Finora, per aggiungere un effetto ombreggiatura ad un box abbiamo dovuto sempre utilizzare un'immagine di background da aggiungere all'elemento.
La versione 3 dei CSS ha però introdotto una nuova interessante proprietà chiamata box-shadow. Essa ci consente di aggiungere facilmente una o più ombre agli elementi della pagina. Un'interessante caratteristiche di questa proprietà è la possibilità di inserire le ombre non solo all'esterno del box ma anche all'interno, semplicemente utilizzando una keyword specifica.
Il più semplice esempio di utilizzo della proprietà è il seguente:
div {
box-shadow: 10px 10px 5px #dedede;
}Nell'ordine i valori della proprietà si riferiscono:
- alla dimensione in orizzontale dell'ombreggiatura;
- alla dimensione in verticale dell'ombreggiatura;
- al raggio di sfumatura (maggiore è questo valore, più si avrà un effetto sfumato);
- al colore della sfumatura.
Le due dimensioni (in orizzontale e in verticale) hanno come punto di origine il bordo superiore sinistro del box e si estendono verso destra e verso il basso. Assegnando invece valori negativi alle due dimensioni, la sfocatura si estenderà verso sinistra e verso l'alto.
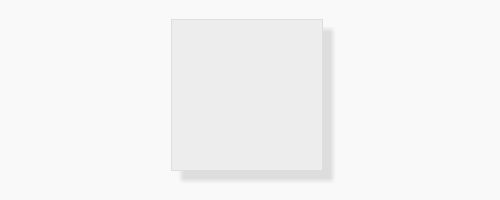
La regola appena vista restituirà un'ombreggiatura come la seguente:

Ombra interna al box
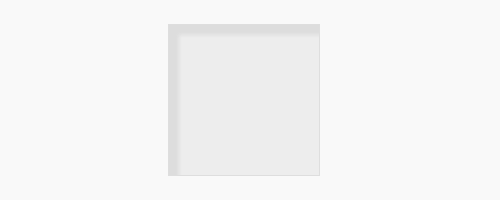
Come detto in apertura di lezione, è possibile assegnare un'ombra non solo all'esterno del box ma anche al suo interno. Di default la proprietà inserisce l'ombra all'esterno ma, utilizzando la keyword inset, l'effetto viene renderizzato all'interno del box.
Riprendendo l'esempio precedente con la nuova keyword:
div {
box-shadow: inset 10px 10px 5px #dedede;
}Il risultato, in questo caso, sarà il seguente:

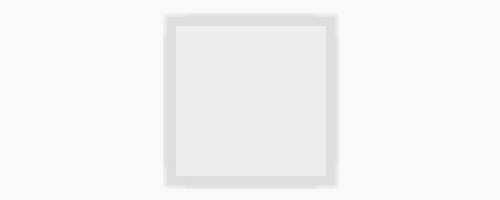
Ombre multiple
Un'altra caratteristica molto importante della proprietà box-shadow è la possibilità di assegnare più di un'ombra all'elemento all'interno della stessa regola separandole con una virgola.
div {
box-shadow: 10px 10px 5px #dedede,
-10px -10px 5px #dedede,
10px -10px 5px #dedede,
-10px 10px 5px #dedede;
}Il risultato che otterremo è il seguente:

Supporto dei browser
La proprietà box-shadow, nel momento in cui scriviamo, è supportata nativamente solo da Opera e dalla versione beta di IE9. Fortunatamente gli altri browser, Internet Explorer nelle versioni precedenti alla 9 compreso, forniscono un'alternativa per aggiungere l'ombra ai box.
Firefox e Safari (quindi anche Chrome) utilizzano il classico suffisso propietario: –moz- e –webkit- come nel seguente esempio:
div {
/* ... */
-moz-box-shadow: 10px 10px 5px #dedede;
-webkit-box-shadow: 10px 10px 5px #dedede;
}Internet Explorer (fino alla versione 8) necessita dell'utilizzo di uno dei suoi filtri:
div {
/* ... */
filter: progid:DXImageTransform.Microsoft.Shadow(color='#dedede', Direction=135, Strength=10);
}Il filtro Shadow prende tre parametri, nell'ordine:
- colore della sfumatura;
- angolo di direzione della sfumatura (in gradi): i gradi girano in senso orario dal bordo superiore del box;
- dimensione della sfumatura.
Il codice necessario per applicare una sfumatura ad un box in maniera compatibile con tutti i browser è il seguente:
div {
/* ... */
-moz-box-shadow: 10px 10px 5px #dedede;
-webkit-box-shadow: 10px 10px 5px #dedede;
filter: progid:DXImageTransform.Microsoft.Shadow(color='#dedede', Direction=135, Strength=10);
box-shadow: 10px 10px 5px #dedede;
}L'esempio funzionante contenente tutto il codice visto nell'articolo è disponibile in questa demo.