Gli sprites CSS rappresentano una tecnica molto potente che consente di ridurre le richieste HTTP della pagina velocizzandone, quindi, il caricamento.
Il principio del loro funzionamento è basato sulla realizzazione di un unico file contenente le immagini di cui abbiamo bisogno, immagini che vengono poi opportunamente caricate attraverso la proprietà background-position.
Tale tecnica può essere utilizzata in molte occasioni aumentando le prestazioni del sito web. Vediamone insieme il funzionamento realizzando un semplicissimo menu orizzontale.
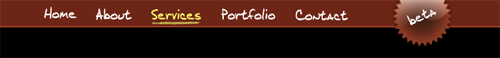
Il risultato finale è possibile vederlo nell’immagine seguente:

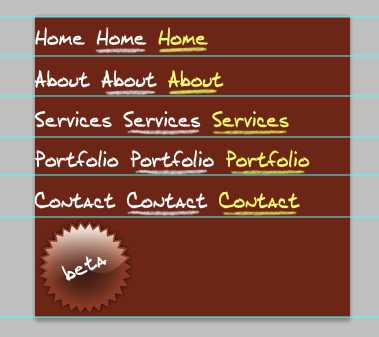
Le immagini che compongono le voci del menu, compreso lo sfondo del badge, saranno contenute all’interno di un unico file png. All’interno del nostro programma di grafica, quindi, prima di iniziare l’effettiva realizzazione, andremo a creare qualcosa di questo genere:

Per ogni voce del menu realizziamo tre versioni, una normale, una per l’hover sul link e l’ultima che assegneremo ad una classe active da utilizzare quando si è all’interno della pagina.
Nota: lo sfondo dell’immagine sarà ovviamente trasparente. È stato inserito uno sfondo nell’immagine precedente solo per facilitarne la visione in questa pagina.
Una volta salvata l’immagine, andiamo a creare il codice di markup della pagina.
HTML/CSS di base
Il codice HTML di cui abbiamo bisogno è semplicissimo. Vediamolo insieme:
<div id="top-header">
<ul id="menu">
<li><a href="#" class="home">Home</a></li>
<li><a href="#"class="about">About Us</a></li>
<li><a href="#" class="services active">Services</a></li>
<li><a href="#" class="portfolio">Portfolio</a></li>
<li><a href="#" class="contact">Contact</a></li>
</ul>
<div id="badge"> </div>
</div>Il codice CSS di base è, invece, il seguente:
* { margin: 0; padding: 0; }
body {
font-family: Verdana;
font-size: 14px;
background: black;
}
#top-header {
width: 100%;
height: 40px;
background-color: #6D2516;
border-bottom: 2px solid #A1402C;
}
#badge {
width: 100px;
height: 100px;
float: right;
margin-right: 25%;
margin-top: -25px;
}
#menu {
margin: 0 auto;
width: 800px;
list-style: none;
}
#menu li {
float: left;
line-height: 40px;
}
#menu li a {
height: 40px;
display: block;
overflow: hidden;
line-height: 9999em;
margin-right: 30px;
outline: none;
}CSS Sprites e background-position
Giunti a questo punto dobbiamo applicare le immagini al menu e al badge utilizzando la tecnica descritta nell’articolo.
Prima di vedere il codice necessario, vediamo in dettaglio la proprietà background-position.
Quando applichiamo un’immagine di sfondo ad un elemento della pagina attraverso il CSS utilizziamo una regola come la seguente:
div {
background: url(../path/to/image) no-repeat 0px 0px;
}La proprietà inserisce un’immagine di sfondo non ripetuta sul div. Le due cifre (0 0) indicano la posizione di partenza del background. La posizione può essere definita anche attraverso la proprietà background-position. La regola precedente, quindi, poteva essere espressa così:
div {
background: url(../path/to/image) no-repeat;
background-position: 0px 0px;
}Le due cifre nell’ordine rappresentano il numero di pixel di partenza rispettivamente da sinistra e dall’alto. Sfruttando questa proprietà, quindi, possiamo racchiudere tutte le immagini di cui necessitiamo in un unico file ottimizzando la pagina.
Vediamo come utilizzare la proprietà nel nostro menu. Il codice necessario è il seguente:
#menu li a { background: url('sprites.png') no-repeat 0 0; }
#menu li a.home { width: 50px; background-position: 0 0; }
#menu li a.home:hover { background-position: -61px 0; }
#menu li a.home.active { background-position: -122px 0; }
#menu li a.about { width: 55px; background-position: 0 -40px; }
#menu li a.about:hover { background-position: -67px -40px; }
#menu li a.about.active { background-position: -132px -40px; }
#menu li a.services { width: 78px; background-position: 0 -80px; }
#menu li a.services:hover { background-position: -88px -80px; }
#menu li a.services.active { background-position: -177px -80px; }
#menu li a.portfolio { width: 85px; background-position: 0 -120px; }
#menu li a.portfolio:hover { background-position: -95px -120px; }
#menu li a.portfolio.active { background-position: -190px -120px; }
#menu li a.contact { width: 82px; background-position: 0 -160px; }
#menu li a.contact:hover { background-position: -92px -160px; }
#menu li a.contact.active { background-position: -180px -160px; }
#badge { background: url("sprites.png") no-repeat 0 -200px; }Nel codice precedente assegniamo ai link contenuti all’interno del menu l’immagine di sfondo creata in precedenza. Ad ogni singolo elemento, poi, assegniamo la dimensione e la posizione di partenza in cui è presente l’immagine corrispondente. Possiamo notare infatti che, siccome abbiamo lasciato uno spazio di 40px tra una serie di immagini e le altre, la posizione di partenza rispetto al bordo superiore dell’immagine si sposta di 40px esatti per ogni serie di immagini.
È possibile visualizzare l’esempio completo su questa pagina.
Quando non usare gli sprites CSS
La tecnica appena vista apporta dei vantaggi non indifferenti e, infatti, è utilizzata dalla maggior parte dei portali e siti di grandi dimensioni. Giusto per fare qualche esempio, Yahoo e Google utilizzano entrambi tale tecnica. Non in tutti i casi però ne è consigliato il suo utilizzo.
Quando le immagini singole sono di dimensioni piuttosto elevate è consigliato caricarle singolarmente perchè si rallenterebbe di molto il caricamento della pagina. Il browser resterebbe molto tempo in attesa del caricamento completo del file rallentando tutta la pagina.