Di fondamentale importanza sarà ora provare con mano gli strumenti presentati in maniera solo teorica. Realizzeremo dunque un'applicazione molto semplice, cercando di coprire tutti gli argomenti di base affrontati fino ad ora. Il percorso sarà quanto più graduale possibile e partirà dalla configurazione dell'applicazione su Facebook fino alla scrittura del codice vero e proprio.
Quest'ultima parte è volutamente minimale, non ci si è tenuto granché conto di abbellimenti grafici e di stile in favore di una maggiore leggibilità e comprensione del codice finale.
L'applicazione che andremo a realizzare è una di quelle che spuntano come funghi su Facebook. Verrà mostrata la lista dei nostri amici, con tanto di foto e nome, seguita da una lista di regali virtuali, l'utente finale potrà scegliere un amico a cui inviare uno dei regali, la notizia verrà poi pubblicata sulla bacheca del destinatario.
Nella lezione Introduzione alla piattaforma per sviluppatori si invitava l'utente a cliccare Imposta nuova applicazione all'interno della pagina degli sviluppatori, cancellate l'applicazione precedentemente creata per prova e realizziamone una ex-novo, priva di eventuali errori, che sarà la nostra base di lavoro.
Chiameremo l'applicazione "Regalo del giorno" e lo studio delle lezioni precedenti è imprescindibile per il continuo della lettura. Essendo una applicazione di non particolare complessità le impostazioni di default sono sufficienti al corretto funzionamento. Imposteremo la scheda Principale come meglio preferiamo. La scheda Modelli, invece, la compileremo inserendo giftoftheday in Canvas Page URL, nel campo Canvas Callback URL specificheremo l'indirizzo dove reperire i nostri sorgenti. Più in basso scegliere FBML come metodo di resa delle pagine. Questi sono gli unici campi che abbiamo modificato nel corso di questo tutorial e sono tutti della scheda Modelli:
- Canvas Page URL - giftoftheday
- Canvas Callback URL - http://miohosting/giftoftheday/pages
- Render Method - FBML
Adesso ci andremo ad occupare dell'installazione della libreria PHP sul nostro server. Scarichiamo la libreria e decomprimiamola. Copiamo il file facebook.php che si trova nella libreria in una cartella del nostro sito. Noi l'abbiamo chiamata fb_engine e dunque la libreria si troverà all'indirizzo http://miohosting/giftoftheday/fb_engine/facebook.php.
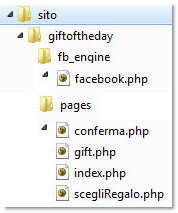
 Come mostra l'immagine qui a fianco, nella directory giftoftheday saranno dunque presenti due directory, la prima fb_engine contenente la libreria ufficiale PHP, la seconda pages contenente i sorgenti che scriveremo per la nostra applicazione.
Come mostra l'immagine qui a fianco, nella directory giftoftheday saranno dunque presenti due directory, la prima fb_engine contenente la libreria ufficiale PHP, la seconda pages contenente i sorgenti che scriveremo per la nostra applicazione.
La nostra applicazione sarà divisa in 3 file, il primo, index.php ci permette di scegliere un amico a cui inviare il regalo, il secondo, scegliRegalo.php ci permetterà di scegliere che regalo inviare, il terzo, conferma.php invia effettivamente il regalo al contatto desiderato. Un quarto file si chiama gift.php e contiene una lista di tutti i regali disponibili. Tutti e quattro file sono contenuti nella directory pages e nelle prossime lezioni li esamineremo attentamente.