta anch’essa invariata eccetto per la mancanza del footer. Eccola:

Abbiamo un div#container con al suo interno l’header, il contenuto della pagina e la sidebar.
Altezza 100%
La tecnica che stiamo per realizzare è basata sull’altezza dinamica dell’elemento contenitore che andrà ad adattarsi alla risoluzione massima della finestra del browser nel caso in cui il suo contenuto sia ridotto. La tecnica non presenta problemi, invece, quando il contenuto supera le dimensioni in altezza della pagina facendo comparire la barra di scorrimento verticale.
Come per la lezione con il footer, anche in questa andremo a settare un'altezza 100% per il body e per l'elemento html.
html, body {
height: 100%;
}Al container, invece, andremo ad assegnare lo stesso valore alla proprietà min-height:
#container {
min-height: 100%;
}Sappiamo bene però che Internet Explorer 6 non supporta la proprietà appena vista; utilizziamo quindi un hack per rendere il layout compatibile anche con questa versione:
/* IE6 hack */
* html #container {
height: 100%;
}Il codice CSS completo utilizzato nella lezione, quindi, è il seguente:
html, body {
height: 100%;
background-color: #f9f9f9;
}
#container {
min-height: 100%;
background-color: #fff;
border: 2px solid #ccc;
border-width: 0 2px;
}
/* IE6 hack */
* html #container {
height: 100%;
}Demo
Possiamo vedere all'opera quanto detto finora attraverso i seguenti link: