Spesso si ha la necessità di aggiungere del testo esplicativo su un'immagine, come per esempio una didascalia. Le soluzioni possibili sono due: inserire il testo subito sotto l'immagine oppure direttamente sull'immagine stessa.
In questa lezione vedremo nel dettaglio come inserire del testo su un'immagine. La prima soluzione che forniremo è di semplice implementazione anche se il risultato non è sicuramente accattivante dal punto di vista estetico. La seconda, invece, è utilizzata sempre più spesso all'interno delle gallerie di immagini e richiede un minimo di lavoro in più.
Testo semplice su un'immagine
La prima soluzione consiste nello sfruttare la proprietà background dei CSS all'interno di un qualsiasi elemento della pagina contenente il testo.
Supponendo di utilizzare un tag <h3> come il seguente:
<h3>Lorem Ipsum</h3>il codice CSS necessario è questo:
h3 {
margin: 0px;
background-image: url('esempio1.jpg');
background-repeat: no-repeat;
color: #FFFFFF;
background-color: red;
font-size: 140%;
font-weight: normal;
line-height: 260px;
text-align: center;
width: 240px;
height: 150px;
}Ecco il risultato finale che si otterrà:

L'esempio è disponibile su questa pagina.
Questa tecnica è ampiamente utilizzata negli elementi di stile della pagina mentre risulta scomoda per le immagini di contenuto per due motivi. Innanzitutto è complicato trovare un colore per il testo che si adatti a tutte le immagini, in più si dovrebbe creare una regola CSS diversa per ogni immagine.
La soluzione che vediamo ora, invece, è sicuramente più adatta per tutte quelle immagini che appartengono al contenuto della pagina.
Didascalia su un'immagine
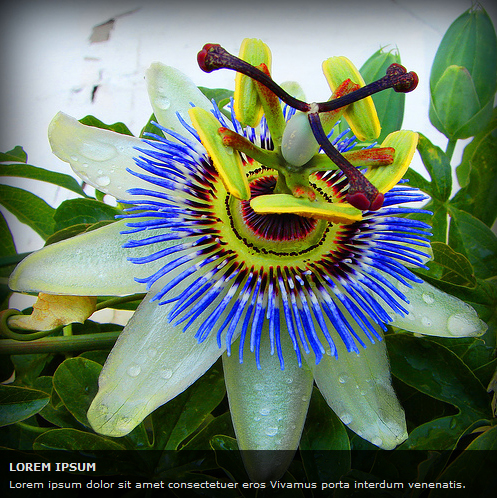
Il risultato finale che vogliamo ottenere in questo secondo esempio è il seguente:

Contrariamente a quanto possa sembrare, realizzarlo è davvero semplicissimo. La struttura HTML di cui abbiamo bisogno è composta da un div contenitore con l'immagine e il testo contenuto in un tag <span>.
Il codice HTML, quindi, è il seguente:
<div class="caption">
<img src="esempio2.jpg" alt="" />
<span>
<strong>Lorem ipsum</strong>
Lorem ipsum dolor sit amet consectetuer eros
vivamus porta interdum venenatis.
</span>
</div>Attraverso i CSS andremo a spostare il tag <span> all'interno dell'immagine attraverso la proprietà position con valore assoluto. Lo sfondo trasparente è stato realizzato con la proprietà rgba dei CSS3 garantendo però un colore di sfondo compatibile anche con i browser come IE che ancora non supportano tale proprietà.
Vediamo quindi il codice CSS:
.caption {
font-family: Verdana, sans-serif;
font-size: 10px;
float: left;
margin: 0;
padding: 0;
position: relative;
overflow: hidden;
}
.caption img {
float: left;
margin: 0;
padding: 0;
background: #fff;
border: none;
}
.caption span {
float: left;
margin: 0;
padding: 10px;
width: 100%;
color: #dedede;
background: #222; /* browser che non supportano rgba */
background: rgba(0,0,0,0.7);
position: absolute;
left: 0;
bottom: 0;
}
.caption span strong {
font-weight: bold;
font-size: 11px;
text-transform: uppercase;
display: block;
padding-bottom: 5px;
}Il risultato finale che otterremo è disponibile in questa demo.
La soluzione che abbiamo appena realizzato è utilizzabile con immagini di qualsiasi dimensione. Come possiano notare, infatti, non sono state assegnate larghezza ed altezza al div contenitore.
Hover sull'immagine
Se vogliamo visualizzare la didascalia dell'immagine solo al passaggio del mouse sulla stessa, abbiamo bisogno di altre due semplici righe di codice:
.caption span {
/* ... */
display: none;
}
.caption:hover span { display: block; }Il nuovo esempio è disponibile su questa pagina.