Una delle proprietà più interessanti introdotte con i CSS3 è sicuramente il border-radius. Ci consente di arrotondare i bordi della maggior parte degli elementi di una pagina, permettendoci quindi di evitare l’utilizzo di immagini di background per tale effetto.
CSS border-radius
L’utilizzo della regola è davvero molto semplice. La sua sintassi è la seguente:
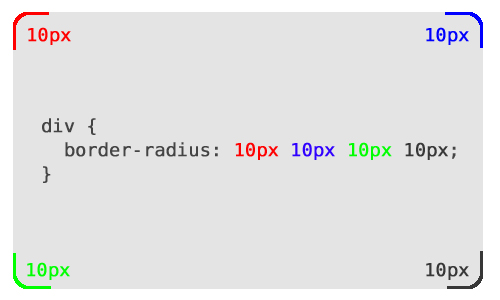
.border_radius { border-radius: 10px 10px 10px 10px; }Rispettivamente, da sinistra verso destra, i valori si riferiscono a:
- angolo superiore sinistro;
- angolo superiore destro;
- angolo inferiore sinistro;
- angolo inferiore destro;
come possiamo vedere nell’immagine di Figura 1.

Quando i valori sono tutti uguali possiamo usare la notazione breve come per i valori dei margini, dei padding o dei bordi.
Assegnando un solo valore alla proprietà, tutti i bordi assumeranno quel valore. Quindi una regola come la seguente:
.border-radius { border-radius: 10px; }è del tutto equivalente alla prima regola vista nella lezione.
Compatibilità con i browser
La regola che abbiamo appena vista, allo stato attuale e nella sintassi specifica, è compatibile solo con Opera e Internet Explorer 9. Tutti gli altri browser non la interpretano ma, ad eccezione ovviamente di Internet Explorer nelle versioni precedenti alla 9, altri forniscono un’alternativa proprietaria.
Ci occuperemo di Internet Explorer al termine della lezione, vediamo ora il codice necessario a rendere compatibile i bordi arrotondati con tutti gli altri browser:
.border-radius {
border-radius: 10px;
-moz-border-radius: 10px; /* firefox */
-webkit-border-radius: 10px; /* safari, chrome */
}Possiamo vedere un esempio completo in questa demo.
Internet Explorer ed i bordi arrotondati
Per Internet Explorer nelle versioni precedenti alla 9 non esistono soluzioni proprietarie ma in rete è possibile trovare una miriade di tecniche, pulite o meno, per evitare l’utilizzo di immagini per tale browser.
Tra le tante a disposizione abbiamo scelto una tecnica che fa uso di Javascript poiché la maggior parte delle tecniche che fanno uso del solo CSS sporcano il codice con codice aggiuntivo e/o richiedono almeno un'immagine per funzionare. La tecnica è stata implementata da Cameron Cooke ed è disponibile un'ampia documentazione sul sito ufficiale.
Lo script è molto semplice da utilizzare e ha moltissime impostazioni avanzate degne di nota. Ne è stato implementato anche un porting in jQuery ma, per non dipendere da alcuna libreria, in questa lezione useremo lo script originale.
Vediamo all'opera il suo funzionamento:
addEvent(window, 'load', initCorners);
function initCorners() {
var settings = {
tl: { radius: 20 },
tr: { radius: 20 },
bl: { radius: 20 },
br: { radius: 20 },
antiAlias: true
}
curvyCorners(settings, "#round"); //#round corrisponde all'id del div
}Per evitarne il funzionamento anche per i browser che supportano i bordi arrotondati, è consigliabile includere il codice Javascript all'interno di un commento condizionale. Il codice finale, quindi, è il seguente:
<!--[if IE]>
<script type="text/javascript" src="curvycorners.js"></script>
<script type="text/javascript">
addEvent(window, 'load', initCorners);
function initCorners() {
var settings = {
tl: { radius: 20 },
tr: { radius: 20 },
bl: { radius: 20 },
br: { radius: 20 },
antiAlias: true
}
curvyCorners(settings, "#round");
}
</script>
<![endif]-->L'esempio completo, funzionante anche per IE7+, è disponibile nella demo.
Approfondimenti
Nifty Corners: Angoli arrotondati senza immagini.
Nifty Corners: nuove funzionalità e miglioramenti.
Nifty Corners Cube: angoli arrotondati mai così facili.
Un’interessante raccolta di tecniche è disponibile ai seguenti indirizzi: