Come abbiamo appreso dalle guide di base del CSS, è possibile personalizzare ogni proprietà dell'elemento <a>, quello che ci consente di inserire collegamenti ipertestuali nella nostra pagina. Possiamo definirne il colore, la dimensione del testo, il colore di sfondo e così via.
Nei moderni layout, però, una pagina non utilizza lo stesso sfondo e/o colore del testo in ogni sezione quindi assegnare un unico stile a tutti i collegamenti potrebbe portare a risultati indesiderati: testi illeggibili, formattazione errata, etc.
In questa lezione vedremo quanto sia semplice assegnare differenti stili ai link all'interno della pagina in maniera da rendere più gradevole e usabile il risultato finale nel layout della pagina.
Stile globale
Ci sono alcune proprietà che sono comuni a tutti i link, indipendentemente dalla sezione in cui sono contenuti nella pagina. Queste proprietà è buona norma inserirle una sola volta all'inizio del foglio di stile per evitare inutili ripetizioni che comportano spreco di spazio e prestazioni.
Queste proprietà saranno quelle che verranno ampliate e personalizzate all'interno di ogni differente stile dei link che definiremo in seguito.
Vediamo quindi un semplice esempio di stile globale:
a:link, a:visited {
text-decoration: underline;
color: #F58529;
background-color: transparent;
}
a:hover, a:active {
text-decoration: underline overline;
color: #aaa;
}Abbiamo semplicemente scelto un colore arancione per i link e una scala di grigio per l'effetto hover sul link.
Stili differenti per sezioni differenti
Prendiamo un esempio classico di sezioni che necessitano di stili differenti dei link. Un post all'interno di un blog contiene una sezione con il titolo, una per eventuali metadati, una per il contenuto e altre sezioni opzionali. Vediamo quindi come assegnare uno stile differente ad ogni sezione del post partendo dal codice visto in precedenza.
Il codice HTML che utilizzeremo per l'esempio è il seguente:
<div class="post">
<div class="title"><a href='page2.html'>Lorem ipsum dolor sit amet</a></div>
<div class="meta">Categorie: <a href="#">Lorem</a>, <a href="#">Ipsum</a></div>
<div class="content">
<p>Lorem ipsum dolor sit amet... </p>
<p>Sed consectetur porta felis ac vestibulum... </p>
</div>
<div class="comments"><a href="#">25 comments</a></div>
</div>Lo stile utilizzato per le sezioni è il seguente:
.post {
width: 500px;
margin: 0 auto;
text-align: left;
}
.title {
background: #FAA53A;
padding: 10px 0;
}
.meta {
text-align: right;
}
.content {
margin-top: 15px;
text-align: justify;
}
.comments {
background: #FAA53A;
padding: 5px 0;
text-align: right;
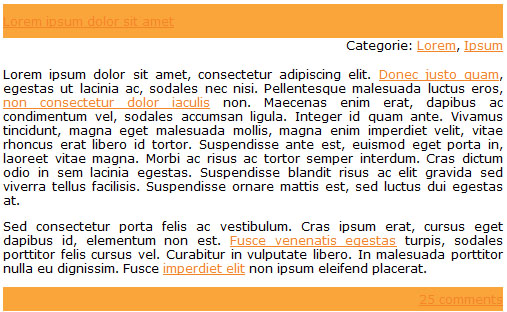
}Utilizzando il solo stile dei link visto in precedenza avremo dei seri problemi di visualizzazione all'interno delle sezioni relative al titolo e ai commenti dato che il colore di sfondo è molto simile a quello dei link. Il risultato ottenuto, infatti, è il seguente:

Abbiamo quindi bisogno di personalizzare lo stile dei link contenuti al loro interno. Per realizzare ciò sfruttiamo una delle regole più importanti del CSS: il selettore discendente.
Attraverso il seguente codice, quindi, possiamo personalizzare facilmente i link contenuti nelle sezioni title e comments senza modificare lo stile di base degli altri elementi:
.title a:link, .title a:visited {
color: white;
text-decoration: none;
font-weight: bold;
font-size: 1.3em;
}
.comments a:link, .comments a:visited {
color: white;
}L'esempio finale è disponibile su questa pagina.